Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse von Lazy Loading, Guards und dynamischen Parametern beim Angular-Routing
Eine kurze Analyse von Lazy Loading, Guards und dynamischen Parametern beim Angular-Routing
- 青灯夜游nach vorne
- 2021-07-01 11:05:592744Durchsuche

Routing ist ein Mechanismus, der URL-Anfragen bestimmten Codes zuordnet. Er spielt eine wichtige Rolle in der Modulaufteilung und die Routing-Funktionen von Angular sind sehr leistungsfähig. [Empfohlene verwandte Tutorials: „Angular Tutorial“]
Route Lazy Loading Um die Rendergeschwindigkeit der Homepage zu beschleunigen, können wir die folgende Route entwerfen, um die Homepage so einfach und erfrischend wie möglich zu halten:const routes: Routes = [
{
path: '',
children: [
{
path: 'list',
loadChildren: () => import('./components/list/list.module').then(m => m.ListModule),
},
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
},
...
],
},
];Die Homepage enthält nur einige einfache statische Elemente, während andere Seiten, wie z. B. Listen , Details, Konfiguration und andere Module verwenden loadChildrenDynamisches Laden. loadChildren动态加载。
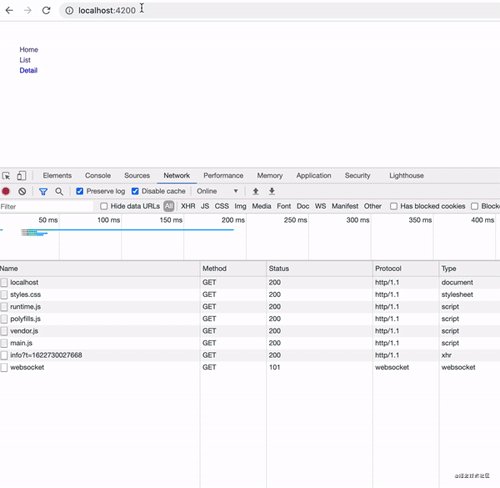
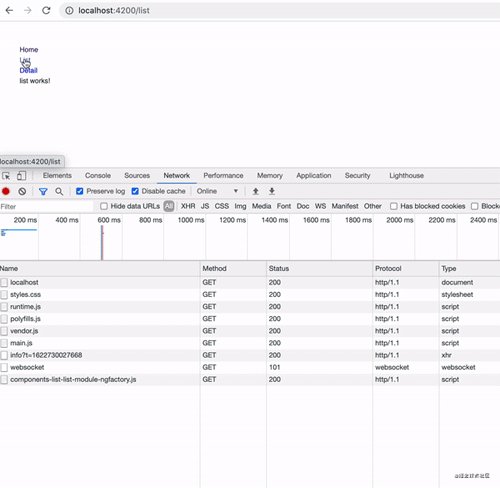
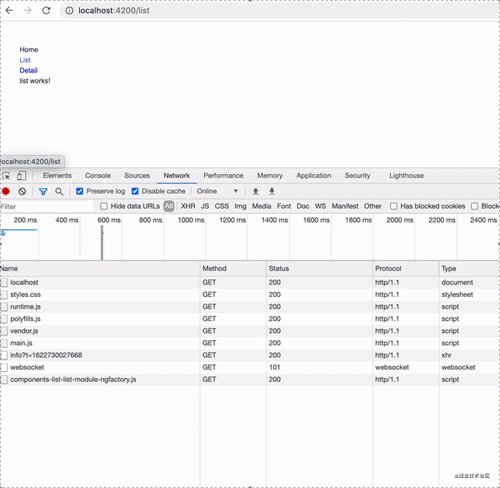
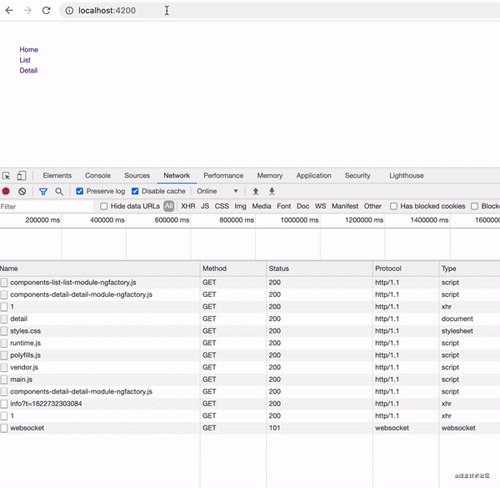
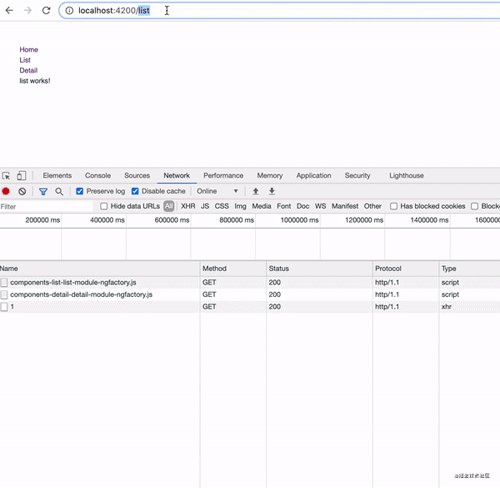
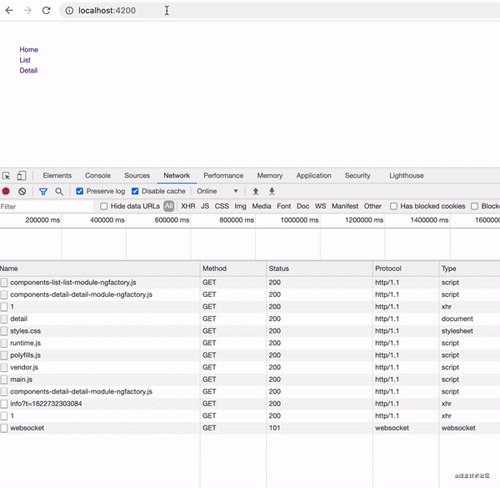
效果如下:

其中的components-list-list-module-ngfactory.js文件,只有当访问/list路由时才会加载。
路由守卫
当我们访问或切换路由时,会加载相应的模块和组件,路由守卫可以理解为在路由加载前后的钩子,最常见的是进入路由的守卫和离开路由的守卫:
- canActivate 进入守卫
- canDeactivate 离开守卫
