Heim >Web-Frontend >CSS-Tutorial >Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern
Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern
- 青灯夜游nach vorne
- 2021-05-28 10:59:361973Durchsuche
Dieser Artikel führt Sie durch die magischen Einsatzmöglichkeiten von CSS-Filtern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Hintergrund
Grundkonzept: Die CSS-Filter-Eigenschaft wendet grafische Effekte wie Unschärfe oder Farbverschiebung auf Elemente an, um Filter zu bilden. Rendering von Hintergründen und Grenzen. Sein Wert kann die filter-Funktion <filter-function></filter-function> oder der mit url hinzugefügte SVG-Filter sein. filter: <filter-function> [<filter-function>]* | none
filter: url(file.svg#filter-element-id)
<filter-function></filter-function> kann mit den Attributen filter und backdrop-filter verwendet werden. Sein Datentyp wird durch eine der folgenden Filterfunktionen angegeben. Jede Funktion erfordert einen Parameter. Wenn der Parameter ungültig ist, wird der Filter nicht wirksam. Im Folgenden wird die Bedeutung der Filterfunktion erläutert:
-
blur(): Das Bild verwischen -
brightness(): Bild heller oder dunkler machen -
contrast(): Kontrast des Bildes erhöhen oder verringern drop-shadow(): In Projektion hinter dem Bild anwenden-
grayscale(): Konvertieren Sie das Bild in Graustufen hue-rotate() code>: Den Gesamtton des Bildes ändern-
invert(): Die Bildfarbe umkehren -
opacity(): Ändern Sie die Bildtransparenz -
saturate(): Übersättigen oder entsättigen Sie das Eingabebild -
sepia(): Konvertieren Sie das Bild in sepia >
CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数 <filter-function></filter-function> 或使用 url 添加的svg滤镜。/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset; <filter-function></filter-function> 可以用于 filter 和 backdrop-filter 属性。它的数据类型由下列过滤器函数之一指定。每个函数需要一个参数,如果参数无效,则滤镜不会生效。以下是对滤镜函数含义的解释:
-
blur():模糊图像 -
brightness():让图像更明亮或更暗淡 -
contrast():增加或减少图像的对比度 -
drop-shadow():在图像后方应用投影 -
grayscale():将图像转为灰度图 -
hue-rotate():改变图像的整体色调 -
invert():反转图像颜色 -
opacity():改变图像透明度 -
saturate():超饱和或去饱和输入的图像 -
sepia():将图像转为棕褐色
用法示例
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);

应用案例
更加智能的阴影效果
在给元素添加阴影的时候,我们一般采用 box-shadow 属性,通过 box-shadow(x偏移, y偏移, 模糊大小, 阴影大小, 色值, inset) 的语法形式很容易为元素添加阴影效果,但 box-shadow 也有一个缺点,就是在给透明图片添加阴影效果时,无法穿透元素,只能添加到透明图片元素的盒模型上。这个时候,filter 属性的 drop-shadow 方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,而不是添加到元素的盒模型边框上。
drop-shadow 添加的阴影除了可以穿透透明元素外,阴影效果和 box-shadow 是相同的,如果浏览器支持硬件加速的话,使用 filter 添加的阴影效果会更加逼真。
drop-shadow 语法如下(它除了不支持设置 inset,其他和 box-shadow 是完全相同的):
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
如:
<img class="box-shadow lazy" src="/static/imghwm/default1.png" data-src="futurama.png" / alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" > <img class="drop-shadow lazy" src="/static/imghwm/default1.png" data-src="futurama.png" / alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" >
下图是分别使用 box-shadow 和 filter: drop-shadow 为透明元素添加阴影的对比:

