Heim >Web-Frontend >HTML-Tutorial >So erstellen Sie einen fünfzackigen Stern in HTML5
So erstellen Sie einen fünfzackigen Stern in HTML5
- 青灯夜游Original
- 2021-06-21 17:26:195212Durchsuche
In HTML5 können Sie einen fünfzackigen Stern durch das Canvas-Tag und die zugehörigen JavaScript-Eigenschaften und -Methoden zeichnen. Das Canvas-Tag wird zum dynamischen Zeichnen von Grafiken über Skripte (normalerweise JavaScript) verwendet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Dieser Artikel stellt hauptsächlich die grundlegende Zeichnung von HTML5-Canvas und die Methode zum Zeichnen eines fünfzackigen Sterns vor kann sich beziehen auf
ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag dasselbe wie andere Tags CanvasRenderingContext2D-Objekt, wir können dieses Objekt zum Zeichnen über ein JavaScript-Skript steuern.
ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt es auch über Höhen- und Breitenattribute. Es gibt drei Hauptschritte zum Zeichnen auf dem
1 Rufen Sie die getContext()-Methode auf das Canvas-Objekt, um ein CanvasRenderingContext2D-Objekt zu erhalten;
3. Rufen Sie das CanvasRenderingContext2D-Objekt zum Zeichnen auf.

var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
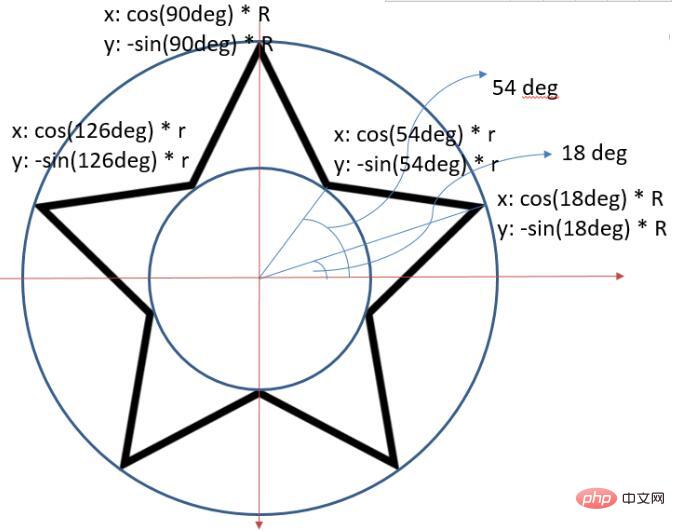
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
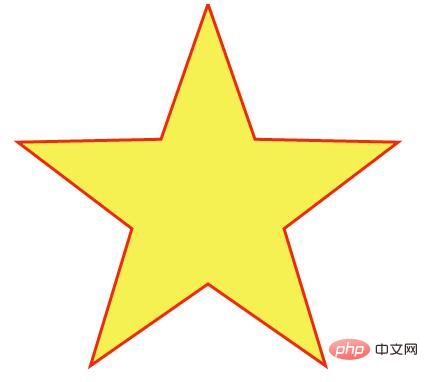
context.stroke();Endeffekt:

Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen fünfzackigen Stern in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie einige wichtige Canvas-Schnittstellen und Animationseffekte für das Frontend (Enzyklopädie)
- Ausführliche Erklärung zum Erstellen dynamischer Diagramme in PHP basierend auf CanvasJS
- Wie drehe ich Bilder mit HTML5-Canvas? (Beispieldemonstration)
- Zeichnen Sie in HTML5 einen kreisförmigen Fortschrittsbalken durch die Leinwand
- Machen Sie sich mit dem Attribut globalCompositeOperation im Canvas vertraut
- Verwenden Sie Canvas, um coolen Code-Regen einfach in der Matrix zu implementieren! !

