Heim >Web-Frontend >CSS-Tutorial >Eine kurze Diskussion darüber, wie die Eingabeaufforderung für ein Neun-Quadrat-Raster, die die Menge überschreitet, mithilfe von CSS implementiert wird
Eine kurze Diskussion darüber, wie die Eingabeaufforderung für ein Neun-Quadrat-Raster, die die Menge überschreitet, mithilfe von CSS implementiert wird
- 青灯夜游nach vorne
- 2021-07-12 18:29:271977Durchsuche
In diesem Artikel erfahren Sie, wie Sie mithilfe von reinem CSS die Eingabeaufforderung im Neun-Quadrat-Raster realisieren, die die Menge überschreitet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

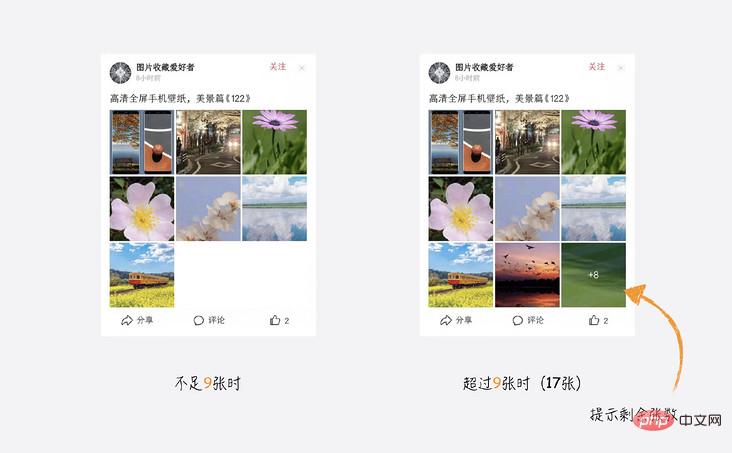
Diese Art von Neun-Quadrat-Rasterdesign sehen wir in einigen Apps oft. Wenn weniger als 9 Miniaturansichten vorhanden sind, werden sie normal angeordnet. Wenn mehr als 9 Miniaturansichten vorhanden sind, wird wie folgt angezeigt, wie viele Miniaturansichten noch übrig sind:

Wie verwende ich reines CSS, um diesen Effekt zu erzielen? Werfen wir gemeinsam einen Blick darauf. Das entsprechende CSS lautet wie folgt
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
...
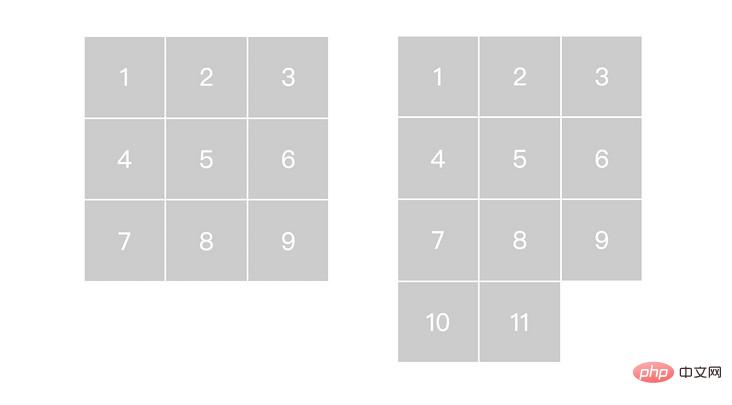
</ul> Der Effekt ist wie folgt
Wie kann also automatisch die verbleibende Anzahl von Bildern angezeigt werden, wenn mehr als 9 Bilder vorhanden sind? Dann schauen Sie nach unten2. CSS-Zähler

.list{
position: relative;
display: grid;
width: 300px;
margin: auto;
grid-template-columns: repeat(3,1fr);
list-style: none;
padding: 0;
gap: 2px;
}
.item{
aspect-ratio: 1;/*宽高比1:1*/
} und zeigen dann Zahlen in jedem .item an. Sie können Gehe zum Pseudoelement ::after
.list{
/*...*/
counter-reset: count; /*初始化*/
}Auf diese Weise können Sie den folgenden Effekt erzielen
Die Zahlen werden angezeigt, aber es gibt immer noch zwei Probleme:
.item显示数字,可以用到伪元素::after
.item{
counter-increment: count;
}
.item::after{
content: counter(count);
/*其他样式*/
display: grid;
height: 100%;
place-content: center;
font-size: 30px;
color: #fff;
}这样可以得到如下效果