.box-shadow {
box-shadow: 1px 1px 15px rgba(0, 0, 0, .5);
}
.drop-shadow {
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
}
<h1>FUTURAMA</h1> <img class="img lazy" src="/static/imghwm/default1.png" data-src="./images/futurama.png" alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" >
元素、网页置灰
发生重大灾害事故或其他哀悼日时,国企政府网站往往有网页全部置灰的需求。或者很多网页中有鼠标 hover 悬浮到灰色元素上时变成彩色的样式效果。此时就可以使用 filter 属性的 grayscale 方法实现,它可以调整元素灰度,通过给页面元素设置 filter: grayscale(100%) 就可将页面元素置灰。以下示例中,body 标签下有 h1 和 img 标签,未添加 filter 样式前如下所示。
.gray {
filter: grayscale(100%);
}
现在我们给 body 元素添加一个 .gray 类, 就可实现整个网页置灰效果。
.gray {
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
}
为了兼容 IE8 等其他低版本浏览器,我们可以加上浏览器前缀和 svg
(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
})();🎜 🎜🎜🎜Anwendungsfälle🎜🎜🎜🎜Mehr intelligente Schatteneffekte🎜🎜🎜Beim Hinzufügen von Schatten zu Elementen, wir Im Allgemeinen verwenden Sie das Attribut
🎜🎜🎜Anwendungsfälle🎜🎜🎜🎜Mehr intelligente Schatteneffekte🎜🎜🎜Beim Hinzufügen von Schatten zu Elementen, wir Im Allgemeinen verwenden Sie das Attribut box-shadow, das mithilfe der Syntax von box-shadow(x offset, y offset, Blur size, Shadow size, color value, inset) Fügen Sie einen Schatteneffekt hinzu, aber <code>box-shadow hat auch einen Nachteil: Wenn Sie einem transparenten Bild einen Schatteneffekt hinzufügen, kann dieser nicht in das Element eindringen und kann nur der Box hinzugefügt werden Modell des transparenten Bildelements. Zu diesem Zeitpunkt kann die drop-shadow-Methode des filter-Attributs dieses Problem sehr gut lösen. Der dadurch hinzugefügte Schatten kann das Element durchdringen, anstatt ihn dem Element hinzuzufügen Box am Modellrand. 🎜🎜drop-shadow Abgesehen davon, dass der hinzugefügte Schatten transparente Elemente durchdringen kann, ist der Schatteneffekt derselbe wie bei box-shadow. Wenn der Browser Hardwarebeschleunigung unterstützt, verwenden Sie filter hinzugefügte Schatteneffekt wird realistischer sein. 🎜🎜Die Syntax von drop-shadow lautet wie folgt (sie ist genau die gleiche wie box-shadow, außer dass die Einstellung von inset nicht unterstützt wird): 🎜.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}🎜 Zum Beispiel: 🎜<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>🎜Das folgende Bild ist ein Vergleich der Verwendung von
box-shadow und filter: drop-shadow zum Hinzufügen von Schatten zu transparenten Elementen: 🎜🎜🎜.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}rrree🎜🎜 Element, Seite ist ausgegraut🎜🎜🎜 Bei großen Katastrophen oder anderen Trauertagen ist es auf Websites staatlicher Unternehmen und Behörden oft erforderlich, alle Seiten grau darzustellen. Oder viele Webseiten verfügen über einen Stileffekt, der den Mauszeiger in ein graues Element verwandelt, wenn er mit der Maus darüber fährt. Zu diesem Zeitpunkt können Sie die Methode grayscale des Attributs filter verwenden. Sie kann die Graustufen des Elements anpassen, indem Sie filter: greyscale(100%) für das Seitenelement. Mit code> wird das Seitenelement ausgegraut. Im folgenden Beispiel gibt es die Tags <code>h1 und img unter dem Tag body, wie unten gezeigt, bevor der filterhinzugefügt wird > Stil. 🎜.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}🎜 🎜🎜 Jetzt fügen wir dem
🎜🎜 Jetzt fügen wir dem body-Element eine .gray-Klasse hinzu, um den Graueffekt zu erzielen gesamte Webseite. 🎜.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}🎜 🎜🎜 Um mit anderen Browsern niedrigerer Versionen wie
🎜🎜 Um mit anderen Browsern niedrigerer Versionen wie IE8 kompatibel zu sein, können wir das Browser-Präfix und den svg-Filter hinzufügen. 🎜

