Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Verwendung von for, for in, for of und forEach in JavaScript (mit Code)
Zusammenfassung der Verwendung von for, for in, for of und forEach in JavaScript (mit Code)
- 不言nach vorne
- 2018-11-26 14:19:063260Durchsuche
Dieser Artikel enthält eine Zusammenfassung der Verwendung von for, for in, for of und forEach in JavaScript. Es hat einen bestimmten Referenzwert Ich hoffe, es wird Ihnen hilfreich sein.
In JavaScript müssen wir häufig Schleifeniterationsmethoden verwenden, um Array-Objekte usw. zu bedienen. Zu den gängigen Schleifenmethoden gehören for, for in, for of, forEach usw.
1. for-Schleife
Die for-Schleife ist die einfachste und häufigste Art von Schleife. Sie erfordert drei Ausdrücke in Klammern, getrennt durch Semikolons, und den letzten ist eine Blockanweisung in geschweiften Klammern.
for (var i = 0; i <p><strong>Anweisungen in der for-Schleife</strong></p><p><strong>continue</strong>-Anweisung wird verwendet, um aus dieser Schleife zu springen, führt aber weiterhin nachfolgende Schleifen aus. Die Anweisung <br><strong>break</strong> wird verwendet, um die Schleife zu beenden, und nachfolgende Schleifen werden nicht ausgeführt. <br><strong>return</strong> kann nicht zum Ausbrechen aus einer for-Schleife verwendet werden. Die return-Anweisung kann nur im Funktionskörper erscheinen. Sie beendet die Ausführung der Funktion und gibt einen angegebenen Wert zurück. </p><p><strong>Probleme bei der Verwendung von for-Schleifen</strong></p><p>Möglicherweise stoßen Sie auf die Verwendung einer asynchronen Operation in einer for-Schleife, was ebenfalls eine sehr häufige Frage in Vorstellungsgesprächen ist. Im folgenden Szenario müssen Sie einen Stapel von Benutzernamendaten mit IDs von 0 bis 9 anfordern und die ID als Schlüssel und den Namen als Wert in ein Objekt einfügen. Der Code könnte so aussehen: </p><pre class="brush:php;toolbar:false">var users = {};
for (var i = 0; i {
users[i] = res.name;
});
} Am Ende ist das Datenergebnis des Benutzerobjekts nicht das, was wir dachten, sondern {10: '最后一个请求回来的用户名'}. Dies liegt an der asynchronen Anforderung. Aufgrund des Ereigniswarteschlangenmechanismus wird die for-Schleife zuerst vollständig ausgeführt, während die asynchrone Anforderung erst nach unbestimmter Zeit abgeschlossen wird und der Aufruf der then-Methode hinter der Ereigniswarteschlange in die Warteschlange gestellt wird Zu diesem Zeitpunkt wurde die i-Variable in einer Then-Methode in der letzten Schleife auf 10 erhöht. Wenn die Then-Methode kontinuierlich aufgerufen wird, wird der Wert des users-Objektschlüssels 10 neu geschrieben bis die letzte Anfrage abgeschlossen ist.
Verwenden Sie den let-Bereich auf Blockebene, um das Problem zu lösen
var users = {};
for (let i = 0; i {
users[i] = res.name;
});
}Die Inkrementvariable i kann durch die let-Deklaration gelöst werden. Die let-Anweisung deklariert eine lokale Variable auf Blockebene. Es gibt einen Block in geschweiften Klammern. Jede Schleife verwendet Variablen im Bereich auf Blockebene. Es ist ersichtlich, dass die Blöcke in jeder Schleife voneinander isoliert sind und die Variablen nur innerhalb dieses Bereichs wirksam werden.
Verwenden Sie den Funktionsabschlussbereich, um
var users = {};
for (var i = 0; i {
users[j] = res.name;
});
}());
} zu lösen. Wir verpacken die asynchrone Methode in eine sofort ausgeführte Funktion und verwenden die von var j deklarierten Variablen, um die i-Variablen im Funktionswert zu erben Da die Funktion zur sofortigen Ausführung einen Abschlussbereich bildet, ist die Variable j in jedem Bereich separat vorhanden.
