Heim >Entwicklungswerkzeuge >VSCode >10 VSCode-Plug-in-Artefakte, es gibt immer eines, das zu Ihnen passt! !
10 VSCode-Plug-in-Artefakte, es gibt immer eines, das zu Ihnen passt! !
- 青灯夜游nach vorne
- 2021-05-21 11:01:186334Durchsuche

VSCode的确是一款非常热门、有强大用户基础的一款开发工具。因此,本文就来介绍10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。
1. Codelf
安装次数:2万+

在计算机科学中只有两件难事:缓存失效和命名。
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

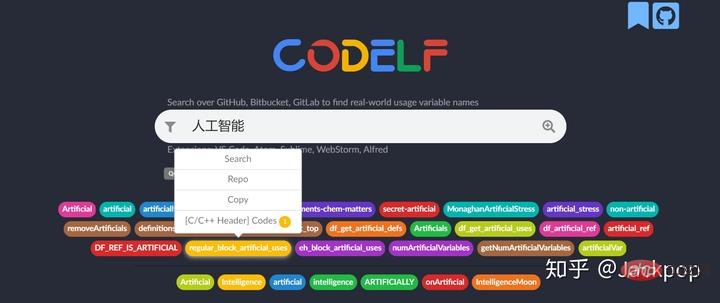
但是,CodeIf的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。
在VS Code中,Extensions->搜索“CodeIf”即可完成安装。

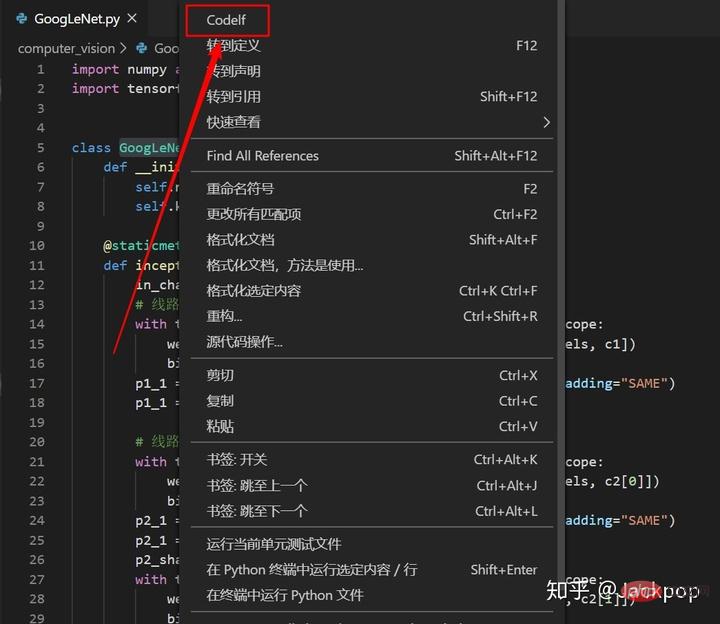
使用时只需要选中变量名,然后右键选择CodeIf就可以跳转到网页,显示候选命名。
推荐学习:《vscode教程》
2. local history
安装次数:14万+
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为VS Code配合上local history,所有问问题就迎刃而解了。
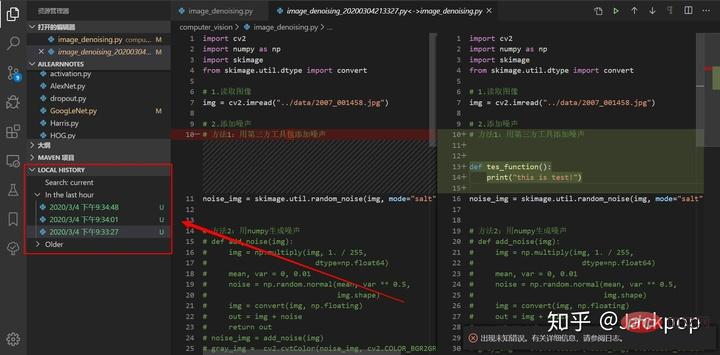
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
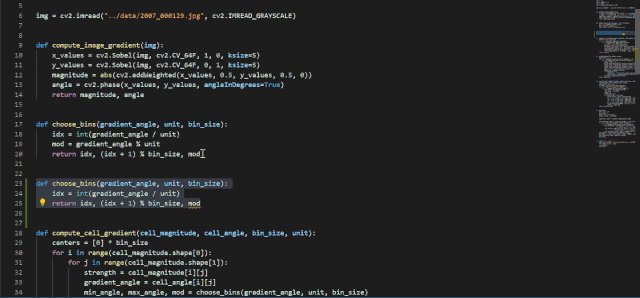
3. Partial Diff
安装次数:19万+
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