(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
})();元素强调、高亮
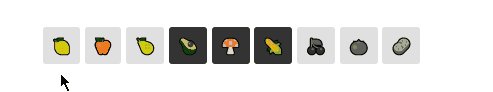
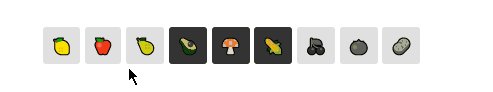
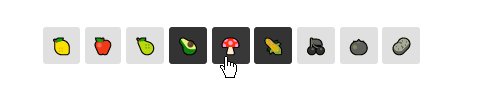
brightness 方法实现元素高亮的效果,可以应用到菜单栏、图片列表 hover 效果,来强调鼠标当前悬浮或选中的内容。下面是对一组按钮菜单栏添加 brightness 和 saturate 两个方法,通过改变亮度和饱和度来高亮元素。


.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}毛玻璃效果
毛玻璃(Frosted glass)效果,顾名思义就是类似半透明毛玻璃的效果,在 iOS 系统、Windows 10 等系统 UI 中有广泛应用,使用毛玻璃效果可以增强视觉体验。在 《CSS揭秘》 等著作中也有系统讲解,下面是我对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 p 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>
通用样式,设置毛玻璃元素的大小、圆角等基本样式:
.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

阅读扩展:毛玻璃边框效果:https://css-tricks.com/blurred-borders-in-css
艺术照!甚至可以实现简易版 insatagram
复古、版画、油画、漫画、液化、老照片、性冷淡、莫兰迪、赛博朋克、旺达幻视风格通通都可以实现!
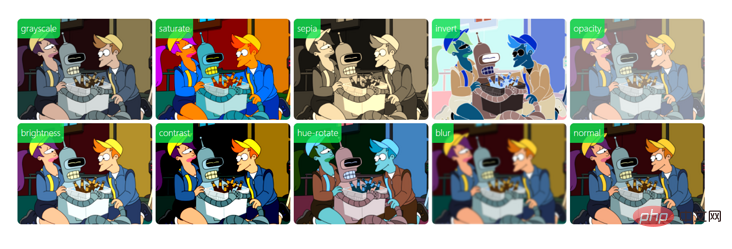
通过结合使用 filter 的所有方法,可以搭配出任意自己想要的效果。以下是一个简单的 filter 方法调节器,可以调整每个方法的值,同时实时展示图片的滤镜效果。如下图所示。

页面主要代码如下,控制区 #imageEditor 是一个 form 表单,表单每一行分别控制一种filter方法的值,展示区 #imageContainer 内部包含一个 img 元素,产生的 filter 滤镜作用在该元素上。

