Heim >Web-Frontend >HTML-Tutorial >So erstellen Sie eine Tabelle in HTML
So erstellen Sie eine Tabelle in HTML
- 青灯夜游Original
- 2021-07-01 12:04:3515541Durchsuche
So erstellen Sie eine Tabelle in HTML: Verwenden Sie zunächst das Tag „
“, um den Tabellenrahmen zu definieren. Anschließend verwenden Sie ein oder mehrere Tags „
“, um die Zeilen in der Tabelle zu definieren „ “ Die Beschriftung definiert schließlich die Tabellendaten (Zellinhalt) im td-Beschriftungspaar. Die Daten können Text, Bilder und andere Informationen sein.
Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Tabellen werden durch das Tag
definiert.
Jede Tabelle hat mehrere Zeilen (definiert durch
-Tags) und jede Zeile ist in mehrere Zellen unterteilt (definiert durch -Tags). Die Buchstaben td beziehen sich auf Tabellendaten, also den Inhalt von Datenzellen. Datenzellen können Text, Bilder, Listen, Absätze, Formulare, horizontale Linien, Tabellen und mehr enthalten.
Das Randattribut gibt an, ob ein Rand vorhanden ist oder der Wert 0 zugewiesen ist. Die Größe der Zuweisung bestimmt die Dicke des Randes. Das
th-Attribut legt den Header fest. Wenn der Header nicht speziell festgelegt ist, hat der angezeigte Header dasselbe Format wie der Inhalt.
Das Folgende ist eine schrittweise Einführung anhand von Codebeispielen:
1. Schreiben Sie zwei einfache Tabellen ohne Rahmen Tabelle (die Zuweisung des Randes bestimmt die Dicke des Randes)
Legen Sie einen Titel für die Tabelle fest, verwenden Sie
.
Wenn die Tabelle Nullwerte enthält, fügen Sie in diese Zelle einen Leerzeichenplatzhalter „ “ ein, damit die Zelle intakt bleibt.<h5>第一个表格</h5> <table border="0"> <!------------把border赋值为0,这个表格没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------这是第一行--> <tr> <td>张三</td> <td>女</td> </tr> </table> <!----------------------------------这是第二行-->Effekt:
3. Unten ist eine Tabelle, die horizontale Spalten und vertikale Zeilen umfasst. Eine bestimmte Zelle erstreckt sich über zwei Spalten. Verwenden Sie colspan="2", um sie festzulegen. Die Zahl stellt die überspannte Spalte dar
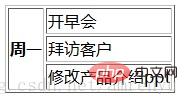
4. HTML-Tags können beliebig verschachtelt werden. 4.1 Verschachtelte Liste in Zelle
5. Ändern Sie den Tabellenstil 5.1 Zellenstil ---- Zellenrand, achten Sie auf den Abstand zwischen Inhalt und Rand oder Bild in die Tabelle einfügen (bgcolor für Farbe verwenden; Hintergrund
für Bild)<h5>第二个表格</h5> <table> <!------------不写border这个属性,这个表格也没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------上面这是第一行<tr>--> <tr> <td>张三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>
Effekt:
5.3 Einen separaten Hintergrund für eine bestimmte Zelle festlegen
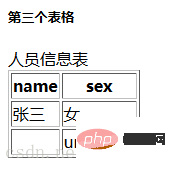
<h5>第三个表格</h5> <caption>人员信息表</caption> <!---------------------给表格设置一个标题-->
name sex 张三 女 unknown Wirkung:
5.4 Inhalte in der Tabelle anordnen – die Tabelle besser aussehen lassen (ausrichten) Wie Bausteine können Sie mit diesen Funktionen coole Formen nach Ihren eigenen Vorlieben schreiben!
Empfohlenes Tutorial: „
HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Tabelle in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!