Heim >Web-Frontend >H5-Tutorial >Machen Sie sich mit dem Attribut globalCompositeOperation im Canvas vertraut
Machen Sie sich mit dem Attribut globalCompositeOperation im Canvas vertraut
- 青灯夜游nach vorne
- 2021-04-25 11:57:524968Durchsuche
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des globalCompositeOperation-Attributs in Canvas und zeigt Ihnen anhand von Codebeispielen die magischen Auswirkungen dieses Attributs. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Erklärung
Das erste Mal, dass ich das Attribut „globalCompositeOperation“ von Canvas kannte, war, als ich einen Rubbelkarteneffekt implementieren musste, und habe ihn schnell fertiggestellt Aufgabe: Studieren Sie es immer wieder, in der Hoffnung, Ihr Verständnis zu vertiefen. Werfen wir zunächst einen Blick auf das Attribut „globalCompositeOperation“ von Canvas und darauf, was es konkret bewirkt.
globalCompositeOperation-Eigenschaft legt fest oder gibt zurück, wie ein Quellbild (neu) auf das Zielbild (vorhanden) gezeichnet wird. Quellbild = die Zeichnung, die Sie auf der Leinwand platzieren möchten.
Zielbild = die Zeichnung, die Sie auf der Leinwand platziert haben.
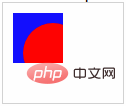
Dieses Attribut wird verwendet, um die Art des Kompositionsvorgangs festzulegen, der beim Zeichnen einer neuen Form angewendet werden soll. Wenn Sie beispielsweise einen roten Kreis auf einem blauen Rechteck zeichnen, wird oben angezeigt, ob Rot oder Blau angezeigt wird oben, überlappend, ob die Teile angezeigt werden oder nicht, wie die nicht überlappenden Teile angezeigt werden und andere Situationen: Wenn diese Situationen auftreten, ist es an der Zeit, dass das AttributglobalCompositeOperationwirksam wird.
Unter dem Standardwert werden sie alle angezeigt und die neu gezeichneten Grafiken überschreiben die Originalgrafiken.
globalCompositeOperation 属性起作用的时候了。
在取默认值的情况下,都是显示的,新画的图形会覆盖原来的图形。
用法
默认值: source-over
语法: context.globalCompositeOperation="source-in";Verwendung
source-over🎜 Syntax: context.globalCompositeOperation="source-in";🎜🎜Das blaue Rechteck in der Tabelle ist das Zielbild und der rote Kreis ist das Quellbild. 🎜| Eigenschaftswert | Beschreibung | Effekt |
|---|---|---|
| Source-Over | Standard. Zeigen Sie das Quellbild über dem Zielbild an. |  |
| source-atop | Zeigt das Quellbild über dem Zielbild an. Die Teile des Quellbildes, die außerhalb des Zielbildes liegen, sind unsichtbar. |  |
| Source-In | Quellbild im Zielbild anzeigen. Nur der Teil des Quellbildes innerhalb des Zielbildes wird angezeigt; das Zielbild ist transparent. |  |
| source-out | Quellenbild zusätzlich zum Zielbild anzeigen. Nur der Teil des Quellbildes außer dem Zielbild wird angezeigt und das Zielbild ist transparent. |  |
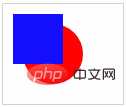
| destination-over | Zeigen Sie das Zielbild über dem Quellbild an. |  |
| destination-atop | Zeigt das Zielbild über dem Quellbild an. Teile des Zielbilds außerhalb des Quellbilds werden nicht angezeigt. |  |
| destination-in | Zeigt das Zielbild innerhalb des Quellbilds. Nur der Teil des Zielbildes innerhalb des Quellbildes wird angezeigt; das Quellbild ist transparent. |  |
| destination-out | Zeigt das Zielbild außerhalb des Quellbildes an. Nur der Teil des Zielbildes außerhalb des Quellbildes wird angezeigt; das Quellbild ist transparent. |  |
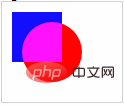
| heller | Quellbild + Zielbild anzeigen. |  |
| Kopie | Quellbild anzeigen. Ignorieren Sie das Zielbild. |  |
| xor | Kombiniert das Quellbild mit dem Zielbild mithilfe einer XOR-Operation. |  |
okay, lasst uns den Effekt der Wassertröpfchendiffusion erkennen:
https: //codepen.io/fewy/pen/opxbmj
rendering

implementation idee ein Schwarz-Weiß-Bild und stellen Sie dann den Hintergrund auf ein Farbbild ein. Wenn Sie mit der Maus klicken, setzen Sie den Attributwert globalCompositeOperation auf destination-out zur Mausposition Die Koordinaten auf der Leinwand werden schrittweise mit einer unregelmäßigen Form erhöht, um die Schwarzweißbilder zu löschen, und dann kann der farbige Hintergrund langsam angezeigt werden.
