Heim >Web-Frontend >js-Tutorial >Tauchen Sie tief in die HostBinding- und HostListener-Dekoratoren in Angular ein
Tauchen Sie tief in die HostBinding- und HostListener-Dekoratoren in Angular ein
- 青灯夜游nach vorne
- 2021-07-13 17:02:592721Durchsuche
Dieser Artikel führt Sie durch die beiden Dekoratoren in Angular – HostBinding und HostListener – und stellt die Verwendungsszenarien dieser beiden Dekoratoren vor.

Meine Zweifel
Ich frage mich, ob einer von euch beim Erlernen von Angular selbst auf diese beiden Dekoratoren gestoßen ist – HostBinding und HostListener. Als ich die API-Beschreibung dieser beiden Dekorateure auf der offiziellen Website las, war ich wirklich verwirrt. Ich konnte jedes Wort verstehen, aber ich konnte sie einfach nicht verstehen, wenn sie miteinander verbunden waren. Darüber hinaus sind auch die auf der offiziellen Website aufgeführten Beispiele sehr verwirrend, was mich hinsichtlich der Verwendungsszenarien dieser beiden APIs verwirrt. [Verwandte Tutorial-Empfehlungen: „HostBinding和HostListener。这两个装饰器我在看官网的api说明的时候,真是百思不得其解,明明每个字我都能看懂,但是连在一起我就是看不懂了。而且官网上面给出的示例也很迷,让我搞不明白这俩api的使用场景到底是啥。【相关教程推荐:《angular教程》】
官网说明
先看看这两个api在官网上面的说明吧:
HostBinding(官网链接):
用于把一个 DOM 属性标记为绑定到宿主的属性,并提供配置元数据。 Angular 在变更检测期间会自动检查宿主属性绑定,如果这个绑定变化了,它就会更新该指令所在的宿主元素。
HostListener(官网链接):
用于声明要监听的 DOM 事件,并提供在该事件发生时要运行的处理器方法。
是不是看完之后也不知道这俩兄弟的使用场景到底是啥?在我看来,这俩装饰器的作用是为了方便我们将复杂的DOM操作可以抽取成一个指令,以此来精简代码。废话不多说,上代码,一看就懂。
代码示例
假设此时有一个业务场景,有一个输入框input,我们每次输入的时候,字的颜色和边框的颜色就会变化一下,我们取名叫“彩虹输入框”。
如果我们不使用组件封装的方式的话,直接在组件中写相关的DOM操作,代码如下:
@Component({
selector: 'app-rainbow-input-demo',
template: `
<h3>这是一个彩虹输入框,每输入一次都会改变颜色</h3>
<input [class]="'my-input'"
type="text"
[style]="inputStyleObj"
(keydown)="onKeyDown()"
/>
`,
styles:[
`.my-input {
border:none;
outline: none;
border: 2px solid #333333;
border-radius: 5px;
}`
]
})
export class RainbowInputDemoComponent {
//默认的颜色样式
public inputStyleObj = {
color:null,
borderColor:null,
};
//颜色库
public possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue',
'goldenrod', 'peachpuff', 'mediumspringgreen',
'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];
//键盘落下事件
onKeyDown(){
const index = Math.floor(Math.random() * this.possibleColors.length);
//如果我们直接使用this.inputStyleObj.color = this.possibleColors[index]的话,
//this.inputStyleObj虽然内容变了,由于它是引用类型,其地址值没有变。所以不会触发视图的重新渲染
//在angular中,和react似的,我们直接修改引用类型不会触发重新渲染,只能覆盖它或者合并它,使其地址值发生改变,才会触发重新渲染
//如果觉得麻烦的话,完全可以在模板中使用[style.color]和[style.borderColor]
this.inputStyleObj = {
color:this.possibleColors[index],
borderColor:this.possibleColors[index],
}
}
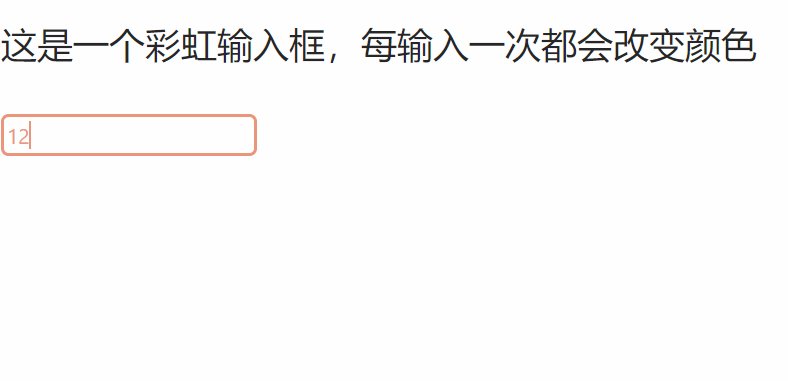
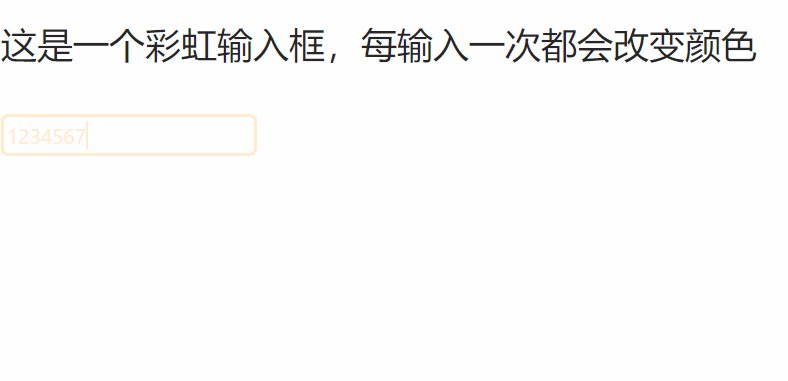
}效果如图:

就这样,我们实现了这个功能,那么现在有个问题。假如这种rainbowInput我们还需要在其他组件用到怎么办,难道每次使用的时候我们都把这些代码复制粘贴一遍吗?很明显这不符合组件封装的原则,如果你真的这么做,技术经理或者项目经理也会打爆你的狗头、
那么我们就需要将其封装成一个组件或者一个指令。在这篇文章中我们先把它封装成一个指令,至于原因后面再说。代码如下:
@Directive({
selector: '[appRainbow]'
})
export class RainbowInputDirective {
public possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue',
'goldenrod', 'peachpuff', 'mediumspringgreen',
'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];
//字体颜色
@HostBinding('style.color') color: string;
//边框颜色
@HostBinding('style.borderColor') borderColor: string;
//监听键盘落下的事件
@HostListener('keydown') onKeyDown() {
//获取一个随机的颜色
const index = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[index];
