Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Rückgabemethode in JavaScript
Detaillierte Erläuterung der Rückgabemethode in JavaScript
- 醉折花枝作酒筹Original
- 2021-06-09 11:55:496063Durchsuche
In js beendet die Rückgabemethode die aktuelle Funktion und gibt den Wert der aktuellen Funktion zurück. Das Syntaxformat lautet „return [[expression]];“. return gibt den Wert von expression zurück, d. h. „return;“, es wird undefiniert zurückgegeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Kürzlich habe ich von meinen Freunden, die Front-End studieren, erfahren, dass viele Menschen ein vages Verständnis für die Verwendung und Bedeutung von Return in Funktionen haben. Ich werde hier einen Blog schreiben, um die Verwendung von Return mit Ihnen zu diskutieren.
1. Definition
return Die offizielle Definition der Return-Anweisung beendet die aktuelle Funktion und gibt den Wert der aktuellen Funktion zurück:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>
Sie können sehen dass ich eine Endlosschleife in die Funktion geschrieben und dann unten aufgerufen habe. Wenn keine Return-Anweisung geschrieben wird, führt der Browser die Anweisungen immer direkt in der Schleife aus.
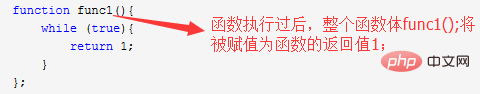
Nach dem Schreiben der Return-Anweisung wird die Funktion direkt ausgeführt Unterbrochen und die Funktion ist Es wird ein Wert von 1 zurückgegeben, was bedeutet, dass bei Ausführung der Funktion der Funktionskörper als Rückgabewert der Funktion zugewiesen wird und hier der Wert 1 zurückgegeben wird kann mit jedem Datentyp in JavaScript, Zahlen, Zeichenfolgen, Objekten usw. verknüpft werden und kann natürlich auch eine Funktion zurückgeben. Zum Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script>
</head>
<body>
</body>
</html>
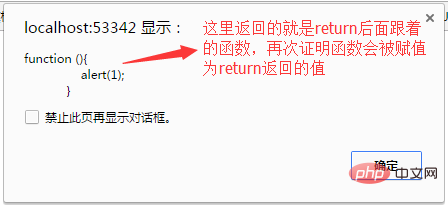
Beispielbild: 

3. Übung
Verwenden Sie die Return-Anweisung, um eine Schleife zu implementieren. 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
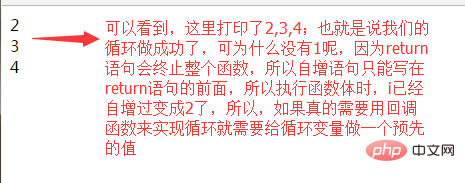
</html>Die Rolle jedes Teils in der Schleife ist bereits im Code enthalten Kommentare sind geschrieben, Blogger können es selbst ausprobieren: 
4 Definieren Sie die Rückruffunktion in der in Javascript integrierten Methode
Wir haben die Verwendung von return bereits ausführlich erklärt Recherchieren wir die Callback-Funktion in der integrierten JavaScript-Methode. Hier nehmen wir die Sortiermethode sort(); im Array:
Wir alle wissen, dass man in sort(); Rückruffunktion zum Angeben der Array-Sortierregeln:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
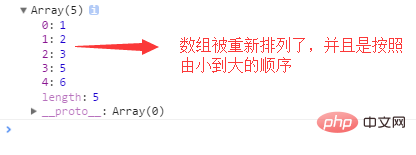
</html>Ausführungsdarstellungen: 
Sie können sehen, dass die Reihenfolge des Arrays umgekehrt ist 
 An diesem Punkt muss es Blogger geben, die Fragen zu a haben und b sind, wir können den folgenden Code ausdrucken:
An diesem Punkt muss es Blogger geben, die Fragen zu a haben und b sind, wir können den folgenden Code ausdrucken:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>
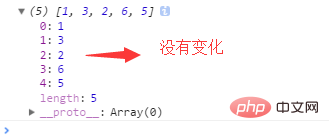
Ausführungsdarstellungen:
 return a-b; Wir haben die aufsteigende Reihenfolge im Detail analysiert, daher ist die absteigende Rückgabe von b-a sehr einfach , es ist return -(a-b); Das heißt, es wird auf der Grundlage von a-b in absteigender Reihenfolge umgekehrt.
return a-b; Wir haben die aufsteigende Reihenfolge im Detail analysiert, daher ist die absteigende Rückgabe von b-a sehr einfach , es ist return -(a-b); Das heißt, es wird auf der Grundlage von a-b in absteigender Reihenfolge umgekehrt.
An dieser Stelle können wir eine allgemeine Schlussfolgerung ziehen, und die Methode sort(); sortiert die verschiedenen Teile des Arrays nach den positiven und negativen Werten.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Rückgabemethode in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, den Ausführungskontext in JS zu verstehen
- Eine kurze Diskussion darüber, wie Nodejs die Multithreading-Verarbeitung durchführt
- Wie stellt Javascript fest, ob es im JSON-Format vorliegt?
- So fügen Sie JS einen CSS-Stil hinzu
- Eine kurze Diskussion über Modulspezifikationen in Nodejs