globalCompositeOperation 属性值为 destination-out,根据鼠标在 canvas 中的 坐标,用一个不规则的图形逐渐增大,来擦除掉黑白色的图片,就可以慢慢显示彩色的背景了。
也就是说我们需要三张图片
黑白的图片

彩色的图片

不规则形状的图片

代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style>
canvas {
/* 设置鼠标的光标是一张图片, 16和22 分别表示热点的X坐标和Y坐标 */
/* https://developer.mozilla.org/zh-CN/docs/Web/CSS/cursor/url */
cursor: url('https://www.kkkk1000.com/images/globalCompositeOperation/mouse.png') 16 22, auto;
}
</style>
</head>
<body>
<canvas id="canvas" width="400px" height="250px"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
// 保存图片路径的数组
var urlArr = ["https://www.kkkk1000.com/images/globalCompositeOperation/bg2.png", "https://www.kkkk1000.com/images/globalCompositeOperation/clear.png"];
// imgArr 保存加载后的图片的数组,imgArr中保存的是真实的图片
// loadImg 函数用来加载 urlArr 中所有的图片
// 并返回一个保存所有图片的数组
var imgArr = loadImg(urlArr);
// flag 用来限制 点击事件,一张图片只会产生一次效果
var flag = false;
function loadImg(urlArr) {
var index = 0;
var res = [];
// 每次给 load 函数传入一个图片路径,来加载图片
load(urlArr[index]);
function load(url) {
// 如果 index 等于 urlArr.length,
// 表示加载完 全部图片了,就结束 load函数
if (index == urlArr.length) {
// 加载完全部图片,调用 init 函数
init();
return;
}
var img = new Image();
img.src = url;
// 不管当前图片是否加载成功,都要加载下一张图片
img.onload = next;
img.onerror = function () {
console.log(res[index] + "加载失败");
next();
}
// next 用来加载下一张图片
function next() {
// 把加载后的图片,保存到 res 中
res[index] = img;
load(urlArr[++index])
}
}
// 最后返回保存所有真实图片的数组
return res;
}
function init() {
// 先在canvas上画黑白的图片,然后再设置背景是彩色的图片
// 避免先显示出彩色图片,再显示出黑白的图片
context.globalCompositeOperation = "source-over";
context.drawImage(imgArr[0], 0, 0, 400, 250);
canvas.style.background = 'url(https://www.kkkk1000.com/images/globalCompositeOperation/bg.jpg)';
canvas.style.backgroundSize = "100% 100%";
// flag 是 true 时,鼠标点击才有水滴扩散的效果
flag = true;
// canvas 绑定点击事件,点击时产生水滴扩散效果
canvas.onclick = diffusion;
}
// width 表示 不规则形状的图片的尺寸
var width = 0;
// speed 表示扩散效果的速度
var speed = 8;
// diffusion 函数根据鼠标坐标,产生效果
function diffusion (e) {
if (flag) {
flag = false;
context.globalCompositeOperation = "destination-out";
window.requestAnimationFrame(draw);
// 根据鼠标坐标,画扩散效果
function draw() {
// 这里不一定需要是 1800 ,但必须是一个足够大的数,可以扩散出整张背景图
if (width > 1800) {
flag = true;
return;
}
width += speed;
// 获取鼠标相对于 canvas 的坐标
var x = e.layerX;
var y = e.layerY;
// 画不规则形状的图片,逐渐增大图片尺寸
context.drawImage(imgArr[1], x - (width / 2), y - (width / 2), width, width);
window.requestAnimationFrame(draw);
}
}
}
</script>
</body>
</html>我们继续来实现一个刮刮卡的效果
效果图

刮刮卡效果实现的思路:
一个 canvas 上先画一层灰色,然后设置canvas的背景图,设置 canvas 的 globalCompositeOperation属性值为 destination-out,点击并移动时,根据移动点的坐标,擦除掉灰色,当擦掉一部分时,再自动擦除掉全部灰色,显示出背景来。