function editImage() {
var gs = $("#gs").val(); // grayscale
var blur = $("#blur").val(); // blur
var br = $("#br").val(); // brightness
var ct = $("#ct").val(); // contrast
var huer = $("#huer").val(); // hue-rotate
var opacity = $("#opacity").val(); // opacity
var invert = $("#invert").val(); // invert
var saturate = $("#saturate").val(); // saturate
var sepia = $("#sepia").val(); // sepia
$("#imageContainer img").css(
"filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
$("#imageContainer img").css(
"-webkit-filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
}
// 当input值发生变化时即时应用滤镜
$("input[type=range]").change(editImage).mousemove(editImage);
现在只是实现了滤镜的实时预览,后续待实现功能包括支持复杂的 svg 滤镜模版、导出下载等,完成这些步骤,以后照片添加滤镜再也不用下载其他 APP了。实例完整版代码:https://codepen.io/dragonir/pen/abJmqxM
节省空间,提高网页加载速度
实践证明,同一图片减小亮度和对比度及色相饱和度之后的体积与原图相比,可以减小很大一部分体积空间 2M 左右的图片经过弱化后保存,就可以压缩到 1M 左右。在网页中我们可以使用经过 弱化 的图片,然后通过 CSS filter 将其还原。这样就可以达到压缩资源体积,提升网页加载速度、提高用户体验的目的。
具体操作可阅读以下教程:
对比度交换技术:使用
CSS filter提高图像性能https://css-tricks.com/contrast-swap-technique-improved-image-performance-css-filters
兼容性
从 caniuse 查询结果可以看出,css filter 属性在现代浏览器中的支持性已经很好了,除了 IE 浏览器之外,其他浏览器中大多可以正常使用,必要时可添加浏览器内核前缀。但是官网也有以下3个issue 提示,相信后续随着浏览器的升级,这些问题也会被逐步修复:
- Wenn im Safari-Browser das untergeordnete Element einen Animationseffekt hat, wird der Filter nicht angewendet.
- Derzeit unterstützt kein Browser die
spread-radius-Methode desdrop-shadow-Filters.drop-shadow滤镜的spread-radius方法。 - 在
Edge浏览器中如果元素或子元素被设置了负值z-index,则无法应用滤镜。
总结
本篇文章只是简单列举了几种使用 CSS filter 常用的页面效果,其实 filter 的每一种内置方法都可以有无限可能的扩展应用,如 invert 反转色同样也可以应用到 hover 效果上、调整网页sepia 褐色值可以实现护眼效果等。只要发挥想象力和创造力,filter 都可以在实践中得到很好的应用。
以下一些例子就是很好的应用,大家有兴趣可以拓展阅读学习:
- 毛玻璃效果 https://codepen.io/KazuyoshiGoto/pen/nhstF
- 破碎玻璃效果 https://codepen.io/bajjy/pen/vwrKk
- 使用filter实现的hover效果 https://codepen.io/nxworld/details/ZYNOBZ
- 反色按钮 https://codepen.io/monkey-company/pen/zZZvRp
- 老照片 https://codepen.io/dudleystorey/pen/pKoqa
- 高级版filter编辑器:https://codepen.io/stoumann/pen/MWeNmyb
最后附上一张用上面滤镜编辑器调出来的 复古莫兰迪色性冷淡油画效果 滤镜图片。(哇塞,这也太哇塞了吧,CSS 绝绝子 yyds
Edge-Browser ein Element oder Unterelement auf einen negativen Z-Index eingestellt ist, kann der Filter nicht angewendet werden. Zusammenfassung
Dieser Artikel listet lediglich einige häufig verwendete Seiteneffekte auf, dieMattglas-Effekt https://codepen.io/KazuyoshiGoto/pen/nhstFCSS-Filterverwenden. Tatsächlich gibt es jede integrierte Methode vonfilterUnzählige mögliche Erweiterungsanwendungen, wie z. B.invert. Die Inversionsfarbe kann auch auf denhover-Effekt angewendet werden, und der Braunwert vonsepiakann sein auf der Webseite angepasst werden. Solange Sie Ihrer Fantasie und Kreativität freien Lauf lassen, kannfilterin der Praxis gut eingesetzt werden. Die folgenden Beispiele sind gute Anwendungen. Wenn Sie interessiert sind, können Sie Ihr Lesen und Lernen erweitern:
Broken-Glass-Effekt https://. codepen.io/ bajjy/pen/vwrKk
Hover-Effekt erzielt mit Filter https://codepen.io/nxworld/details/ZYNOBZ🎜🎜Schaltfläche „Umgekehrte Farbe“ https://codepen.io/monkey-company/pen/zZZvRp🎜 🎜Altes Foto https://codepen.io/dudleystorey/pen/pKoqa🎜🎜Erweiterter Filtereditor: https://codepen.io/stoumann/pen/MWeNmyb🎜🎜Das letzte Foto wird mit dem obigen Filter bearbeitet Das FilterbildRetro-Morandi-Kaltölgemäldeeffekt wurde vom Gerät angepasst. (Wow, das ist so wow, CSS Jue Juezi yyds)🎜🎜🎜🎜🎜🎜Originaladresse: https://segmentfault.com/a/1190000040058430 🎜🎜Autor : Dragonir🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung, wie unregelmäßige Ränder mithilfe von CSS3+SVG-Filtern implementiert werden
- Erfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche
- Detaillierte Erläuterung der drei CSS3-Hintergrundunschärfeeffekte (Codebeispiele)
- Wie erzielt man Texteffekte mit reinem CSS3? 8 Texteffekte zum Teilen
- Reines CSS3 zur Erzielung eines 3D-Texteffekts (Quellcode-Analyse)