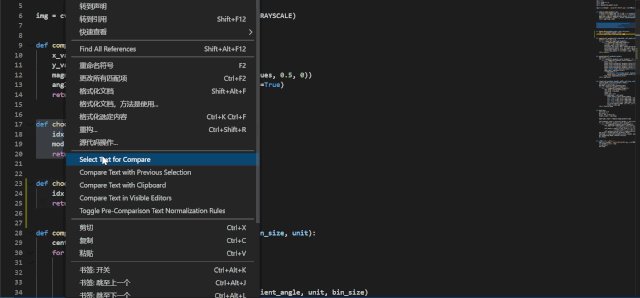
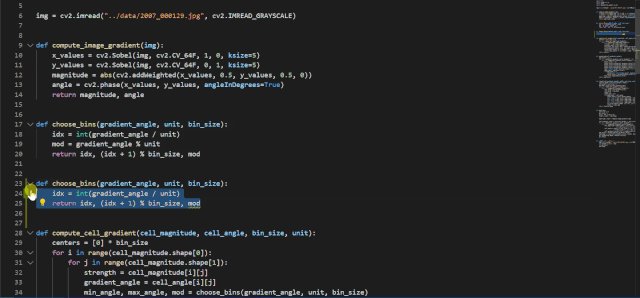
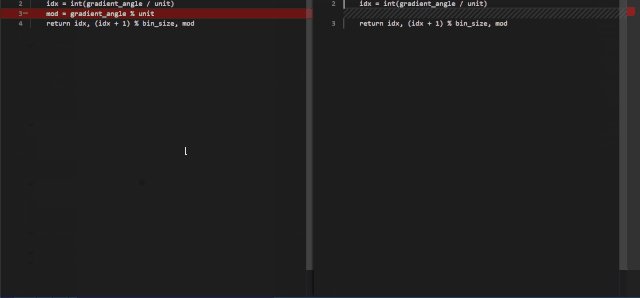
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
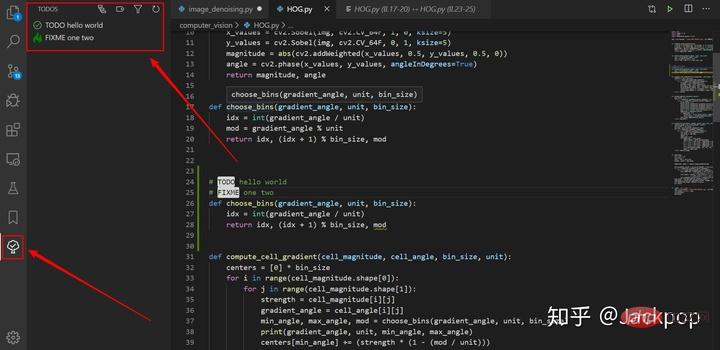
4. TODO Tree
安装次数:40万+
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
Wenn wir feststellen, dass ein bestimmter Code geändert werden muss oder dass ein bestimmter Code in Zukunft weiter verbessert werden muss, können wir ihn markieren, um die entsprechende Position sehr einfach und effizient zu finden .
Bezüglich des TODO-Tags haben viele Autoren das Plug-in TODO标签,很多作者都推荐过TODO Highlight这款插件,但是,我更加推荐使用TODO Tree。

虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签?”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。
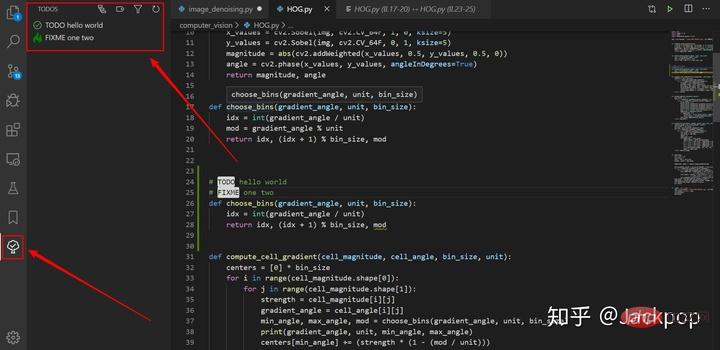
TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
5. vscode-icons
安装次数:466万+
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。
显然,VS Code默认的图标是达不到这种程度的。

但是,配合vscode-icons这款插件就不同了,它具有以下特性,
- 自定义图标
- 自动检测项目
- 自定义配置
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。
6. Better Comments
安装次数:66万+

是不是觉得注释信息千篇一律?
Better Comments这款插件可以让VS Code注释信息更加人性化。
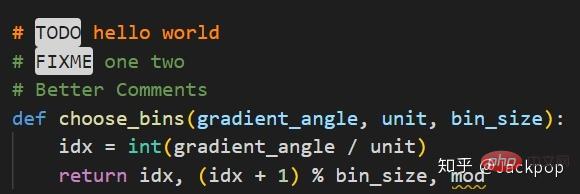
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。
您想要的任何其他注释样式都可以在设置中指定
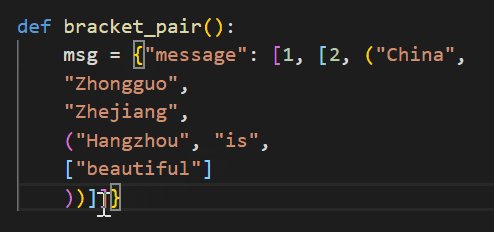
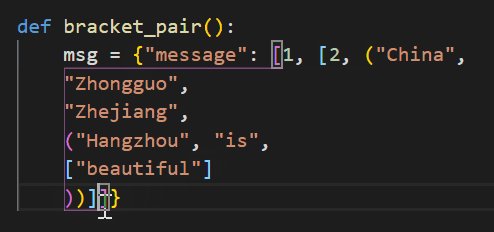
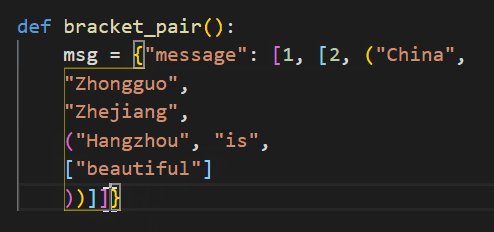
7. Bracket Pair Colorizer
安装次数:250万

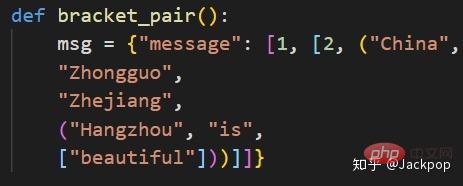
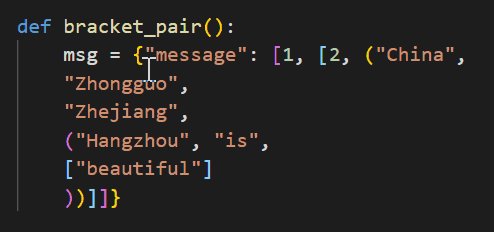
当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱?至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。不弄明白层次结构,当然阅读代码也会麻烦很多。
Bracket Pair Colorizer这款插件可以给()、[]、{}TODO Highlight
TODO Tree .
.