}
}
@Component({
selector: 'app-rainbow-input-demo',
template: `
<h3>这是一个彩虹输入框,每输入一次都会改变颜色</h3>
<input [class]="'my-input'" type="text" appRainbow />
`,
styles:[
//省略,和上面相同
]
})
export class RainbowInputDemoComponent {}就像上面代码写的那样,我们将重复的逻辑抽取了出来,使代码的维护性和美观度都有了很大的提升。
结论
在代码中我们可以看到@HostBinding的作用其实就是将某个属性绑定到了宿主元素上,但是这个属性不是随随便便的属性。这个属性指的是angular模板中支持的属性,其实@HostBinding就相当于模板中的[]或者bind-。同理@HostListener就相当于模板中的()或者on-。使我们可以在指令当中就可以将属性和方法绑定到宿主元素上,实现的效果和我们第一种直接将(keydow)和[style]直接写在模板上是一样的。所以说,这俩装饰器里面的字符串那可不能随便写。
关于指令和组件
但是,其实在angular当中,组件和指令其实区别不是特别大,因为angular中的组件装饰器@Component就是继承自@Directive的。
其实我们将这个DOM操作封装成一个组件也不是不可以,代码如下
@Component({
selector:'input[appRainbow]'
})但是和指令写法:
@Directive({
selector: '[appRainbow]'
})真的差别不大。
总结
@HostBinding相当于模板上的[]或者bind-;
@HostListener相当于模板上的()或者on-Angular Tutorial
Offizielle Website-Beschreibung
Werfen wir zunächst einen Blick auf die Beschreibung dieser beiden APIs auf der offiziellen Website:
🎜 HostBinding(Offizieller Website-Link 🎜): 🎜🎜 wird verwendet, um ein DOM-Attribut als an den Host gebundenes Attribut zu markieren und Konfigurationsmetadaten bereitzustellen. Angular überprüft bei der Änderungserkennung automatisch die Bindung der Host-Eigenschaft und aktualisiert bei einer Änderung der Bindung das Host-Element, in dem sich die Direktive befindet. 🎜🎜
HostListener(Offizieller Website-Link 🎜): 🎜🎜 wird verwendet, um das zu überwachende DOM-Ereignis zu deklarieren und den Inhalt bereitzustellen, der wann ausgeführt werden soll Das Ereignis tritt auf. Prozessormethoden. 🎜🎜Nachdem Sie dies gelesen haben, wissen Sie immer noch nicht, wie die Verwendungsszenarien dieser beiden Brüder aussehen? Meiner Meinung nach besteht die Funktion dieser beiden Dekoratoren darin, uns das Extrahieren komplexer DOM-Operationen in eine Anweisung zu erleichtern, um den Code zu optimieren. Nicht viel Unsinn, lesen Sie einfach den Code und Sie werden ihn auf einen Blick verstehen. 🎜
🎜Codebeispiel🎜🎜🎜Angenommen, es gibt zu diesem Zeitpunkt ein Geschäftsszenario, es gibt ein Eingabefeld input, jedes Mal, wenn wir die Farbe eingeben Da sich die Anzahl der Wörter und die Farbe des Rahmens ändern, haben wir es „Regenbogen-Eingabefeld“ genannt. 🎜🎜Wenn wir keine Komponentenkapselung verwenden, können wir die relevanten DOM-Operationen direkt in die Komponente schreiben. Der Code lautet wie folgt: 🎜rrreee🎜Der Effekt ist wie in der Abbildung dargestellt: 🎜🎜 🎜🎜Das war's, wir haben diese Funktion implementiert jetzt gibt es ein Problem. Was ist, wenn wir diesen
🎜🎜Das war's, wir haben diese Funktion implementiert jetzt gibt es ein Problem. Was ist, wenn wir diesen rainbowInput in anderen Komponenten verwenden müssen? Müssen wir diese Codes jedes Mal kopieren und einfügen, wenn wir ihn verwenden? Offensichtlich entspricht dies nicht dem Prinzip der Komponentenkapselung. Wenn Sie dies wirklich tun, wird Ihnen der technische Manager oder Projektmanager auch den Kopf wegblasen. Dann müssen wir es in eine Komponente oder eine Anweisung kapseln. In diesem Artikel kapseln wir es zunächst in einen Befehl und sprechen später über den Grund. Der Code lautet wie folgt: 🎜rrreee🎜 Genau wie beim obigen Code haben wir die wiederholte Logik extrahiert, was die Wartbarkeit und Schönheit des Codes erheblich verbessert. 