比如我们想在用户进入详情页之前,判断他是否有权限,就可以使用canActivate守卫。
增加路由守卫
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 路由守卫
canActivate: [AuthGuard],
},编写守卫逻辑
使用CLI命令创建路由守卫模块:
ng g guard auth
auth.guard.ts
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, UrlTree } from '@angular/router';
import { Observable } from 'rxjs';
import { DetailService } from './detail.service';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate {
constructor(
private detailService: DetailService,
) {}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return new Observable(observer => {
// 鉴权数据从后台接口异步获取
this.detailService.getDetailAuth().subscribe((hasPermission: boolean) => {
observer.next(hasPermission);
observer.complete();
});
});
}
}获取权限service
获取权限的service:
ng g s detail
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
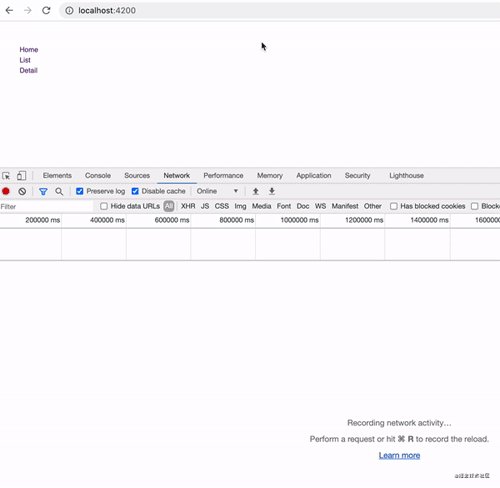
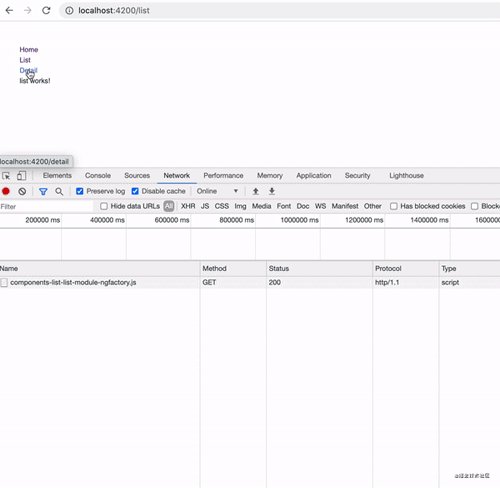
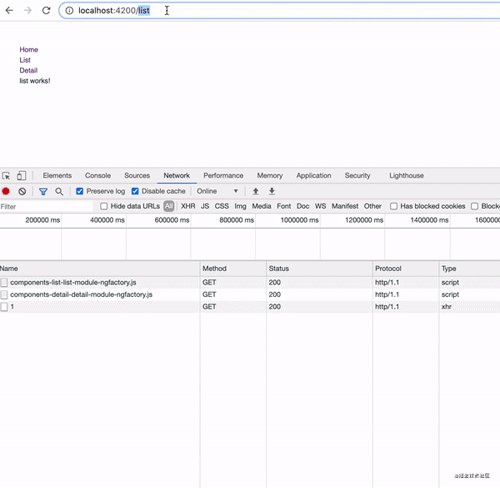
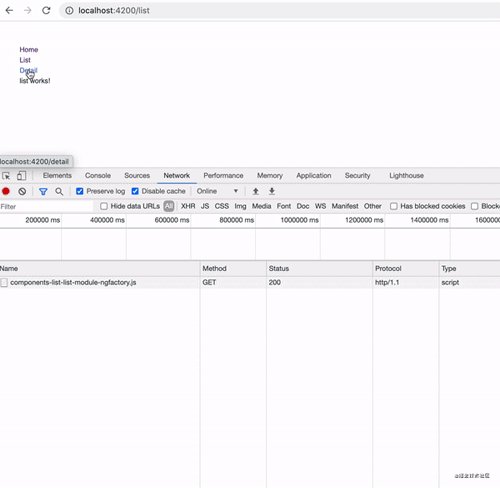
}效果如下:

由于我们对/detail路由增加了守卫,不管是从别的路由切换到/detail路由,还是直接访问/detail路由,都无法进入该页面。
动态路由参数
在路由中带参数有很多中方法:
- 在path中带参数
- 在queryString中带参数
- 不通过链接带参数
在path中带参
{
path: 'user/:id',
loadChildren: () => import('./components/user/user.module').then(m => m.UserModule),
},在queryString中带参数
html传参
<a [routerLink]="['/list']" [queryParams]="{id: '1'}">...</a>ts传参
this.router.navigate(['/list'],{ queryParams: { id: '1' });通过data传递静态参数
注意:通过data传递的路由参数只能是静态的
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 静态参数
data: {
title: '详情'
}
},通过resolve传递动态参数
data只能传递静态参数,那我想通过路由传递从后台接口获取到的动态参数,该怎么办呢?
