Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die for in-Anweisung in Javascript
So verwenden Sie die for in-Anweisung in Javascript
- 青灯夜游Original
- 2021-06-30 15:05:084258Durchsuche
In JavaScript ist die „for in“-Anweisung eine Sonderform der for-Anweisung, die zum Durchlaufen der Eigenschaften eines Arrays oder Objekts verwendet wird, d. h. zum Durchführen einer Schleifenoperation für die Eigenschaften eines Arrays oder Objekts; Das Syntaxformat lautet „für (Variable im Objekt) { Code hier ausführen}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
for...in-Anweisung ist eine spezielle Form der for-Anweisung, die zum Durchlaufen der Eigenschaften eines Arrays oder Objekts verwendet wird (eine Schleife durch die Eigenschaften eines Arrays oder Objekts).
for ... in Jedes Mal, wenn der Code in der Schleife ausgeführt wird, bearbeitet er die Elemente des Arrays oder die Eigenschaften des Objekts.
Syntax:
for (变量 in 对象)
{
statement
}„Variable“ wird verwendet, um eine Variable anzugeben. Die angegebene Variable kann ein Array-Element oder ein Attribut eines Objekts sein; „Variable“ kann eine var-Anweisung voranstellen, um den Variablennamen direkt zu deklarieren . Auf in folgt ein Ausdruck vom Typ Objekt oder Array. Weisen Sie beim Durchlaufen des Objekts oder Arrays jeden Wert einer „Variablen“ zu oder weisen Sie ihn zu. in 后面是一个对象或数组类型的表达式。在遍历对象或数组过程中,把或取的每一个值赋值给 “变量”。
然后执行 statement 语句,其中可以访问 variable 来读取每个对象属性或数组元素的值。执行完毕,返回继续枚举下一个元素,以此类推知道所有元素都被枚举为止。
对于数组来说,值是数组元素的下标;对于对象来说,值是对象的属性名或方法名。
示例1
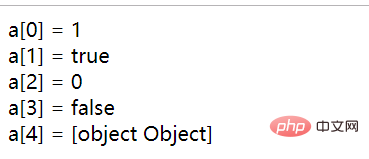
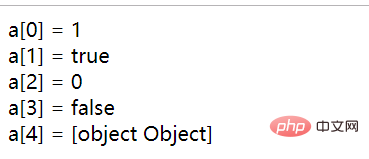
下面示例使用 for ... in 语句遍历数组,并枚举每个元素及其值。
var a = [1,true,"0",[false],{}]; //声明并初始化数组变量
for (var n in a) { //遍历数组
document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素及其值
}
示例2
在下面示例中,定义一个对象 o,设置 3 个属性。然后使用 for/in 迭代对象属性,把每个属性值寄存到一个数组中。
var o = {x : 1,y : true,z : "true"}, //定义包含三个属性的对象
a = [], //临时寄存数组
n = 0; //定义循环变量,初始化为0
for (a[n++] in o); //遍历对象o,然后把所有属性都赋值到数组中其中 for (a[n++] in o);
 🎜🎜 🎜Beispiel 2🎜🎜🎜Im folgenden Beispiel definieren Sie ein Objekt o und legen 3 Eigenschaften fest. Verwenden Sie dann for/in, um die Objekteigenschaften zu durchlaufen und jeden Eigenschaftswert in einem Array zu speichern. 🎜rrreee🎜Die
🎜🎜 🎜Beispiel 2🎜🎜🎜Im folgenden Beispiel definieren Sie ein Objekt o und legen 3 Eigenschaften fest. Verwenden Sie dann for/in, um die Objekteigenschaften zu durchlaufen und jeden Eigenschaftswert in einem Array zu speichern. 🎜rrreee🎜Die for (a[n++] in o);-Anweisung ist eigentlich eine leere Schleifenstruktur, und das Semikolon ist eine leere Anweisung. 🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Lern-Tutorial🎜🎜】🎜🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie die for in-Anweisung in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- JavaScript-Serie für Fortgeschrittene – for in-Schleife
- Zusammenfassung der Verwendung von for, for in, for of und forEach in JavaScript (mit Code)
- Eine kurze Diskussion darüber, wie man den Cursor und die Auswahl in JavaScript bedient?
- So verbergen Sie die Javascript-URL
- So stellen Sie Javascript hoch ein
- So tauschen Sie Werte in Javascript aus
- Was bedeutet das in Javascript?

