Heim >Web-Frontend >Front-End-Fragen und Antworten >Aus welchen zwei Teilen besteht der CSS-Stil?
Aus welchen zwei Teilen besteht der CSS-Stil?
- 青灯夜游Original
- 2021-06-08 12:10:395794Durchsuche
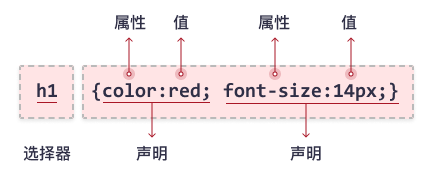
Der CSS-Stil besteht aus zwei Teilen: „Selektor“ und „Deklarationsblock“. Der Selektor zeigt auf das HTML-Element, das formatiert werden muss, und der Deklarationsblock enthält eine oder mehrere durch Semikolons getrennte Deklarationen. Deklarationsblöcke werden in geschweifte Klammern eingeschlossen und jede Deklaration enthält einen CSS-Eigenschaftsnamen und einen Wert, zum Beispiel „p{color:red;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Stile (Regelsätze) bestehen aus Selektoren und Deklarationsblöcken:

Der Selektor zeigt auf das HTML-Element, das Sie formatieren müssen.
Ein Deklarationsblock enthält eine oder mehrere durch Semikolons getrennte Deklarationen.
Jede Deklaration enthält einen CSS-Eigenschaftsnamen und einen Wert, getrennt durch einen Doppelpunkt. Eigenschaften sind Eigenschaften, die Sie ändern möchten, und jede Eigenschaft hat einen Wert.
Mehrere CSS-Deklarationen werden durch Semikolons getrennt und Deklarationsblöcke werden in geschweifte Klammern eingeschlossen.
Beispiel:
body {color: blue}Die obige Codezeile dient dazu, die Textfarbe innerhalb des Body-Elements als Blau zu definieren. Im obigen Beispiel ist der Körper der Selektor und der in geschweifte Klammern eingeschlossene Teil ist die Deklaration. Die Deklaration besteht aus zwei Teilen: Attributen und Werten. Farbe ist das Attribut und Blau ist der Wert.
Denken Sie daran, Anführungszeichen zu schreiben
Tipp: Wenn der Wert aus mehreren Wörtern besteht, müssen Sie dem Wert Anführungszeichen hinzufügen:
p {font-family: "sans serif";}Mehrere Deklarationen:
Tipp: Wenn Sie mehr als eine Deklaration definieren möchten, Sie müssen ein Semikolon verwenden, um jede Deklarationsanweisung separat zu trennen. Das folgende Beispiel zeigt, wie Sie einen zentrierten Absatz mit rotem Text definieren. Die letzte Regel erfordert kein Semikolon, da das Semikolon im Englischen ein Begrenzungssymbol und kein Schlusssymbol ist. Die meisten erfahrenen Designer fügen jedoch am Ende jeder Deklaration ein Semikolon hinzu. Dies hat den Vorteil, dass die Möglichkeit von Fehlern minimiert wird, wenn Sie Deklarationen zu vorhandenen Regeln hinzufügen oder davon entfernen. So:
p {text-align:center; color:red;}Sie sollten nur ein Attribut pro Zeile beschreiben, was die Lesbarkeit der Stildefinition verbessert, etwa so:
p {
text-align: center;
color: black;
font-family: arial;
}Leerzeichen und Groß-/Kleinschreibung beachten
Die meisten Stylesheets enthalten mehr als eine Regel, und die meisten Regeln enthalten mehr als eine Aussage. Mehrere Deklarationen und die Verwendung von Leerzeichen erleichtern die Bearbeitung von Stylesheets:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}Die Einbeziehung von Leerzeichen hat keinen Einfluss auf die Funktionsweise von CSS im Browser. Außerdem wird bei CSS im Gegensatz zu XHTML die Groß-/Kleinschreibung nicht beachtet. Es gibt eine Ausnahme: Bei der Arbeit mit HTML-Dokumenten muss bei Klassen- und ID-Namen die Groß-/Kleinschreibung beachtet werden.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonAus welchen zwei Teilen besteht der CSS-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