答案是通过resolveDer Effekt ist wie folgt:
Die Datei components-list-list-module-ngfactory.js wird nur geladen, wenn auf die Route /list zugegriffen wird.
Route GuardWenn wir auf Routen zugreifen oder diese wechseln, werden die entsprechenden Module und Komponenten als Hooks vor und nach dem Laden der Route verstanden besteht darin, Routenwächter zu betreten und Routenwächter zu verlassen:
- kann den Eingangsschutz aktivieren
- kann den Ausgangsschutz deaktivieren
canActivate verwenden.
Routenschutz hinzufügen
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 动态路由参数
resolve: {
detail: DetailResolver
},
},Schutzlogik schreiben
Verwenden Sie den CLI-Befehl, um ein Routenschutzmodul zu erstellen:
import { Injectable } from '@angular/core';
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { DetailService } from './detail.service';
@Injectable({ providedIn: 'root' })
export class DetailResolver implements Resolve<any> {
constructor(private detailService: DetailService) { }
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): any {
return this.detailService.getDetail();
}
}auth.guard.tsimport {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
// 增加的
getDetail(): any {
return this.http.get('/detail');
}
}
Berechtigungsdienst abrufen
Berechtigungsdienst abrufen:ng g c detialdetail.service.ts
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-detail',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.scss']
})
export class DetailComponent implements OnInit {
constructor(
private route: ActivatedRoute,
) { }
ngOnInit(): void {
// 和获取静态参数的方式是一样的
const detail = this.route.snapshot.data.detail;
console.log('detail:', detail);
}
}Der Effekt ist wie folgt : 🎜🎜  🎜🎜Aufgrund von Wir haben Wachen zur Route
🎜🎜Aufgrund von Wir haben Wachen zur Route /detail hinzugefügt, unabhängig davon, ob Sie von anderen Routen zur Route /detail wechseln oder direkt auf die Route /detailzugreifen > Route, Zugriff auf diese Seite nicht möglich. 🎜Dynamische Routing-Parameter🎜🎜Es gibt viele Möglichkeiten, Parameter in das Routing einzubringen: 🎜
- Parameter in den Pfad bringen
- In queryString Mit Parametern
- Ohne Parameter über Link
Mit Parametern im Pfad
rrreeeParameter in queryString übergeben
🎜html-Parameter übergeben🎜rrreee🎜ts-Parameter🎜rrreeeStatische Parameter durch Daten übergeben
🎜Hinweis: Routing-Parameter Durchgegebene Daten können nur statisch sein. 🎜
rrreeeDynamische Parameter, die durch Auflösung übergeben werden
🎜Daten können nur statische Parameter übergeben. Dann möchte ich die dynamischen Parameter übergeben von der Hintergrundschnittstelle durch Routing erhalten, was soll ich tun? 🎜🎜Die Antwort liegt in der resolve-Konfiguration. 🎜rrreee🎜Create Resolver🎜🎜detail.resolver.ts🎜rrreee🎜Fügen Sie eine Methode hinzu, um detaillierte Daten im Dienst zu erhalten🎜🎜detail.service.ts🎜rrreee🎜Dynamische Parameter abrufen🎜🎜Create.component🎜rrreee🎜detail.component .ts 🎜rrreee🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonEine kurze Analyse von Lazy Loading, Guards und dynamischen Parametern beim Angular-Routing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über Module (NgModule) in Angular und verzögertes Laden von Modulen
- Lassen Sie uns über das Routing in Angular sprechen
- Eine kurze Diskussion über Tipps zur Optimierung der Bindungsleistung (Dirty Checking) in Angular
- Eine kurze Diskussion darüber, wie Sie mit dem Angular CLI-Tool ein einfaches Projekt von Grund auf erstellen und ausführen
- Wie interagieren Angular-Komponenten miteinander? Einführung in gängige Interaktionsmethoden
- Eine kurze Diskussion über den Unterschied zwischen den Verwendungsmethoden von Navigieren() und NavigierenByUrl() in Angular

