Heim >Web-Frontend >js-Tutorial >Verstehen Sie in einem Artikel schnell die Verwendung des Kryptomoduls in Nodejs
Verstehen Sie in einem Artikel schnell die Verwendung des Kryptomoduls in Nodejs
- 青灯夜游nach vorne
- 2021-07-13 16:33:426184Durchsuche
crypto ist ein Modul, das die Verschlüsselung und Entschlüsselung in node.js implementiert. Der folgende Artikel stellt Ihnen das Kryptomodul vor und stellt die Verwendung des Kryptomoduls für Hashing-(Hash-)Algorithmen, HMAC-Algorithmen, symmetrische Verschlüsselung und asymmetrische Verschlüsselung vor Verschlüsselungsmethode.

1. crypto
crypto是node.js中实现加密和解密的模块,在node.js中,使用OpenSSL类库作为内部实现加密解密的手段, OpenSSL ist ein streng getestetes und zuverlässiges Implementierungstool für Verschlüsselungs- und Entschlüsselungsalgorithmen. [Empfohlenes Lernen: „nodejs-Tutorial“]
Windows-Version openSSL herunterladen
http://dl.pconline.com.cn/download/355862-1.html
2. Hash-Algorithmus (Hash).
Hash-Algorithmus wird auch Hash-Algorithmus genannt, der verwendet wird, um Eingaben beliebiger Länge in Ausgaben fester Länge umzuwandeln.
- Die gleiche Eingabe erzeugt die gleiche Ausgabe Die Ausgabe erzeugt unterschiedliche Ausgaben. Die Ausgabelänge ist für jede Eingabelänge gleich. Der Wert der Eingabe kann nicht aus der Ausgabe abgeleitet werden. 2.1 Alle Hashing-Algorithmen abrufen. 2.2 Syntaxbeschreibung 2.3 Beispiel für einen Hash-Algorithmus
- 3.1 Syntax
console.log(crypto.getHashes());
- algorithm ist ein verfügbarer Digest-Algorithmus wie sha1, md5, sha256

3.2 Privaten Schlüssel generieren
PEM ist das Standardformat von OpenSSL verwendet das PEM-Dateiformat zum Speichern von Zertifikaten und Schlüsseln, das auf Base64-codierten Zertifikaten basiert.crypto.createHash(algorithm);//创建HASH对象
hash.update(data,[input_encoding]);//增加要添加摘要的数据,摘要输出前可以使用多次update
hash.digest([encoding]);//输出摘要内容,输出后则不能再添加摘要内容
3.3 Beispiel
var crypto = require('crypto');
var md5 = crypto.createHash('md5');//返回哈希算法
var md5Sum = md5.update('hello');//指定要摘要的原始内容,可以在摘要被输出之前使用多次update方法来添加摘要内容
var result = md5Sum.digest('hex');//摘要输出,在使用digest方法之后不能再向hash对象追加摘要内容。
console.log(result);
4. Symmetrische Verschlüsselung
Blowfish-Algorithmus ist ein symmetrischer Verschlüsselungsalgorithmus. Symmetrie bedeutet, dass der gleiche Schlüssel für die Verschlüsselung und Entschlüsselung verwendet wird.
var fs = require('fs');
var shasum = crypto.createHash('sha1');//返回sha1哈希算法
var rs = fs.createReadStream('./readme.txt');
rs.on('data', function (data) {
shasum.update(data);//指定要摘要的原始内容,可以在摘要被输出之前使用多次update方法来添加摘要内容
});
rs.on('end', function () {
var result = shasum.digest('hex');//摘要输出,在使用digest方法之后不能再向hash对象追加摘要内容。
console.log(result);
}) 5. Asymmetrischer Verschlüsselungsalgorithmus
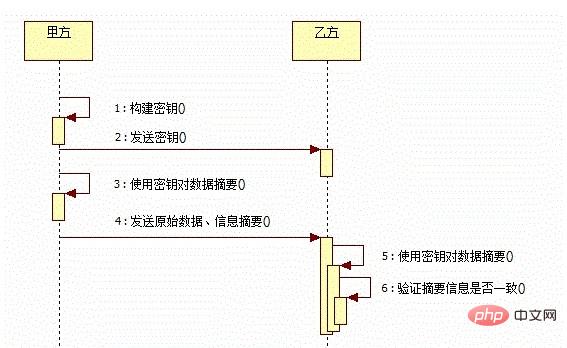
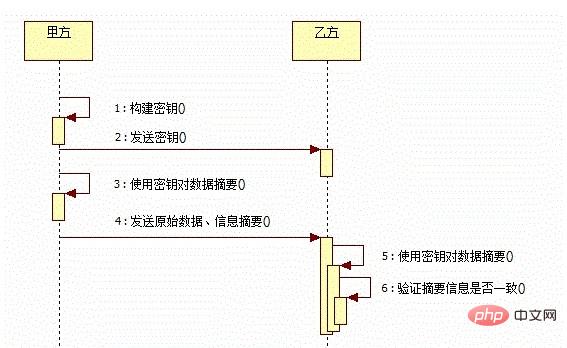
5. Asymmetrischer Verschlüsselungsalgorithmus
Asymmetrischer Verschlüsselungsalgorithmus erfordert zwei Schlüssel: öffentlicher Schlüssel (publickey) und privater Schlüssel (privatekey)
- Der öffentliche Schlüssel und der private Schlüssel sind eins. Ja, wenn die Daten Wird der öffentliche Schlüssel verwendet, kann er nur mit dem entsprechenden privaten Schlüssel entschlüsselt werden. Wenn der private Schlüssel verschlüsselt ist, kann er nur mit dem öffentlichen Schlüssel entschlüsselt werden. Da für die Verschlüsselung und Entschlüsselung zwei unterschiedliche Schlüssel verwendet werden, wird dieser Algorithmus als asymmetrische Verschlüsselung bezeichnet Algorithmus
Erstellen Sie einen öffentlichen Schlüssel für einen privaten Schlüssel Durch die Signatur und das Senden der Daten an den Datenempfänger über das Netzwerk kann der Datenempfänger die Signatur mithilfe des „öffentlichen Schlüssels“ überprüfen, um sicherzustellen, dass es sich bei diesen Daten um die vom Eigentümer des privaten Schlüssels gesendeten Originaldaten handelt und diese während der Übertragung nicht verändert werden über das Netzwerk.
let hmac crypto.createHmac(algorithm,key); hmac.update(data);
Ursprüngliche Adresse: https://juejin.cn/post/6844903800491376653
Weitere Programmierkenntnisse finden Sie unter:Programmiervideo! !
Das obige ist der detaillierte Inhalt vonVerstehen Sie in einem Artikel schnell die Verwendung des Kryptomoduls in Nodejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine ausführliche Analyse der integrierten Module in Node.js
- Ein genauerer Blick auf nicht blockierende E/A in Node.js
- Verstehen Sie in einem Artikel schnell die Ereignisschleife in Node.js
- Eine eingehende Analyse des Rückrufs in der asynchronen Programmierung von Node.js
- Eine eingehende Analyse von Promise in der asynchronen Programmierung von Nodejs

