Heim >WeChat-Applet >Mini-Programmentwicklung >Wie optimiert man das WeChat-Miniprogramm? Weitergabe von Optimierungswissen, das Sie möglicherweise nicht kennen
Wie optimiert man das WeChat-Miniprogramm? Weitergabe von Optimierungswissen, das Sie möglicherweise nicht kennen
- 青灯夜游nach vorne
- 2021-08-06 10:54:203180Durchsuche
Wie optimiert man das WeChat-Miniprogramm? Dieser Artikel fasst einige Optimierungskenntnisse zusammen, die Anfänger in kleinen Programmen möglicherweise nicht verstehen, und ich hoffe, dass er für alle hilfreich ist!

Die Navigator-Komponente wird für Seitensprünge bevorzugt.
Das Applet bietet zwei Seitenrouting-Methoden:
a. Routing-API, z.
kleines Tutorial zur Programmentwicklung]
Einzelheiten finden Sie im Dokument „Mini Program Search Optimization Guide“https://developers.weixin.qq.com/miniprogram /dev/framework/search/seo.htmlzwischen Seiten Für den Sprung ist die Verwendung von this.pageRouter.navigateTo anstelle von wx.navigateTo eine bessere Wahl
// index/index.js
Page({
wxNavigate: function () {
wx.navigateTo({
url: './new-page'
})
},
routerNavigate: function () {
this.pageRouter.navigateTo({
url: './new-page'
})
}
})
Angenommen, der js-Code des Seitenindex/Index ist wie folgt oben gezeigt. Wenn Sie zu diesem Zeitpunkt zu einem neuen Seitenpaket/Index gesprungen sind und dann die oben beschriebene wxNavigate-Methode aufgerufen haben, lautet der neue Seitenpfad, zu dem gesprungen werden soll, und wenn die routerNavigate-Methode aufgerufen wird, die neue zu springende Seite zu Der Pfad ist immer noch index/new-page. Mit anderen Worten: Das von this.pageRouter erhaltene Router-Objekt weist eine bessere Basispfadstabilität auf. (Ein häufiges Beispiel ist, dass, wenn Benutzer auf eine Schaltfläche klicken, um zur nächsten Seite zu springen, manchmal eine Seite aufgrund von Verzögerungen und kontinuierlichen Klicks wiederholt geöffnet wird. Durch die Verwendung des Seitenrouter-Objektaufrufs kann diese Situation vermieden werden.)
Weitere Einzelheiten: siehe „Page Router Object》https://developers.weixin.qq.com/miniprogram/dev/reference/api/Router.htmlMiniprogramm-LanglistenkomponenteWenn es um Leistungsoptimierung geht, wird es immer so sein Erwähnt werden soll, wie das Rendern langer Listeninhaltsdaten optimiert werden kann. Die grundlegende Implementierung besteht darin, nur die auf dem Bildschirm angezeigten Daten zu rendern und die Daten neu zu berechnen, die angezeigt werden müssen gerendert. Lassen Sie ein leeres Div für die Daten, die nicht gerendert werden müssen.
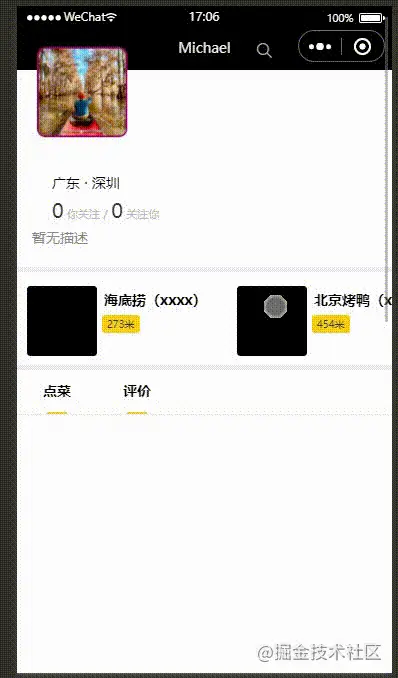
Das Miniprogramm stellt offiziell eine erweiterte Komponente speziell zum Rendern von Long-List-Datenszenarien bereit. Weitere Informationen finden Sie unter „Recycle-View“: https://developers.weixin.qq.com/miniprogram/dev/extended/ Komponente -plus/recycle-view.htmlScroll-gesteuerte AnimationDie kontinuierliche Änderung des Animationsfortschritts entsprechend der Scroll-Position ist ein relativ häufiges Szenario. Diese Art von Animation kann den Menschen das Gefühl geben, dass die Schnittstelleninteraktion sehr kohärent ist und natürlich, und das Erlebnis ist besser, wie unten gezeigt:

Das WeChat-Applet fügt der Animations-API speziell ScrollTimeline-Parameter für diese Art von Animationsszene hinzu. Weitere Informationen finden Sie unter: „ScrollTimeline“: https://. Developers.weixin.qq .com/miniprogram/dev/framework/view/animation.htmlDarüber hinaus wurde im obigen DokumentHören Sie Scroll-Ereignisse nicht mehr manuell ab
erwähnt, dass dies bei Bedarf der Fall sein sollte Implementieren Sie erweiterte Animationen, die in Form benutzerdefinierter Komponenten gekapselt werden können, da benutzerdefinierte Komponenten eine teilweise Aktualisierung implementieren können, ohne die Gesamtleistung der Seite zu beeinträchtigen. Initialisieren Sie den Rendering-Cache
Die Initialisierung der Applet-Seite ist in zwei Teile unterteilt: Initialisierung der Logikebene und Initialisierung der Ansichtsebene. Durch die Aktivierung des anfänglichen Rendering-Caches kann die Ansichtsebene dem Benutzer das Rendering-Ergebnis der Anfangsdaten der Seite im Voraus direkt anzeigen, ohne auf die Initialisierung der Logikebene warten zu müssen. Dadurch kann die Seite für den Benutzer viel früher sichtbar werden (das Weiß reduzieren). Ladezeit des Bildschirms)
Mit dem anfänglichen Rendering-Cache können Sie:
- Schnell die Teile der Seite anzeigen, die sich nie ändern, wie z. B. die Navigationsleiste;
- Vorab eine Skelettseite anzeigen, um den Benutzer zu verbessern Erfahrung;
- Benutzerdefinierte Ladetipps anzeigen
- Anzeigen im Voraus anzeigen und mehr.
Programmiervideoshttps://developers.weixin.qq.com/miniprogram/dev/framework/view/initial-rendering-cache.html
Für weitere Programmierung- Weitere Informationen finden Sie unter:
Das obige ist der detaillierte Inhalt vonWie optimiert man das WeChat-Miniprogramm? Weitergabe von Optimierungswissen, das Sie möglicherweise nicht kennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

