Heim >Web-Frontend >Front-End-Fragen und Antworten >Wozu dient das em-Tag in HTML?
Wozu dient das em-Tag in HTML?
- 醉折花枝作酒筹Original
- 2021-06-04 15:02:535636Durchsuche
In HTML besteht die Rolle des em-Tags darin, den Browser anzuweisen, den Text als hervorgehobenen Inhalt darzustellen. Das Syntaxformat ist „Inhalt, der hervorgehoben werden muss“. Für alle Browser bedeutet dies, dass dieser Text kursiv angezeigt werden sollte.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Das
-Tag weist den Browser an, den darin enthaltenen Text als hervorgehobenen Inhalt darzustellen. Für alle Browser bedeutet dies, dass dieser Text kursiv angezeigt wird.
Das Einfügen von Hervorhebungen in Texten erfordert ebenfalls Fähigkeiten. Wenn Sie zu viel betonen, werden einige wichtige Sätze übersehen; wenn Sie zu wenig betonen, werden Sie die wichtigen Teile nicht wirklich hervorheben. Wie bei Gewürzen ist es am besten, die Betonung nicht zu sehr zu verwenden.
Obwohl der durch das Tag geänderte Inhalt derzeit kursiv angezeigt wird, können Browser in Zukunft auch andere Spezialeffekte verwenden, um hervorgehobenen Text anzuzeigen. Wenn Sie nur Text kursiv schreiben möchten, verwenden Sie das Tag Darüber hinaus können Dokumente kaskadierende Stildefinitionen enthalten, die die Anzeige von Text ändern.
Erwägen Sie zusätzlich zur Hervorhebung die Verwendung des -Tags, wenn Sie neue Begriffe einführen oder als festgelegten Stil, wenn Sie auf eine bestimmte Art von Begriff oder Konzept verweisen.
Syntax:
<em>需要强调的内容</em>
Beispiel:
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <em>我的第一个 HTML 页面</em> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
Ergebnis:

Erweiterung:
Tipps: Wir sind nicht gegen die Verwendung dieses Tags, aber wenn Sie es nur für einen visuellen Effekt für Etiketten verwenden, Wir empfehlen die Verwendung von CSS, da dadurch möglicherweise umfangreichere Effekte erzielt werden.
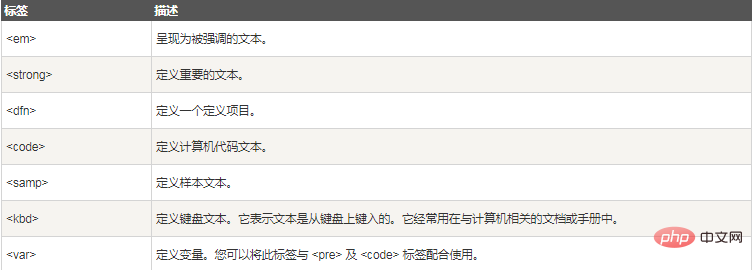
Alle Phrasen-Tags:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWozu dient das em-Tag in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