Verwenden Sie den Funktionsparameterbereich, um das Problem zu lösen
var users = {};
for (var i = 0; i {
users[value] = res.name;
});
}(i));
}Übergeben Sie die Variable i als Parameter der sofort ausgeführten Funktion. Die Parameter haben auch ihren eigenen Gültigkeitsbereich Funktion ist eine lokale Variable.
2. for in-Schleife (es5)
Die for...in-Anweisung durchläuft die aufzählbaren Eigenschaften eines Objekts in beliebiger Reihenfolge. Die Reihenfolge der Durchquerung kann je nach Browser-Implementierung variieren. . Der durchlaufene Inhalt kann ein Objekt, ein Array, eine Zeichenfolge, Argumente usw. sein. Verwenden Sie die Methode Object.defineProperty, um zu definieren, ob eine Objekteigenschaft aufgezählt werden kann.
Aufzählung
In JavaScript werden die Eigenschaften eines Objekts in aufzählbare und nicht aufzählbare Eigenschaften unterteilt, die durch den enumerable-Wert der Eigenschaft bestimmt werden. Die Aufzählbarkeit bestimmt, ob dieses Attribut von for...in der Suche durchlaufen werden kann. Die propertyIsEnumerable-Methode des Objekts kann ermitteln, ob das Objekt ein bestimmtes Attribut enthält, und zurückgeben, ob das Attribut aufzählbar ist.
Eingebaute Methoden und Eigenschaften wie Object, Array, Number usw. sind alle nicht aufzählbar.
const obj = {};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false});
const isEnumerable = obj.propertyIsEnumerable('city');
console.log(obj); // {city: "北京"}
console.log(isEnumerable); //falsefor...in kann aufzählbare Objekte durchlaufen, einschließlich nicht aufzählbarer Objekte selbst Aber Eigenschaften existieren in der Prototypenkette.
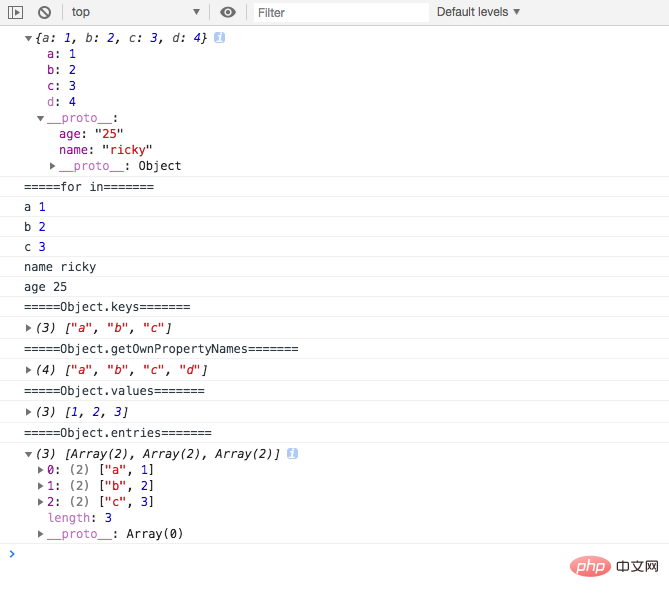
const obj = {a:1, b:2, c:3};
Object.defineProperty(obj, 'd', {value: 4, enumerable: false})
obj.__proto__ = {name: 'ricky', age: '25'}
console.log(obj)
console.log('=====for in=======')
for (var prop in obj) {
console.log(prop, obj[prop]);
}
console.log('=====Object.keys=======')
console.log(Object.keys(obj))
console.log('=====Object.getOwnPropertyNames=======')
console.log(Object.getOwnPropertyNames(obj))
console.log('=====Object.values=======')
console.log(Object.values(obj))
console.log('=====Object.entries=======')
console.log(Object.entries(obj))Ergebnisse ausgeben

Wir verwenden zunächst Objektliterale. Definieren Sie ein Objekt , verwenden Sie dann die Methode Object.defineProperty, um eine nicht aufzählbare Eigenschaft mit dem Schlüssel d zu definieren, ändern Sie dann die Prototypenkette __proto__ und weisen Sie ihr zwei Attribute zu: Name und Alter.
