Heim >Web-Frontend >js-Tutorial >So ändern Sie HTML-Inhalte mit Javascript
So ändern Sie HTML-Inhalte mit Javascript
- 青灯夜游Original
- 2021-06-30 17:01:088922Durchsuche
So ändern Sie HTML-Inhalte mit JavaScript: 1. Verwenden Sie das innerHTML-Attribut, um den HTML-Inhalt zu ändern. 2. Verwenden Sie das uterText-Attribut, um den HTML-Inhalt zu ändern äußereHTML-Attribut zum Ändern des HTML-Inhalts.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Methode 1: Verwenden Sie das innerHTML-Attribut, um den HTML-Inhalt zu ändern.
Das innerHTML-Attribut legt den HTML-Code zwischen den Start- und End-Tags der Tabellenzeile fest oder gibt ihn zurück.
Methode 2: Verwenden Sie das innerText-Attribut, um den HTML-Inhalt zu ändern.
innerText fügt Textinhalt in das angegebene Element ein. Wenn der Text eine HTML-Zeichenfolge enthält, wird er codiert und angezeigt.
Browser-Unterstützungsstatus: IE 4+, Safari 3+, Chrome und Opera 8+. Firefox stellt die textContent-Eigenschaft zur Unterstützung derselben Funktionalität bereit. Browser, die das textContent-Attribut unterstützen, sind IE 9+, Safari 3+, Opera 10+ und Chrome.
Methode 3: Verwenden Sie das uterText-Attribut, um den HTML-Inhalt zu ändern.
outerText hat ähnliche Funktionen wie innerText, kann jedoch das ursprüngliche Element überschreiben.
Methode 4: Verwenden Sie das Attribut „outerHTML“, um den HTML-Inhalt zu ändern.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
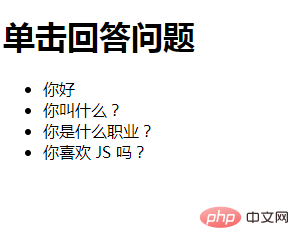
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
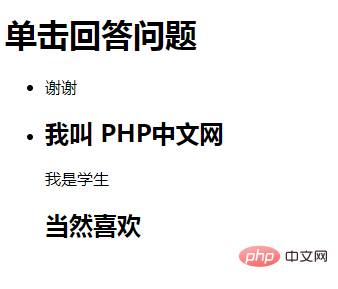
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 PHP中文网</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
</body>
</script>
</html>Ausgabe:

[Verwandte Empfehlungen:  Javascript-Lerntutorial
Javascript-Lerntutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie HTML-Inhalte mit Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

