Heim >Web-Frontend >HTML-Tutorial >Warum gibt es in HTML unter dem chinesischen Text eine gepunktete Linie?
Warum gibt es in HTML unter dem chinesischen Text eine gepunktete Linie?
- 醉折花枝作酒筹Original
- 2021-06-04 14:31:3013110Durchsuche
In HTML können Sie mit border-bottom eine gestrichelte Linie unter dem Text festlegen. Sie müssen nur den Stil „border-bottom:width gestrichelte Farbe“ für das Textelement festlegen. Beim Festlegen des Stils des unteren Rands eines Elements wird der Rand möglicherweise nur angezeigt, wenn dieser Wert nicht „none“ ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
border-bottom shorthand attribute setzt alle Attribute des unteren Randes in einer Anweisung zusammen.
Sie können die folgenden Eigenschaften in der Reihenfolge festlegen:
border-bottom-width
border-bottom-style
border-bottom-color
Syntax:
border-bottom:width style color;
If du nicht 'keinen davon festlegen Ein bestimmter Wert verursacht keine Probleme, z. B. border-bottom:solid #ff0000; Beim Festlegen des Stils des unteren Randes eines Elements wird der Rand möglicherweise nur angezeigt, wenn dieser Wert nicht vorhanden ist keiner.
 Beispiel:
Beispiel:
<html>
<head>
<style type="text/css">
p {
border-style: solid;
}
p.none {
border-bottom-style: none;
}
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.double {
border-bottom-style: double;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
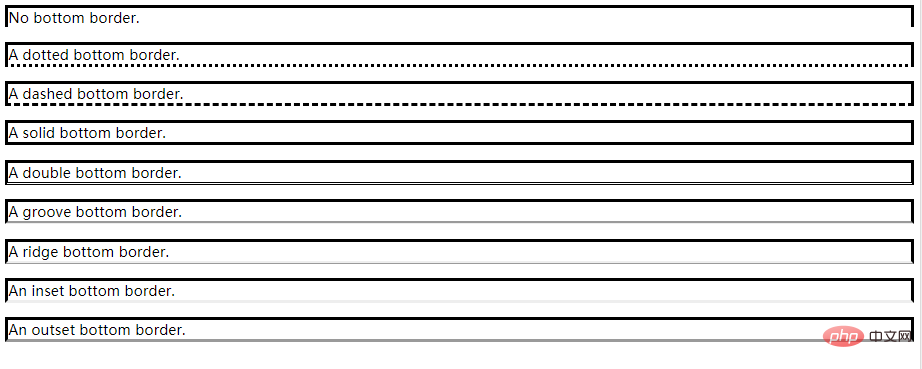
</html>Wirkung:

border-bottom-color Legt die Farbe des unteren Randes des Elements fest.
Es können nur Volltonfarben definiert werden und der Rahmen wird möglicherweise nur angezeigt, wenn der Rahmenstil einen anderen Wert als „Keine“ oder „Ausgeblendet“ hat.
Hinweis: Bitte deklarieren Sie immer die Eigenschaft „border-style“ vor der Eigenschaft „border-color“. Das Element muss einen Rand bekommen, bevor Sie seine Farbe ändern können.
Attributwert:
Empfohlenes Lernen:
HTML-Video-TutorialDas obige ist der detaillierte Inhalt vonWarum gibt es in HTML unter dem chinesischen Text eine gepunktete Linie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

