Heim >Web-Frontend >Front-End-Fragen und Antworten >So erstellen Sie eine Maskenebene
So erstellen Sie eine Maskenebene
- 藏色散人Original
- 2021-06-30 15:09:305901Durchsuche
So implementieren Sie die Maskenebene: Erstellen Sie zuerst eine HTML-Beispieldatei. Definieren Sie dann „position: relative;“ im Stil „img_container“. um die Maskenebene anzuzeigen. Das war's.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5 und CSS3.
Wie erstelle ich eine Maskenebene?
Beispiel für eine CSS-Maskenebene:
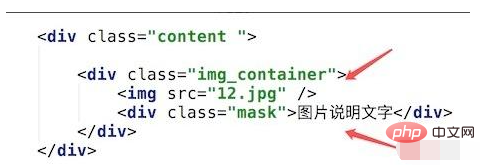
Es ist ganz einfach, ein IMG-Bildsteuerelement und ein Div mit Maskenstil, mit Text darin.

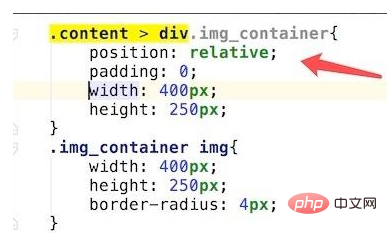
Schauen Sie sich dann zuerst den Bildcontainer und den Bildstil an, wie in der Abbildung gezeigt. Beachten Sie, dass der img_container-Stil hauptsächlich dazu dient, unsere Maskenebene zu erstellen absolut. Bereiten Sie sich auf die Positionierung vor.

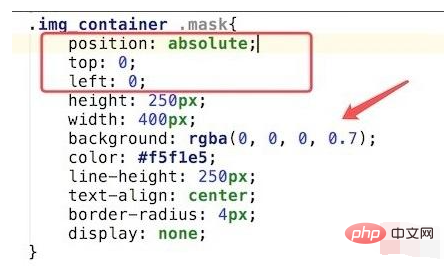
Schauen wir uns noch einmal die Stildefinition der Maskenebene an. Der Code ist wie in der Abbildung dargestellt. Wir haben den absoluten Positionierungsstil festgelegt Halbtransparente Hintergrundstil-Einstellung:
background: rgba(0, 0, 0, 0.7);
Die Transparenz kann durch Ändern der Zahl 0,7 am Ende geändert werden. 1 ist völlig undurchsichtig, 0 ist völlig transparent.

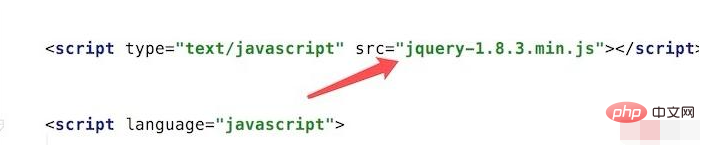
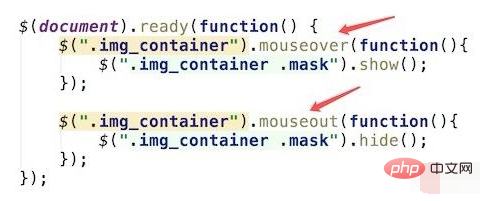
Dann fügen Sie den Skriptcode hinzu, um die Maus nach oben zu bewegen, um die Maskenebene anzuzeigen. Dieser js-Code ist in jquery geschrieben, was praktisch und einfach ist. Daher stellen wir zunächst die jquery-Skriptbibliothek vor.

Fügen Sie Mouseover- und Mouseout-Ereignisse hinzu. Hauptsächlich wird die Maskenebene angezeigt, wenn sich die Maus zum Bildcontainer bewegt, und wenn die Maus herausbewegt wird, wird die Maskenebene ausgeblendet. Der Code ist wie im Bild gezeigt

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Maskenebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