刮刮卡的效果和水滴扩散的效果,在开始的时候几乎是一样的,不过水滴扩散效果,用的是一张不规则形状的图片来清除黑白图片,而刮刮卡效果,是通过画线的方式,线比较粗而已,来清除上面的灰色。
主要的不同是,刮刮卡效果最后需要自动擦除掉全部灰色,这里有两种方式。
第一种
使用 canvas 的 getImageData 方法,来获取 canvas 上的像素信息,这个方法返回的对象的 data 属性是一个一维数组,包含以 RGBA 顺序的数据,数据使用 0 至 255(包含)的整数表示,详细的可以看看 canvas 的像素操作。
用这个方法来判断有多少已经擦除掉了,也就是通过一个变量来记录有多少像素的RGBA的值是0,当变量的值超过某一个值时,就清除全部灰色。
代码在这里:
https://codepen.io/FEWY/pen/BOjmyg
第二种
就直接看移动了多少,鼠标移动时,会有一个变量进行自增运算,当这个变量,超过一定值时,就擦除全部灰色。
代码在这里
https://codepen.io/FEWY/pen/eLJeNv
注意:
第一种方式使用 getImageData 存在跨域问题,不过因为这个效果中,没有在canvas上画图片,而是设置canvas的 background 为一张图片,所以这个还没有影响,但是如果canvas上画了其他图片,就可能需要处理跨域的问题了。
使用 getImageData 能获取到 canvas 上的像素信息,就可以根据刮刮卡上灰色的面积,决定擦除全部灰色的时机,更加灵活。
第二种方式,虽然不存在跨域的问题,但是,不能很好的根据刮刮卡上灰色的面积,控制最后擦除全部灰色的时机。
总结
文章中的效果主要是使用 globalCompositeOperation属性取值为 destination-out
 🎜🎜🎜Unregelmäßig geformte Bilder🎜🎜🎜
🎜🎜🎜Unregelmäßig geformte Bilder🎜🎜🎜 🎜🎜🎜Code🎜🎜rrreee🎜Wir realisieren weiterhin den Effekt eines Rubbellos🎜🎜🎜Rendering🎜🎜🎜
🎜🎜🎜Code🎜🎜rrreee🎜Wir realisieren weiterhin den Effekt eines Rubbellos🎜🎜🎜Rendering🎜🎜🎜 🎜🎜🎜Die Idee, den Rubbelkarteneffekt zu implementieren: 🎜🎜🎜 Zeichnen Sie auf einer Leinwand zunächst eine graue Ebene, legen Sie dann das Hintergrundbild der Leinwand fest und setzen Sie den Attributwert
🎜🎜🎜Die Idee, den Rubbelkarteneffekt zu implementieren: 🎜🎜🎜 Zeichnen Sie auf einer Leinwand zunächst eine graue Ebene, legen Sie dann das Hintergrundbild der Leinwand fest und setzen Sie den Attributwert globalCompositeOperation auf destination-out, wenn Sie klicken und verschieben , Wischen Sie basierend auf den Koordinaten des sich bewegenden Punkts. Wenn ein Teil davon gelöscht wird, wird das gesamte Grau automatisch gelöscht, um den Hintergrund freizugeben. 🎜🎜Der Rubbelkarteneffekt und der Wassertropfendiffusionseffekt sind zu Beginn fast gleich, aber der Wassertropfendiffusionseffekt verwendet ein unregelmäßig geformtes Bild, um Schwarzweißbilder zu löschen, während der Rubbelkarteneffekt durch die Art und Weise des Zeichnens erreicht wird Die Linie dient dazu, die Linie dicker zu machen, um das Grau darauf zu entfernen. Der Hauptunterschied besteht darin, dass der Rubbelkarteneffekt am Ende automatisch das gesamte Grau löschen muss. Es gibt zwei Möglichkeiten. 🎜🎜🎜Der erste🎜🎜🎜verwendet Canvas Der Die Methode getImageData🎜 wird verwendet, um die Pixelinformationen auf der Leinwand abzurufen. Das Datenattribut des von dieser Methode zurückgegebenen Objekts ist ein eindimensionales Array, das Daten in RGBA-Reihenfolge enthält. Die Daten werden durch Ganzzahlen von 0 bis 255 (einschließlich) dargestellt. . Weitere Informationen finden Sie unter Pixelmanipulation 🎜 für Leinwand.
