Heim >Web-Frontend >Front-End-Fragen und Antworten >In welche Tags sollte Javascript eingefügt werden?
In welche Tags sollte Javascript eingefügt werden?
- 青灯夜游Original
- 2021-06-09 15:20:154787Durchsuche
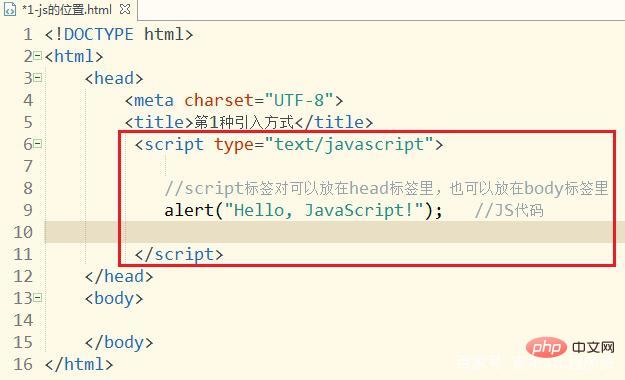
Javascript wird im Tag „<script>“ platziert und das Syntaxformat ist „<script type="text/javascript">javascript code</script>“. Das Skript-Tag wird zum Definieren clientseitiger Skripts wie JavaScript verwendet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Javascript 1.8.5 und HTML5-Version, Dell G3-Computer.
Javascript wird im Tag „<script>“ platziert. Das </script>
<script>-Tag wird verwendet, um clientseitige Skripte wie JavaScript zu definieren. Das erforderliche Typattribut gibt den MIME-Typ des Skripts an. </script>
Das Skript-Tag kann entweder im Head-Tag oder im Body-Tag geschrieben werden. Hinweis:
-
Wenn der JavaScript-Code im
-Tag platziert ist: Wird hauptsächlich zum Ausführen der erforderlichen Hintergrundaufgaben verwendet. -
Wenn der JavaScript-Code im
-Tag platziert ist: Wird zum Anzeigen von Inhalten verwendet .

Skriptelemente können entweder Skriptanweisungen enthalten oder über das src-Attribut auf externe Skriptdateien (z. B. .js-Dateien) verweisen.
Die mylife.js-Datei lautet wie folgt: Schreiben Sie den js-Code direkt. Das <script>.…</script>b-Tag-Paar darf nicht in der js-Datei erscheinen!
【Verwandte Empfehlungen: Javascript-Lerntutorial】
Das obige ist der detaillierte Inhalt vonIn welche Tags sollte Javascript eingefügt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



