Heim >WeChat-Applet >Mini-Programmentwicklung >Eine kurze Diskussion darüber, wie Sie die Anmeldung beim Miniprogramm autorisieren und Informationen und eine Mobiltelefonnummer erhalten
Eine kurze Diskussion darüber, wie Sie die Anmeldung beim Miniprogramm autorisieren und Informationen und eine Mobiltelefonnummer erhalten
- 青灯夜游nach vorne
- 2021-07-23 10:53:175300Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit dem WeChat-Applet eine autorisierte Anmeldung implementieren und Benutzerinformationen und Mobiltelefonnummern erhalten.

Verwandte Lernempfehlungen: Mini-Programmentwicklungs-Tutorial
Zusammenfassung: Die neue Funktion zum Abrufen der Benutzer-Mobiltelefonnummer verwendet die Funktion zum Abrufen von Benutzerinformationen und Benutzer-Mobiltelefonnummern, als ich sie zum ersten Mal schrieb Ich habe festgestellt, dass die Schaltfläche A auf einer Anmeldeseite geschrieben ist. Die Logik zum Abrufen der Mobiltelefonnummer besteht darin, zur Startseite zu springen, wenn der Benutzer auf „Autorisieren“ klickt, um die Popup-Eingabeaufforderung abzulehnen Es wird schließlich festgestellt, dass es sich möglicherweise um eine Einschränkung bei WeChat handelt. Wenn der Simulator die Ablehnung debuggt, kann die Ablehnung auch übersprungen werden. Ich habe keine andere Wahl, als einen weiteren Satz Fragen über den Benutzer zu schreiben Bestimmte Detailseite, um die Autorisierung der Mobiltelefonnummer zu ermitteln. Ich hoffe, sie kann Freunden in Not helfen. ! ! 1. Globales Urteil
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
var that = this;
//获取用户本地是否是第一次进入新版本
var versions = wx.getStorageSync('versions');
console.log('versions:' + versions);
//判断是不是需要授权
if (versions == '1'){
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
console.log(that.globalData.userInfo)
},
fail: function () {
wx.redirectTo({
url: '../wurui_house/pages/login/index',
})
}
})
}else{
//未授权, 跳转登录页面
wx.redirectTo({
url: '../wurui_house/pages/login/index',
})
}
},
onShow: function () {
// console.log(getCurrentPages())
},
onHide: function () {
// console.log(getCurrentPages())
},
onError: function (msg) {
//console.log(msg)
},
util: require('we7/resource/js/util.js'),
tabBar: {
"color": "#123",
"selectedColor": "#1ba9ba",
"borderStyle": "#1ba9ba",
"backgroundColor": "#fff",
"list": [
]
},
getLocationInfo: function (cb) {
var that = this;
if (this.globalData.locationInfo) {
cb(this.globalData.locationInfo)
} else {
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function (res) {
that.globalData.locationInfo = res;
cb(that.globalData.locationInfo)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
},
globalData: {
userInfo: null,
appid: "",
appsecret: "",
},
siteInfo: require('siteinfo.js')
}); index.js 
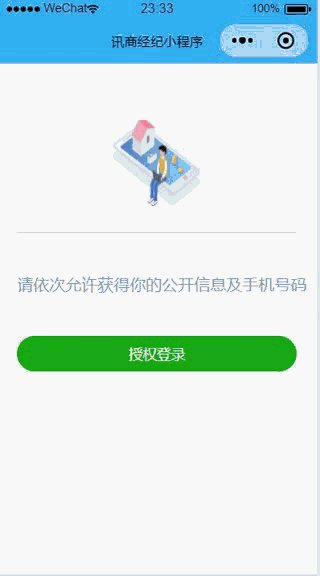
<view wx:if="{{isHide}}">
<view wx:if="{{canIUse}}">
<view>
<image src='../../../we7/resource/images/login.png'></image>
</view>
<view>
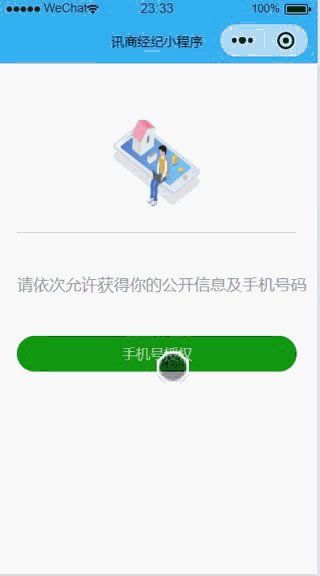
<text>请依次允许获得你的公开信息及手机号码</text>
</view>
<view class="" >
<button class="{{flag?'show':'hide'}}" type="primary" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">{{AuthorizedLogin}}</button>
<button class="{{flag?'hide':'show'}}" type="primary" open-type='getPhoneNumber' bindgetphonenumber="getPhoneNumber">{{UserPhone}}</button>
</view>
</view>
<view wx:else>请升级微信版本</view>
</view>
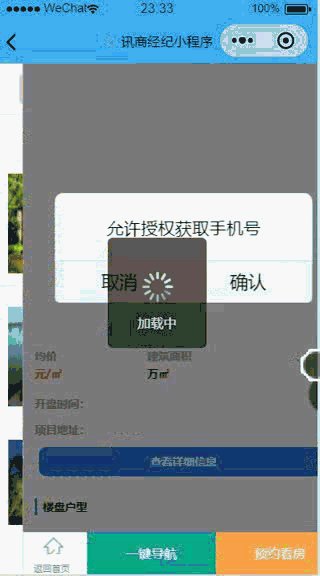
2. Die Methode zum Schreiben der Maskenebene, die zur Bestimmung der Mobiltelefonnummernautorisierung einer bestimmten Detailseite verwendet wird. 3) index.js
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
/* .operBtn{
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
.operBtns{
background: #eef0ed !important;
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
color: #000300 !important;
} */
.hide{
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
display: none;
}
.show{
display: block;
/* background: #eef0ed !important; */
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
/* color: #000300 !important; */
}
Link: https://pan.baidu.com/s/1E7d33scSpk1tiq_Ndium2g
Extraktionscode: ll9i
Öffnen Sie nach dem Kopieren dieses Inhalts Baidu Netdisk und laden Sie util.js herunter
Weitere Programmierkenntnisse finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie Sie die Anmeldung beim Miniprogramm autorisieren und Informationen und eine Mobiltelefonnummer erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