Verwenden Sie diese Methode, um zu bestimmen, wie viel gelöscht wurde. Das heißt, Sie verwenden eine Variable, um aufzuzeichnen, wie viele Pixel einen RGBA-Wert von 0 haben. Wenn der Wert der Variablen einen bestimmten Wert überschreitet, werden alle Grautöne gelöscht. 🎜🎜🎜Der Code ist hier: 🎜🎜https://codepen.io/FEWY/pen/BOjmyg🎜🎜🎜🎜Der zweite Weg🎜🎜🎜sieht nur darauf an, wie weit sich die Maus bewegt hat Inkrementierter Vorgang: Wenn diese Variable einen bestimmten Wert überschreitet, werden alle Grautöne gelöscht. 🎜🎜🎜Der Code ist hier🎜🎜https://codepen.io/FEWY/pen/eLJeNv🎜🎜🎜🎜Hinweis: 🎜
Der erste Weg verwendet getImageData🎜 Es liegt ein domänenübergreifendes Problem vor, aber aufgrund dieses Effekts wird das Bild nicht auf dem gezeichnet Leinwand, ist aber festgelegt. Der
Hintergrund der Leinwand ist ein Bild, daher hat dies keine Auswirkungen. Wenn jedoch andere Bilder auf der Leinwand gezeichnet werden, müssen möglicherweise domänenübergreifende Probleme behoben werden. Verwenden Sie getImageData, um die Pixelinformationen auf der Leinwand abzurufen, und Sie können den Zeitpunkt zum Löschen aller Grautöne basierend auf dem Graubereich auf der Rubbelkarte festlegen, was flexibler ist. 🎜🎜Bei der zweiten Methode besteht zwar kein domänenübergreifendes Problem, sie ist jedoch nicht in der Lage, den endgültigen Zeitpunkt des Löschens aller Grautöne basierend auf dem Graubereich auf der Rubbelkarte zu steuern. 🎜
Zusammenfassung
🎜Der Effekt im Artikel besteht hauptsächlich darin, das AttributglobalCompositeOperation zu verwenden, dessen Wert destination-out ist, und wenn der Wert andere Werte ist , die gleichen Verschiedene Effekte können auch erzeugt werden. Sie können auch Ihre Fantasie nutzen, um andere Werte auszuprobieren, und Sie können neue Entdeckungen machen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonMachen Sie sich mit dem Attribut globalCompositeOperation im Canvas vertraut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lösung des Problems des Versteckens der Miniprogramm-Leinwand
- Teilen Sie einige wichtige Canvas-Schnittstellen und Animationseffekte für das Frontend (Enzyklopädie)
- Ausführliche Erklärung zum Erstellen dynamischer Diagramme in PHP basierend auf CanvasJS
- Wie drehe ich Bilder mit HTML5-Canvas? (Beispieldemonstration)
- Zeichnen Sie in HTML5 einen kreisförmigen Fortschrittsbalken durch die Leinwand

