Heim >Web-Frontend >HTML-Tutorial >Was ist die Verwendung von Click in HTML?
Was ist die Verwendung von Click in HTML?
- 醉折花枝作酒筹Original
- 2021-06-04 14:14:1210233Durchsuche
In HTML lautet die Verwendung von click „checkboxObject.click()“. Die Methode „click()“ löst das Ereignis „onclick()“ aus, mit dem ein Mausklick auf die Checkbox simuliert wird. Das Hinzufügen einer Funktion in der Methode „click()“ kann die Rolle des Anhängens von Ereignissen spielen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Definition und Verwendung
Die Methode click() wird verwendet, um einen Mausklick auf das Kontrollkästchen zu simulieren. Die Funktion besteht darin, das onclick()-Ereignis auszulösen
Methode: Dies ist der Verarbeitungsprozess, bei dem ein benutzerdefinierter Code gekapselt und verpackt wird, um die Wiederverwendung zu erleichtern und Duplikate zu vermeiden;
Solange die click()-Methode des Elements vorhanden ist Wenn es ausgeführt wird, wird ein Onclick-Ereignis () ausgelöst.
Sie können der click()-Methode eine Funktion hinzufügen, um Ereignisse hinzuzufügen.
Der Funktionscode in der click-Methode wird ausgeführt, nachdem das onclick-Ereignis ausgeführt wurde. Zu diesem Zeitpunkt spielt die click-Methode die Rolle des Anhängens von Ereignissen.
Syntax
checkboxObject.click()
Beispiel
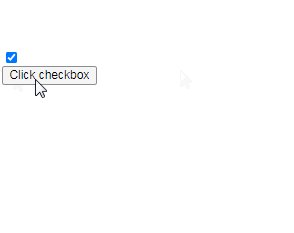
Das folgende Beispiel kann einen Mausklick auf die Checkbox simulieren:
<html>
<head>
<script type="text/javascript">
function clickCheckbox() {
document.getElementById("check1").click();
}
</script>
</head>
<body>
<form>
<input type="checkbox" id="check1" />
<br />
<input type="button" onclick="clickCheckbox()" value="Click checkbox" />
</form>
</body>
</html>Effekt:

Erweiterte Informationen:
Der wesentliche Unterschied zwischen click() und onclick() in HTML Mit Fällen und Erklärungen;
Der erste Punkt: Englische Übersetzung:
On bedeutet: Öffnen, Verbinden, Auslösen von Bedingungen für Mausereignisse; click() ist eine Methode;
Zweiter Punkt: Chinesische Erklärung:
Was ist ein Ereignis? Was ist eine Methode?
Ereignisse: Auslösebedingungen für Mausereignisse, wie z. B. Aus- und Einfahren der Maus, Klicken, Doppelklicken usw.
Methode: Dabei handelt es sich um den Verarbeitungsprozess, d. h. das Kapseln und Packen eines benutzerdefinierten Codes, um die Wiederverwendung zu erleichtern und Duplikate zu vermeiden ;
Einfach aufgezeichnet als: Ereignis: Auslöseereignis, Methode: Verarbeitung;
Der dritte Punkt:: die Beziehung zwischen click() und onclick()
onclick() ist ein verbindliches Ereignis: der Funktionsausführungscode;
click() selbst ist eine Methode: Ihre Funktion besteht darin, das onclick()-Ereignis auszulösen
Empfohlenes Lernen:
HTML-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist die Verwendung von Click in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

