Heim >Web-Frontend >View.js >Eine kurze Analyse der Web-Front-End-Projektoptimierung in Vue (mit Code)
Eine kurze Analyse der Web-Front-End-Projektoptimierung in Vue (mit Code)
- 奋力向前nach vorne
- 2021-08-27 09:39:502356Durchsuche
Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit JS universelle Module schreiben (detaillierte Code-Erklärung)“ habe ich Ihnen vorgestellt, wie Sie mit JS universelle Module schreiben. Der folgende Artikel vermittelt Ihnen ein Verständnis für die Optimierung von Web-Front-End-Projekten in Vue. Ich hoffe, dass er Ihnen weiterhilft.

Heute habe ich endlich Zeit und möchte das Kui-Dokumentationsprojekt optimieren. Es ist zu langsam zum Öffnen. Das ist http://k-ui.cn
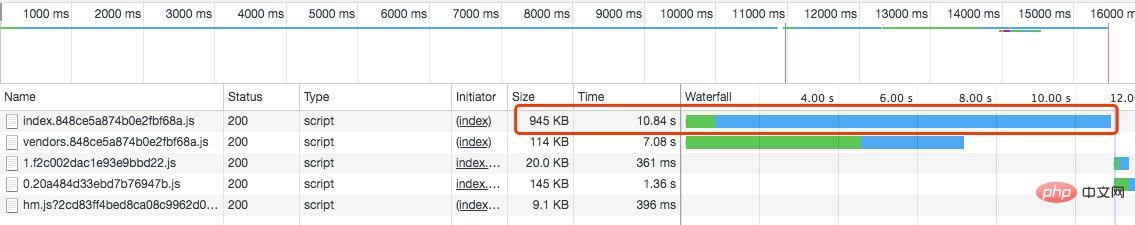
Es dauert mehr als 10 Sekunden, um alles anzuzeigen. Es ist wirklich unerträglich. Machen Sie ein Foto und Sie werden es verstehen

Wenn Sie das sehen, ist es nicht überraschend, warum es so langsam ist.
Da die webpack-Konfiguration in der Dokumentation nicht das vue-cli-Gerüst verwendet und von mir manuell konfiguriert wird, kann es zu weiteren Problemen kommenwebpack配置没用vue-cli脚手架,自己手动配置的,所以问题估计会多些吧
1)webpack配置出错,导致库重复被编译到一个文件里
逐步检查了编译后比较大的文件,发现 index.js 也就是入口文件,其内容有 vue 库被重复打包了。如下图

