Heim >Web-Frontend >HTML-Tutorial >So legen Sie den Wert von select in HTML fest
So legen Sie den Wert von select in HTML fest
- 青灯夜游Original
- 2021-06-03 17:22:175329Durchsuche
In HTML müssen Sie das Option-Tag verwenden, um den Wert von select festzulegen. Das Options-Tag definiert eine Option in der Dropdown-Liste. Der Browser zeigt den Inhalt im Options-Tag als Menü des Auswahl-Tags oder als Element in der Bildlaufliste an.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer. Das
select-Element erstellt Einzel- oder Mehrfachauswahlmenüs.
option-Element definiert eine Option (einen Eintrag) in einer Dropdown-Liste.
Der Browser zeigt den Inhalt im
option-Element befindet sich innerhalb des select-Elements.
Beispiel: Legen Sie den Wert von select fest
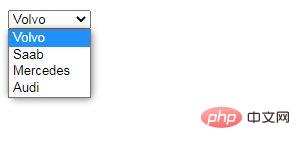
<!DOCTYPE html> <html> <body> <select> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>
Rendering:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie den Wert von select in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

