Heim >Web-Frontend >HTML-Tutorial >So legen Sie den Hintergrund für HTML fest
So legen Sie den Hintergrund für HTML fest
- 青灯夜游Original
- 2021-07-01 14:17:5762642Durchsuche
So legen Sie den Hintergrund in HTML fest: 1. Verwenden Sie das Attribut „bgcolor“ des Body-Tags, um die Hintergrundfarbe festzulegen. 2. Verwenden Sie das Attribut „background“ des Body-Tags, um das Hintergrundbild festzulegen Body-Tag und fügen Sie „Hintergrund: Farbwert/URL (‚Bildpfad‘)“ hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML-Hintergrund festlegen
1. Das bgcolor-Attribut des Body-Tags
bgcolor-Attribut gibt die Hintergrundfarbe des Dokuments an.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body bgcolor="#E6E6FA"> <h1>Hello world!</h1> </body> </html>
Rendering:
Hinweis: Wenn Sie Farbnamen verwenden, sind die Rendering-Strukturen verschiedener Browser unterschiedlich. Wenn Sie RGB-Codes verwenden, kann Firefox nicht die richtige Farbe anzeigen.
Tipp: Wenn alle Browser die gleiche Farbe anzeigen möchten, verwenden Sie hexadezimale Farbcodes.
2. Das Hintergrundattribut des Body-Tags
Das Hintergrundattribut gibt das Hintergrundbild des Dokuments an.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body background="demo/img/1.jpg"> </body> </html>
Rendering:

3. CSS-Hintergrundattribut
Das Hintergrundattribut ist ein Kurzattribut, mit dem alle Hintergrundattribute in einer Anweisung festgelegt werden können.
Die einstellbaren Attribute sind:
Hintergrundfarbe
Hintergrundposition
Hintergrundgröße
Hintergrundwiederholung
Hintergrundursprung
Hintergrund - Clip
Hintergrundanhang
Hintergrundbild
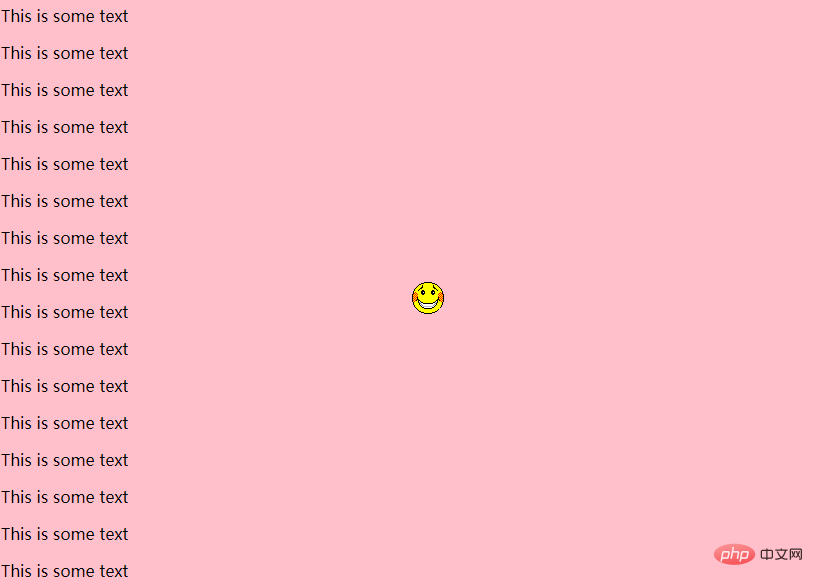
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background: pink url('smiley.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
</body>
</html>Rendering:

Empfohlenes Tutorial: „HTML-Video-Tutorial "
Das obige ist der detaillierte Inhalt vonSo legen Sie den Hintergrund für HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