for in durchläuft alle aufzählbaren Attribute mit Ausnahme des Attributs mit dem Namen
d, einschließlich der Attribute in seiner PrototypenketteDie Methode Object.keys gibt ein Array zurück, das aus den eigenen aufzählbaren Eigenschaftsnamen (Schlüsseln) des Objekts besteht, und die Eigenschaften in seiner Prototypenkette sind nicht enthalten
Die Methode Object.getOwnPropertyNames gibt ein Array zurück, das aus allen Eigenschaftsnamen (Schlüsseln) des Objekts besteht, einschließlich aufzählbarer und nicht aufzählbarer Eigenschaften
Objekt Die Methode .values gibt ein Array zurück, das aus den Werten der eigenen aufzählbaren Eigenschaften des Objekts
Object besteht. Die Methode .entries gibt ein Array bestehend aus Schlüssel-Wert-Paaren (Schlüssel und Wert) der eigenen aufzählbaren Eigenschaften des Objekts.
for in会循环所有可枚举的属性,包括对象原型链上的属性,循环会输出循环对象的key,如果循环的是一个数组则会输出下标索引(index)。
in 运算符
in 运算符测试一个对象其自身和原型链中是否存在该属性。
const obj = {name: 'ricky'};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false})
obj.__proto__ = {age: '25'}
console.log('name' in obj); // true
console.log('city' in obj); // true
console.log('age' in obj); // true
console.log('sex' in obj); // falsefor of(es6) 循环可迭代对象
for of循环可迭代对象(包括 Array,Map,Set,String,TypedArray,类数组的对象(比如arguments对象、DOM NodeList 对象)、以及Generator生成器对象等)。
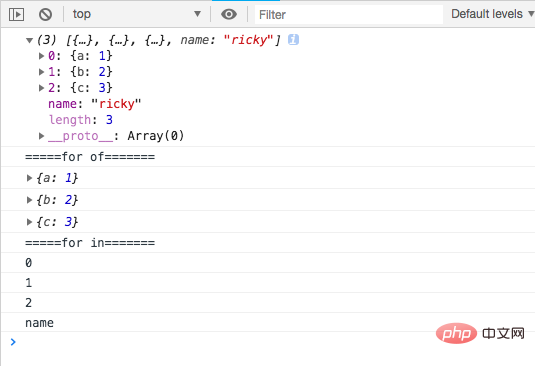
const array = [{a: 1}, {b: 2}, {c: 3}];
array.name = 'ricky';
console.log(array)
console.log('=====for of=======')
for (var prop of array) {
console.log(prop);
}
console.log('=====for in=======')
for (var prop in array) {
console.log(prop);
}
for of 与 for in 不同处
与for in不同的是,for of不能循环普通对象({key: value})
for of不会将循环对象中自定义的属性内容循环出来
for in 是遍历键名(key或index),而for of是遍历键值(value)。
forEach、map 循环
forEach() 方法对数组的每个元素执行一次提供的函数,其中函数有三个参数,依次为:当前循环项的内容、当前循环的索引、循环的数组。
const array = ['a', 'b', 'c'];
array.forEach(function(value, index, data) {
console.log(value, index, data);
});
// 输出
// a 0 ["a", "b", "c"]
// b 1 ["a", "b", "c"]
// c 2 ["a", "b", "c"]map() 方法会依次循环每一项,并且返回结果映射组成一个新的数组。
const array = [1, 2, 3];
const newArray = array.map(function(value, index, data) {
return value * 2;
});
console.log(newArray);
//输出 [2, 4, 6]使用forEach、map不能中断循环,方法会将每项内容都执行完成才会结束循环。
使用every或 some 提前结束循环
every循环当返回false时循环即会结束, some方法在循环返回true时结束循环,利用这个特性使用every和some方法都可以跳出循环。
const arr = [1, 2, 3, 4, 5];
arr.every(function(value){
console.log(value);
if(value === 3) {
//every 循环当返回false时结束循环
return false;
}
return true //every 循环需要返回true,没有返回值循环也会结束
});
arr.some(function(value){
console.log(value);
if(value === 3) {
//some 循环当返回true时结束循环
return true;
}
});
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von for, for in, for of und forEach in JavaScript (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