🎜🎜Fazit🎜🎜🎜Im Code können wir sehen, dass die Funktion von @HostBinding tatsächlich darin besteht, ein bestimmtes Attribut an das Host-Element zu binden, dieses 🎜Attribut🎜 ist jedoch nicht zufällig Praktische 🎜Attribute🎜. Dieses Attribut bezieht sich auf die in Winkelvorlagen unterstützten Attribute. Tatsächlich entspricht @HostBinding [] oder bind- in der Vorlage. Auf die gleiche Weise entspricht @HostListener () oder on- in der Vorlage. Dadurch können wir Attribute und Methoden an das Hostelement in der Anweisung binden. Der erzielte Effekt ist der gleiche wie bei unserer ersten Methode der direkten Bindung von (keydow) und [style] Das direkte Schreiben auf die Vorlage ist dasselbe. Daher können die Zeichenfolgen in diesen beiden Dekoratoren nicht zufällig geschrieben werden. 🎜🎜Über Anweisungen und Komponenten🎜
🎜Tatsächlich ist der Unterschied zwischen Komponenten und Anweisungen in Angular jedoch nicht sehr groß, da der Komponentendekorator @Component in Angular wird von @Directive geerbt. 🎜🎜Tatsächlich ist es für uns nicht unmöglich, diese DOM-Operation in eine Komponente zu kapseln. Der Code lautet wie folgt 🎜rrreee🎜, aber er unterscheidet sich wirklich nicht wesentlich von der Methode zum Schreiben von Anweisungen: 🎜rrreee🎜. 🎜🎜Summary🎜🎜🎜@HostBinding entspricht [] oder bind- in der Vorlage; 🎜🎜@HostListener ist äquivalent zu () oder on- in der Vorlage; 🎜🎜 ist die Daten- und Methodenbindung in den von Angular bereitgestellten Anweisungen, um zu verhindern, dass wir das DOM direkt bedienen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜
[] oder bind- in der Vorlage. Auf die gleiche Weise entspricht @HostListener () oder on- in der Vorlage. Dadurch können wir Attribute und Methoden an das Hostelement in der Anweisung binden. Der erzielte Effekt ist der gleiche wie bei unserer ersten Methode der direkten Bindung von (keydow) und [style] Das direkte Schreiben auf die Vorlage ist dasselbe. Daher können die Zeichenfolgen in diesen beiden Dekoratoren nicht zufällig geschrieben werden. 🎜🎜Über Anweisungen und Komponenten🎜
🎜Tatsächlich ist der Unterschied zwischen Komponenten und Anweisungen in Angular jedoch nicht sehr groß, da der Komponentendekorator @Component in Angular wird von @Directive geerbt. 🎜🎜Tatsächlich ist es für uns nicht unmöglich, diese DOM-Operation in eine Komponente zu kapseln. Der Code lautet wie folgt 🎜rrreee🎜, aber er unterscheidet sich wirklich nicht wesentlich von der Methode zum Schreiben von Anweisungen: 🎜rrreee🎜. 🎜🎜Summary🎜🎜🎜@HostBinding entspricht [] oder bind- in der Vorlage; 🎜🎜@HostListener ist äquivalent zu () oder on- in der Vorlage; 🎜🎜 ist die Daten- und Methodenbindung in den von Angular bereitgestellten Anweisungen, um zu verhindern, dass wir das DOM direkt bedienen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonTauchen Sie tief in die HostBinding- und HostListener-Dekoratoren in Angular ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel zum Verständnis des Umgangs mit Fehlern in Angular
- Verstehen Sie in einem Artikel schnell das NgRx/Store-Framework in Angular
- Eine kurze Analyse von Lazy Loading, Guards und dynamischen Parametern beim Angular-Routing
- Eine kurze Diskussion darüber, wie Angular ng-Content für die Inhaltsprojektion verwendet
- Eine kurze Diskussion über das Funktionsprinzip von Komponentenstilen in Angular