一句句排查webpack配置,没有发现问题,那么到底问题出在哪里呢,搜索了下vue的引入,发现有3个文件有引入vue,但是这并不影响编译重复啊,不应该的,最后终于发现了问题,由于是mac环境大小写敏感所致,手一抖“import Vue from 'vue'”写成了“import Vue from 'Vue'”。
看似没有任何问题debug调试也不会出错。但是问题就出现在这里,把from后面的“Vue”改位 首字母 小写的“vue”问题解决了。重新编译后文件小了 130 多 kb。从 945kb 到 800 多 kb,继续优化吧。
2)第三方裤文件过大造成的
由于说明文档有部分要代码高亮展示,文中用到了highlight.js代码高亮库。自行写了个组件,代码如下:
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>事实上代码这么写也不会有什么问题,但是编译后文件为什么会这么大呢,800多kb,于是乎我把关键的代码高亮代码注释,也就是引入highlight.js那里干掉。再次编译:
编译后的文件才130kb,找到问题的根源了。
之前用谷歌的代码高亮,这次不用它了,markdown也不想折腾。
去node_modules仔细的探究下,因为代码高亮包含了太多的语言和语法,我每次编译过后是全量包,python,sql,c++等50几种高亮语言全在里面,但是我只要js和html语法高亮,所以就从库里提出了我想要的:
var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript"));再次编译,编译后180kb,尚在接受范围。
3)js模块没有做按需加载
因为vue是单页web,靠router来驱动view,随着项目越来越庞大,所以按需加载这个是必须的,不然所有的页面必然会打包在同一个 js 文件里。造成加载缓慢。
按需加载(也就是懒加载)有3种实现方式
1)vue自带的异步方式
在router push的时候做修改即可
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}2)es提案的import()
官方文档
注意注视内的内容,名字一样的会被打包进一个文件
const test = () => import( /* webpackChunkName: "test" */ '../components/test') {
path: '/test',
name: 'test',
component: test
},3)webpack提供的require.ensure()
注意ensure传参,最后一个chunkname,不传output配置chunkFilename:将会是[id].build.js
{
path: '/test',
name: 'test',
component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test')
},注:require.ensure()是webpack 特有的,已经被 import() 取代。
以上3种方式都能实现按需加载,最后在webpack config里面配置chunkFilename
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js', //.[hash].js',
publicPath: '/',
chunkFilename: 'js/[name].[chunkhash:3].js',
},当然,我在项目里是做了按需加载的,但是最终打包的文件还是合并了。那么看看问题出现在哪里
我的路由是这么干的:
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;按需加载看似没有问题吧,但是最后打包出来的chunkFilename有300kb,而且页面全部都打进了一个js
1) Webpack-Konfigurationsfehler, der dazu führt, dass die Bibliothek wiederholt in eine Datei kompiliert wird
Ich habe nach der Kompilierung nach und nach die relativ großen Dateien überprüft und festgestellt, dass index.js die Eintragsdatei ist und ihr Inhalt die Vue-Bibliothek enthält, die bereits erstellt wurde mehrfach verpackt. Wie unten gezeigt: >🎜🎜Ich habe diewebpack-Konfiguration Schritt für Schritt überprüft und kein Problem gefunden. Wo liegt also das Problem? >3-Dateien führten zu vue, aber dies hatte keinen Einfluss auf die Duplizierung der Kompilierung. Schließlich wurde das Problem aufgrund der mac-Umgebung nicht entdeckt Groß- und Kleinschreibung wurde beachtet. Danke, ich habe meine Hand geschüttelt und „import Vue from ‚vue‘“ anstelle von „import Vue from ‚Vue‘“ geschrieben. 🎜🎜Es scheint kein Problem mit debug zu geben und es werden keine Fehler beim Debuggen auftreten. Aber das Problem entsteht hier. Das Problem wird gelöst, indem das „Vue“ nach from in den Kleinbuchstaben „vue“ geändert wird. Nach der Neukompilierung ist die Datei über 130 KB kleiner. Von 945 KB bis über 800 KB optimieren Sie weiter. 🎜2) Verursacht durch die Größe der Dateien von Drittanbietern
🎜Da einige Teile der Dokumentation eine Code-Hervorhebung erfordern, wird in diesem Artikel die Code-Hervorhebungsbibliothekhighlight.js verwendet . Ich habe selbst eine Komponente geschrieben, der Code lautet wie folgt: 🎜import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}rrreeerrreee🎜Tatsächlich gibt es kein Problem, wenn der Code so geschrieben wird, aber warum ist die Datei nach der Kompilierung so groß, 800 mehr kb, also habe ich den Schlüsselcode eingefügt, um Codekommentare hervorzuheben, das heißt, highlight.js einzuführen und dort zu töten. Erneut kompilieren: 🎜🎜Die kompilierte Datei ist nur 130 KB und wir haben die Ursache des Problems gefunden. 🎜🎜Ich habe zuvor die Code-Hervorhebung von Google verwendet, aber dieses Mal benötige ich sie nicht und möchte mich nicht mit markdown herumschlagen. 🎜🎜Gehen Sie zu node_modules und untersuchen Sie es sorgfältig. Da die Codehervorhebung zu viele Sprachen und Syntax enthält, kompiliere ich jedes Mal das vollständige Paket, python, sql, c++ und andere 50 hervorgehobene Sprachen sind alle darin, aber ich brauche nur js und html code>-Syntaxhervorhebung, also habe ich vorgeschlagen, was ich von der Bibliothek wollte: 🎜rrreee🎜Erneut kompilieren. Nach der Kompilierung liegt <code>180 KB immer noch im akzeptablen Bereich. 🎜3) Das js-Modul wird nicht bei Bedarf geladen
🎜Davue ein einzelnes Seiten-Web ist und vom router gesteuert wird code> <code>view Da das Projekt immer größer wird, muss es bei Bedarf geladen werden, da sonst alle Seiten unweigerlich in derselben js-Datei gepackt werden. Verursacht langsames Laden. 🎜🎜On-Demand-Laden (d. h. verzögertes Laden) verfügt über 3 Implementierungsmethoden🎜1) Vues eigene asynchrone Methode
🎜Inrouter push Nur Nehmen Sie zu diesem Zeitpunkt Änderungen vor h2> 3) require.ensure() bereitgestellt von Webpack🎜🎜Achten Sie darauf, sicherzustellen, dass Parameter übergeben werden, der letzte Chunkname, wenn Sie die Ausgabekonfiguration chunkFilename nicht übergeben: Es wird [id].build.js🎜 sein 🎜rrreee🎜🎜Hinweis: require() gilt nur für Webpack und wurde durch import() ersetzt. 🎜🎜🎜Die oben genannten 3-Methoden können das Laden bei Bedarf erreichen. Konfigurieren Sie schließlich chunkFilename in der webpack config🎜rrreee🎜Natürlich bin ich das Im Projekt erfolgt das Laden bei Bedarf, die endgültigen gepackten Dateien werden jedoch weiterhin zusammengeführt. Mal sehen, wo das Problem liegt🎜🎜Mein Routing funktioniert so:🎜rrreee🎜Das Laden auf Abruf scheint kein Problem zu sein, aber der endgültige gepackte chunkFilename hat 300 KB, und alle Seiten werden in eine js-Datei eingegeben. 🎜探究了一番,因为是异步加载,所以不能动态传值的,map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Web-Front-End-Projektoptimierung in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

