Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Fokus in HTML?
Was bedeutet Fokus in HTML?
- 醉折花枝作酒筹Original
- 2021-06-03 16:27:179258Durchsuche
In HTML bedeutet Fokus „Fokus“. Der Selektor „:focus“ wird verwendet, um das Element auszuwählen, das den Fokus erhalten hat. Sie müssen lediglich den Stil „element:focus{attribute:attribute value}“ für das Element festlegen. „:focus“ ist eine Pseudoklasse, die auf ein Element angewendet wird, das den Fokus hat. Der Selektor wird für die Zeit angewendet, in der das Element den Fokus hat.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
: Mit dem Fokuswähler wird das Element ausgewählt, das den Fokus erhält.
:focus ist eine Pseudoklasse, die auf Elemente angewendet wird, die den Fokus haben.
:Fokus gilt für die Zeit, in der das Element den Fokus hat.
Der :focus-Selektor kann verwendet werden, solange es sich um ein Element handelt, das Tastaturereignisse oder andere Benutzereingaben empfangen kann. In den meisten Fällen wird der :focus-Selektor für Links und Formularelemente verwendet.
Beispiel:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}Hinweis: :Focus funktioniert auf IE8, DOCTYPE muss deklariert worden sein
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
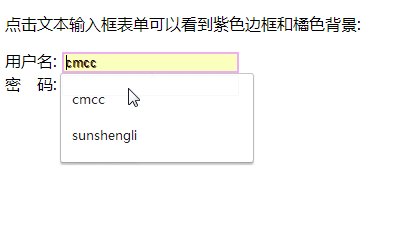
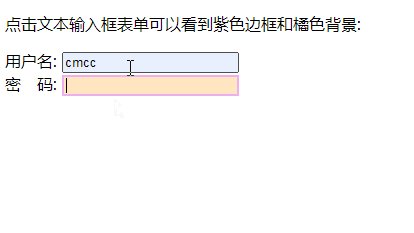
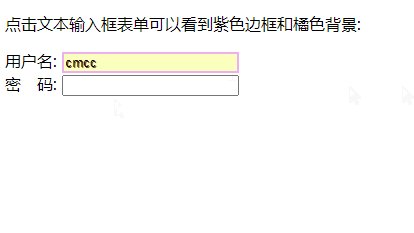
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>Rendering:

Anweisungen:
Unter normalen Umständen ruft der Browser es automatisch vom ab Formularelement Fügt beim Fokussieren einen Umriss um ein Element hinzu. Der vom Browser hinzugefügte Stil ist der Standardstil für jeden Browser, und oft sieht der Standardstil von Browser zu Browser unterschiedlich aus.
Aber für die allgemeine Schönheit der Seite und die Kompatibilität mit dem Browserstil müssen wir oft den Stil des Elements ändern, wenn es den Fokus erhält, und den Standardstil durch unseren eigenen Stil ersetzen.
Zu diesem Zeitpunkt können wir den CSS-:Focus-Selektor verwenden, um den Standardstil des Elements festzulegen, wenn der Browser den Fokus erhält.
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Fokus in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

