Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Schriftgröße des Titels in CSS fest
So legen Sie die Schriftgröße des Titels in CSS fest
- 王林Original
- 2021-07-12 14:50:005072Durchsuche
Die Möglichkeit, die Schriftgröße des Titels in CSS festzulegen, besteht darin, das Tag
zu verwenden, um den Titel der höchsten Ebene zu definieren, und das Tag
, um den Titel der niedrigsten Ebene zu definieren. Das ist Titel 1
Das ist Titel 6
].

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Auf der Webseite können wir die Tags
direkt verwenden, um die Schriftgröße des Titels zu definieren. Lassen Sie uns dieses Tag kurz vorstellen.
– -Tags werden zum Definieren von HTML-Titeln verwendet.
Definiert den Titel mit der höchsten Wichtigkeitsstufe. Definiert den Titel mit der niedrigsten Wichtigkeitsstufe.
Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
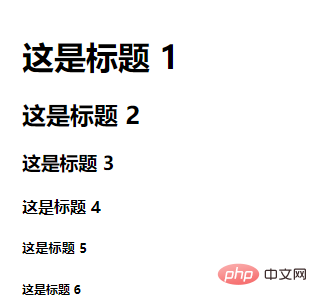
läuft so:

Verwandte Video-Tutorial-Freigabe: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftgröße des Titels in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ist CSS-Kaskadierung wichtig?Nächster Artikel:Ist CSS-Kaskadierung wichtig?