数字是显示出来了,不过现在还有两个问题:
数量超过9个时,不会隐藏超过的图片
这个数字不是超出图片的数量,而是总数
三、 隐藏超出的图片
这个其实非常容易,由于数量是固定的,只需要利用选择器nth-child配合~就能实现
.item:nth-child(9)~.item{
/*选择第9个以后的元素*/
visibility: hidden;
}这个地方是通过 visibility: hidden隐藏超过的图片,原因是该属性不会影响计数器的计算,如果使用display:none则会跳过计数
四、 统计超过的数量
目前由于是从第1个开始计数,所以最后统计的是整个列表的数量,但是我们可以指定从第10个才开始计数,会得到什么效果呢?为了方便演示,暂时把隐藏打开
.item{
/*counter-increment: count;*/
}
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
.item:nth-child(9)~.item::after{
content: counter(count);
}
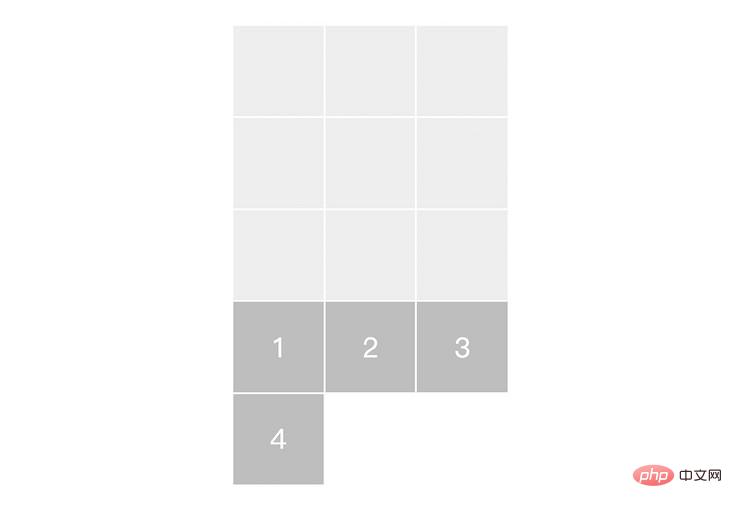
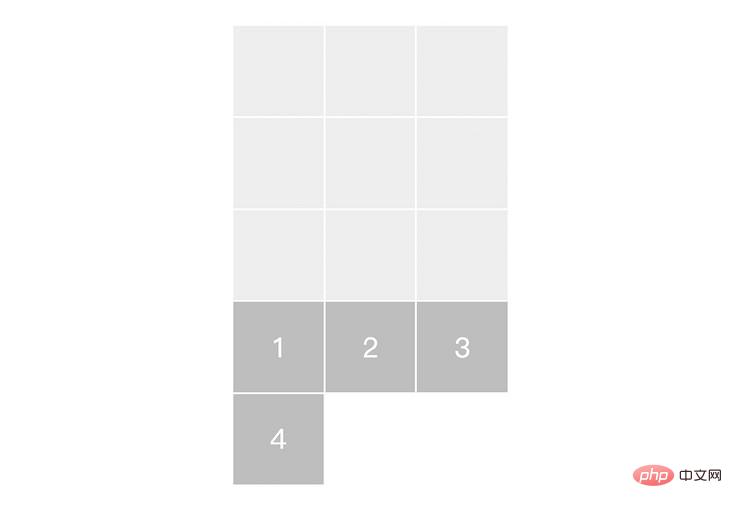
可以看到,从第10个开始计数后,最后一个数字就表示还剩余多少张
现在把最后一张放在右下角就行了(绝对定位),最后一张可以用.item:nth-child(9)~.item:last-child

nth -child verwenden, der mit ~
.item:nth-child(9)~.item{
position: absolute;
width: calc(100% / 3 - 1px);
counter-increment: count;
visibility: hidden;
right: 0;
bottom: 0;
}
.item:nth-child(9)~.item:last-child::after{
visibility: visible;
background-color: rgba(0,0,0,.2);
}
4. Zählt die Anzahl der überschüssigenDieser Ort dient dazu, die überschrittenen Bilder durch
visibility: verstecktauszublenden Der Grund dafür ist, dass dieses Attribut keinen Einfluss auf die Berechnung des Zählers hat. Wenn es verwendet wird, überspringtdisplay:nonedie Zählung
Aktuell, da die Zählung bei beginnt die erste, die endgültige Zählung ist die Nummer der gesamten Liste, aber wir können festlegen, dass mit der Zählung ab der 10. begonnen wird. Welchen Effekt werden wir erzielen? Um die Demonstration zu vereinfachen, schalten Sie vorübergehend das ausgeblendete
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
Sie können sehen, dass, nachdem Sie vom 10. an gezählt haben,
die letzte Zahl angibt, wie viele Bilder noch übrig sind.item:nth-child(9)~.item:last-child ein Bild ausgewählt werden, das das letzte Bild nach dem 9. Bild darstellt. Die Implementierung ist wie folgt Dies wird erreicht. Der Effekt von reinem CSS, das die verbleibenden Bilder automatisch anfordert, wird wie folgt demonstriert:
Die- Hinzufügen
- und
Entfernen
hier sind Demonstrationen der dynamischen Änderung der Anzahl von Knoten und haben nichts mit der Interaktionslogik zu tun - Auf den vollständigen Code kann über list-counter (codepen.io) zugegriffen werden 5. Andere Initialisierungsmethoden
- In der vorherigen Implementierungsmethode haben wir manuell angegeben, dass die Zählung ab dem 10. Element beginnt
.list{
/*...*/
counter-reset: count -9; /*初始化为-9*/
}rrreee verschiedene Initialisierungsideen werden implementiert Dieselbe Logik wie zuvor. Auf den vollständigen Code kann über list-counter-reset (codepen.io) zugegriffen werden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie die Eingabeaufforderung für ein Neun-Quadrat-Raster, die die Menge überschreitet, mithilfe von CSS implementiert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!
- Was ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln
- Was ist der Unterschied zwischen ID-Selektor und Klassenselektor in CSS?
- So legen Sie die Schriftgröße des Titels in CSS fest
- So fügen Sie in CSS ein Hintergrundbild zu einer Schaltfläche hinzu (ausführliche Erklärung und Beispiele)