Obwohl viele Tag-Tools TODOimplementieren können > Tags werden hervorgehoben, aber die Frage lautet: „Wie können wir die entsprechenden Tags schnell finden?“ Es ist offensichtlich sehr mühsam, Dateien einzeln zu öffnen, um sie zu finden, und die Effizienz wurde nicht wesentlich verbessert.
TODO Treeist anders. Es kann nicht nur die Markierung von Markierungen realisieren, sondern auch eine Registerkarte zur Aktivitätsleiste hinzufügen, die die Position unserer Markierung in verschiedenen Ansichten anzeigen kann, um die angegebene Markierung schnell zu finden Standort.
5. vscode-iconsAnzahl der Installationen: 4,66 Millionen+Eine gute Bearbeitungsoberfläche kann den Entwicklungsprozess komfortabler gestalten und sogar die Entwicklungseffizienz verbessern.
Offensichtlich kann das Standardsymbol von VS Code diese Ebene nicht erreichen.


vscode-iconsjetzt anders Es verfügt über die folgenden Funktionen:
- Benutzerdefinierte Symbole
- Automatische Erkennung von Projekten
- Benutzerdefinierte Konfigurationen
Glauben Sie, dass die Anmerkungsinformationen gleich sind?
Bessere KommentareDieses Plug-in kann VS-Code-Kommentarinformationen benutzerfreundlicher machen. Es kann Kommentare basierend auf Warnungen, Abfragen, TODO, Hervorhebungen und anderen Tags unterschiedlich anzeigen. Darüber hinaus kann auskommentierter Code formatiert werden.
Alle anderen gewünschten Anmerkungsstile können in den Einstellungen angegeben werden
7. Bracket Pair Colorizer
Anzahl der Installationen: 2,5 Millionen
Wenn Sie die mehrschichtigen verschachtelten Klammern im obigen Beispiel sehen, finden Sie das nicht chaotisch? Zumindest geht es mir so, wenn ich so komplexe verschachtelte Klammern sehe, insbesondere wenn die Anzahl der Codezeilen zunimmt, ist es schwierig zu bestimmen, welche auf derselben Ebene liegen. Wenn Sie die hierarchische Struktur nicht verstehen, wird es natürlich viel schwieriger, den Code zu lesen. 
Bracket Pair ColorizerDieses Plug-in kann verschiedene Farben für häufig verwendete Klammern wie (), [] und {}anzeigen > Wenn entsprechende Klammern direkt mit Liniensegmenten verknüpft werden können, ist die hierarchische Struktur auf einen Blick erkennbar. Darüber hinaus werden auch benutzerdefinierte Symbole unterstützt.
10. Markdown All in One
Anzahl der Installationen: 1,19 Millionen+

Markdown sollte eine gängige Methode zum Schreiben von Dokumenten für Entwickler sein, obwohl ich es gewohnt bin, unabhängige Markdown-Dokumente zu schreiben Typora, aber für die API-Schnittstellendokumente und die README-Datei, die am Entwicklungsprozess beteiligt sind, bin ich immer noch daran gewöhnt, VS-Code zu verwenden.
Markdown All in OneDieses Plug-in kann ein mit Typora vergleichbares Markdown-Bearbeitungserlebnis erzielen. Es verfügt über die folgenden Funktionen:
- Umfassende Tastenkombinationen
- TOC-Tags
- Mathematische Formeln
- Automatische Vervollständigung
- Listenbearbeitung
- Geben Sie HTML aus und konvertieren Sie gleichzeitig in PDF.
- Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung
- ! !
Das obige ist der detaillierte Inhalt von10 VSCode-Plug-in-Artefakte, es gibt immer eines, das zu Ihnen passt! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So konfigurieren Sie die C-Sprachumgebung mit VSCode
- Über 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung)
- Detaillierte Erklärung zum Formatieren von Vue-Dateien in vscode
- So stellen Sie Chinesisch in vscode ein
- Lassen Sie uns darüber sprechen, wie Sie den Bildhintergrund für den vscode-Editor festlegen

