Heim >Web-Frontend >View.js >Welche Entwicklungstools werden für vue.js verwendet?
Welche Entwicklungstools werden für vue.js verwendet?
- 藏色散人Original
- 2021-02-03 09:19:127872Durchsuche
vue.js kann vscode- oder WebStorm-Entwicklungstools verwenden; vscode ist ein einfacher Code-Editor von Microsoft, und WebStorm ist eine von JetBrains erstellte integrierte Entwicklungsumgebung für die Programmiersprache JavaScript.

Die Betriebsumgebung dieses Artikels: Windows7-System, Visual Studio Code v1.52.0 &&vue2.0-Version, Dell G3-Computer.
Welche Entwicklungstools werden für vue.js verwendet?
Sie können vscode oder WebStorm verwenden.
Lassen Sie mich Ihnen vorstellen, wie Sie vue.js mit vscode entwickeln.
VSCode ist ein leichter Code-Editor von Microsoft. Er unterstützt JavaScript und NodeJS sehr gut. Er verfügt über viele Funktionen, wie z. B. Code-Formatierung, intelligente Code-Vervollständigung, Emmet-Plugin usw. VSCode empfiehlt, ein Projekt als Ordner zu öffnen.
Aber wenn Sie Vue entwickeln möchten, müssen Sie noch das Plug-In herunterladen.
vscode-Plug-in
Installation
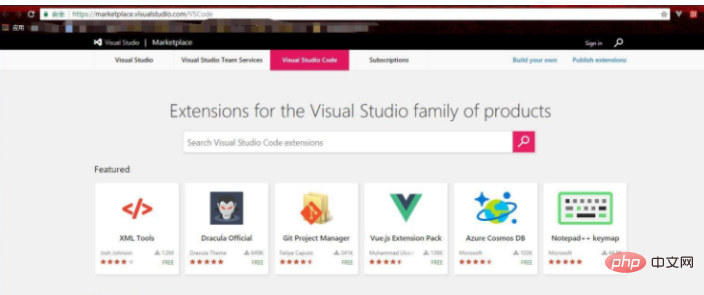
Betreten Sie den Plug-in-Store der offiziellen vscode-Website (https://marketplace.visualstudio.com/VSCode)

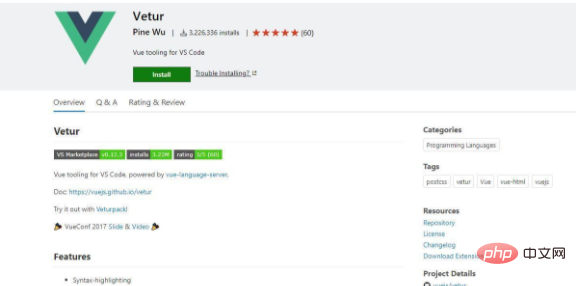
Um das Vetur-Plug-in als Beispiel zu installieren

Klicken Sie auf „Installieren“, um vscode zu starten.

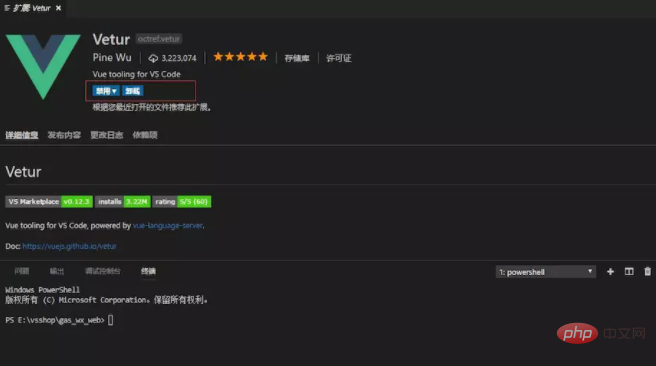
Klicken Sie, um in vscode zu installieren
Das obige ist der detaillierte Inhalt vonWelche Entwicklungstools werden für vue.js verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

