Heim >Web-Frontend >HTML-Tutorial >So schreiben Sie die Schriftgröße im HTML-Inline-Stil
So schreiben Sie die Schriftgröße im HTML-Inline-Stil
- 醉折花枝作酒筹Original
- 2021-06-04 10:25:304013Durchsuche
In HTML lautet die Schreibweise für die Schriftgröße des Inline-Stils „
". Sie können den Inline-Stil eines Elements mithilfe des style-Attributs angeben, das alle globalen Stileinstellungen überschreibt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Inline-Stile sind auch eine Möglichkeit, CSS-Code direkt einzubetten.
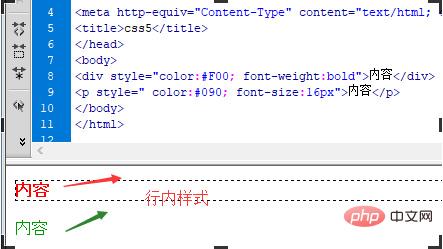
Schauen Sie sich an, wie Inline-CSS aussieht:
<div>模式</div> <p>形式</p>
Verwenden Sie Stileinstellungen direkt, um CSS für p und P zu konfigurieren. Dies ist „Inline-Stil“.

Zusammenfassung:
HTML-Inline-Stile werden auch Tag-Stylesheets und Tag-Direct-CSS-Stylesheets genannt. Das heißt, das Stilattribut wird direkt im HTML-Tag verwendet, um den ausgefallenen CSS-Code zu konfigurieren und die ausgefallene Struktur zu vervollständigen.
Erweiterte Informationen:
Der Inline-Stil besteht darin, CSS-Code direkt zum HTML-Markup hinzuzufügen, dh er existiert als Attribut-Tag des HTML-Markups. Auf diese Weise können Sie ganz einfach Stile für ein Element individuell definieren. Das
style-Attribut gibt den Inline-Stil eines Elements an. Das
style-Attribut überschreibt alle globalen Stileinstellungen, z. B. die im
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo schreiben Sie die Schriftgröße im HTML-Inline-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

