Heim >Web-Frontend >js-Tutorial >So erhalten Sie das ID-Attribut in JavaScript
So erhalten Sie das ID-Attribut in JavaScript
- 醉折花枝作酒筹Original
- 2021-06-09 14:23:1124173Durchsuche
In js können Sie die getAttribute-Methode verwenden, um das ID-Attribut abzurufen. Das Syntaxformat lautet „object.getAttribute (id-Name)“. Die Methode „getAttribute()“ ist eine Funktion, die nur einen Parameter (den Namen des abzufragenden Attributs) hat und über das Elementknotenobjekt aufgerufen wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
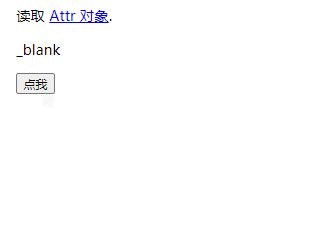
Verwenden Sie einfach die Funktion getAttribute("id"), um den ID-Wert des Elements abzurufen.
Nachdem wir das Element gefunden haben, können wir die Methode getAttribute() verwenden, um die Werte seiner verschiedenen Attribute abzufragen. Die Methode
getAttribute() ist eine Funktion. Es gibt nur einen Parameter – den Namen des Attributs, das Sie abfragen möchten:
Allerdings kann die Methode getAttribute() im Gegensatz zu den anderen Methoden, die wir zuvor eingeführt haben, nicht über das Dokumentobjekt aufgerufen werden. Wir können es nur über ein Elementknotenobjekt aufrufen.
Zum Beispiel können Sie es mit der Methode getElementsByTagName() kombinieren, um jede abzufragen Dokument ist ein Knotenbaum .
Knoten werden in verschiedene Typen unterteilt: Elementknoten, Attributknoten, Textknoten usw.
Die Methode getElementById() gibt ein Objekt zurück, das einem bestimmten Elementknoten im Dokument entspricht.
Die Methode getElementsByTagName() gibt ein Array von Objekten zurück, die einem bestimmten Elementknoten im Dokument entsprechen.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene
】Das obige ist der detaillierte Inhalt vonSo erhalten Sie das ID-Attribut in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

