Heim >Web-Frontend >HTML-Tutorial >Welche Arten von Listen-Tags gibt es in HTML-Webseiten?
Welche Arten von Listen-Tags gibt es in HTML-Webseiten?
- 青灯夜游Original
- 2021-07-01 13:43:4717693Durchsuche
Die Listen-Tags von HTML-Webseiten sind in drei Typen unterteilt: 1. Ungeordnete Liste, definiert mit dem „
“-Tag; Liste, verwenden Sie die Tag-Definition „
“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Liste der HTML-Webseiten
Ungeordnete Liste
Geordnete Liste
Benutzerdefinierte Liste
1. Ungeordnete Liste
Eine ungeordnete Liste ist ein Element. Eine Liste, deren Elemente sind mit fetten Punkten (typischerweise kleine schwarze Kreise) markiert.
Eine ungeordnete Liste verwendet das Tag
- und jedes Listenelement beginnt mit dem Tag
-
<ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ul>
Der Browser zeigt Folgendes an:

2. Geordnete Liste
Ebenso ist eine geordnete Liste auch eine Liste von Elementen, und die Listenelemente sind mit Nummern gekennzeichnet. Die geordnete Liste beginnt mit einem
- -Tag und jedes Listenelement beginnt mit einem
- -Tag.
Listenelemente sind mit Nummern gekennzeichnet.
<ol> <li>第一个列表项</li> <li>第二个列表项</li> <li>第三个列表项</li> </ol>
Der Browser zeigt Folgendes an:

3. Benutzerdefinierte Liste
Eine benutzerdefinierte Liste ist nicht nur eine Liste von Elementen, sondern eine Kombination von Elementen und ihren Kommentaren.
Benutzerdefinierte Listen beginnen mit dem Tag
- Jedes benutzerdefinierte Listenelement beginnt mit
- . Die Definition jedes benutzerdefinierten Listenelements beginnt mit
- .
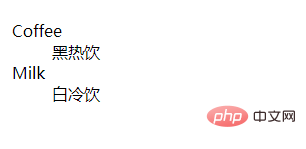
<dl> <dt>Coffee</dt> <dd>黑热饮</dd> <dt>Milk</dt> <dd>白冷饮</dd> </dl>
Der Browser zeigt Folgendes an:

Tipps: Absätze, Zeilenumbrüche, Bilder, Links, andere Listen usw. können innerhalb von Listenelementen verwendet werden.
Empfohlenes Tutorial: „HTML-Video-Tutorial“
- -Tag.
Das obige ist der detaillierte Inhalt vonWelche Arten von Listen-Tags gibt es in HTML-Webseiten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie die Position von Bildern in HTML fest
- So legen Sie eine Schaltfläche in HTML fest
- So legen Sie ein Hintergrundbild in HTML fest
- So verbergen Sie Stile in HTML
- So realisieren Sie das automatische Ausblenden von Inhalten außerhalb von HTML
- So legen Sie die Ausrichtung der Textmitte in HTML fest