Heim >Web-Frontend >HTML-Tutorial >So schreiben Sie Hyperlink-Sprungaufforderungscode in HTML
So schreiben Sie Hyperlink-Sprungaufforderungscode in HTML
- 醉折花枝作酒筹Original
- 2021-06-04 10:39:498198Durchsuche
In HTML können Sie das Titelattribut verwenden, um Hyperlink-Sprungaufforderungscode hinzuzufügen. Sie müssen nur den Stil „title="Hyperlink-Sprungaufforderungswort"“ zum Element-Tag hinzufügen. Das Titelattribut gibt zusätzliche Informationen zum Element an, die normalerweise einen Tooltip-Text anzeigen, wenn die Maus über das Element bewegt wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Titelattribut des Hyperlinks kann Eingabeaufforderungsinformationen hinzufügen. Das Titelfeld im Code unten ist die Eingabeaufforderungsinformation. Das Ziel bezieht sich auf die Art und Weise, wie die neue Seite geöffnet wird, unabhängig davon, ob sie auf dieser Seite oder auf einer neuen Seite geöffnet wird.
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>Wenn die chinesischen Zeichen verstümmelt sind, verwenden Sie diesen Code, um sie in das UTF-8-Format zu vereinheitlichen.
<meta charset="utf-8" />
Aber wenn Sie Notepad verwenden, liegt möglicherweise immer noch ein Fehler vor. Ändern Sie einfach die Codierungsmethode Notizblock.
Erweiterte Informationen:
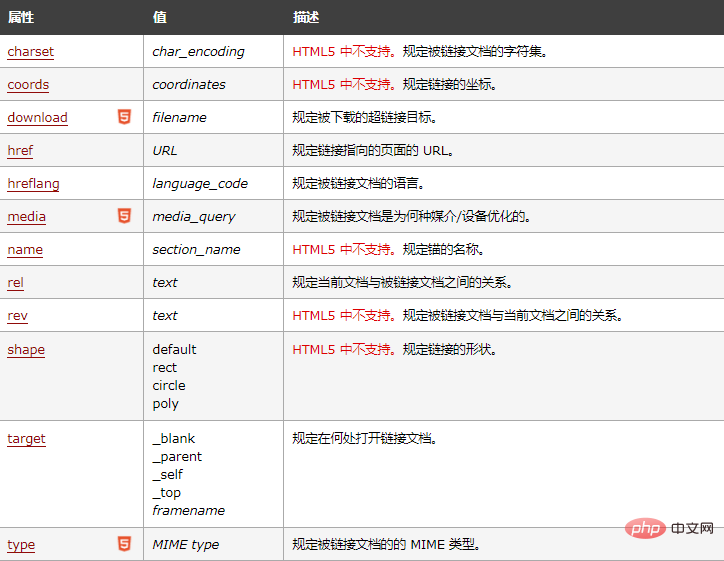
-Elements ist das href-Attribut, das das Ziel des Links angibt.
Die Standarddarstellung von Links in allen Browsern ist:
Unbesuchte Links sind unterstrichen und blau
Besuchte Links sind unterstrichen und lila
-
Aktive Links sind unterstrichen und rot
Tipp: Sie Mai Ich habe festgestellt, dass die Links auf der W3School-Website ganz anders aussehen als die Standard-Links. Sie können CSS-Pseudoklassen verwenden, um Text-Hyperlinks komplexe und unterschiedliche Stile hinzuzufügen.
Tipps: Wenn Sie das href-Attribut nicht verwenden, können Sie die folgenden Attribute nicht verwenden: Download-, hreflang-, media-, rel-, target- und type-Attribute.
Tipp: Die verlinkte Seite wird in der Regel im aktuellen Browserfenster angezeigt, sofern Sie kein anderes Ziel (Zielattribut) angeben.
Tipp: Bitte verwenden Sie CSS, um den Link zu formatieren.

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo schreiben Sie Hyperlink-Sprungaufforderungscode in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

