Heim >Entwicklungswerkzeuge >VSCode >Über 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung)
Über 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung)
- 青灯夜游nach vorne
- 2021-05-07 10:55:2141352Durchsuche
Dieser Artikel fasst mehr als 20 häufig verwendete Front-End-Plugins „vscode“ zusammen und teilt sie mit Ihnen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

vscode ist ein von
Microsoft entwickelter Code-Editor. [Empfohlenes Lernen: „vscode-Tutorial“]Die derzeit am häufigsten verwendeten Light-Code-Editoren
auf dem Markt sind: sublime, notepad++, editplus und atom.Im Vergleich zu Notepad++ und Editplus integriert vscode viele Funktionen, die nur in IDE
verfügbar sind, und ähnelt eher einem Code-Editor als diesen.Im Vergleich zu Sublime sieht vscode besser aus und ist bequemer zu installieren und konfigurieren Sie Plug-Ins. ;
Im Vergleich zu Atom startet vscodeschneller und öffnet verschiedene große Dateien ohne Verzögerung.
Man kann sagen, dass vscode nicht nur einen hohen Freiheitsgrad, sondern auch eine hohe Leistung und ein gutes Erscheinungsbild bietet. Das Wichtigste ist, dass vscode ein kostenloser Code-Editor ist, der über ein Team verfügt, das kontinuierlich und schnell aktualisiert.
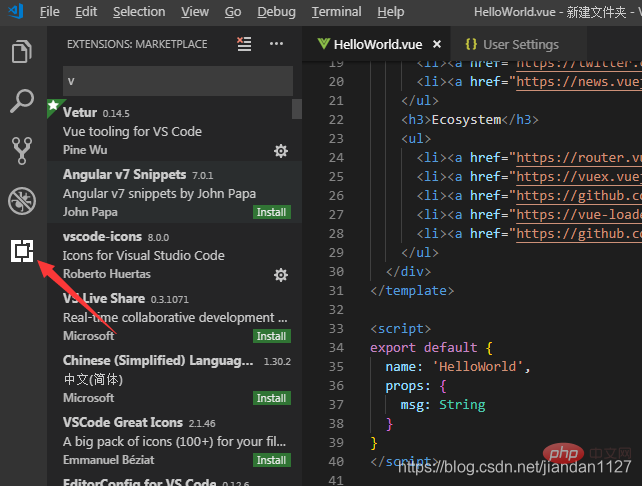
Man kann sagen, dass vscode die erste Wahl für den Code-Editor ist. Ich persönlich empfehle, beim Schreiben von Front-End-Code vscode als Code-Editor und WebStorm als IDE zu wählen.Um das vscode-Plug-in zu installieren, müssen Sie nur auf die im Bild gezeigte Schaltfläche klicken, um den Plug-in-Namen in das Suchfeld einzugeben, und klicken Sie nach Abschluss der Installation auf
Neu ladenVscode neu starten, damit das Plug-In wirksam wird.
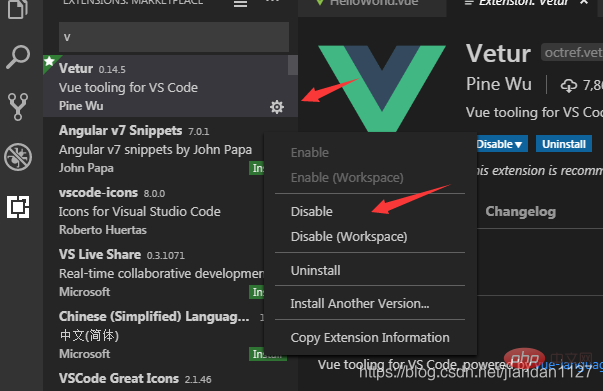
Wenn Sie kein Plug-in benötigen, geben Sie einfach die Erweiterung ein und klicken Sie auf die Zahnradschaltfläche in der unteren rechten Ecke des entsprechenden Plug-ins, um das Plug-in zu deaktivieren oder deinstallieren
auszuwählen. 
2. Häufig verwendete Front-End-Plug-ins (ps: notwendig> empfohlen> verstanden)
Sie müssen die notwendigen installieren, die empfohlenen hängen von Ihren Anforderungen ab und Sie nicht Sie müssen diejenigen installieren, die Sie kennen!!! Synchronisierte Änderung des Tags auf der anderen Seite
3. Verschönern (erforderlich)
HTML, JS, CSS formatieren
Klicken Sie hier für die Konfigurationsmethode und Tastenkombinationskonfiguration in Vue 
Noch eine Hübschere
JavaScript / TypeScript / CSS formatieren 
4. Klammerpaar-Colorizer (erforderlich)
Fügen Sie Klammern verschiedene Farben hinzu, um verschiedene Blöcke leicht zu unterscheiden. Benutzer kann verschiedene Klammertypen und verschiedene Farben definieren. ESLint (empfohlen) JS-Syntaxfehlerkorrektur, Sie können die Konfiguration anpassen, aber die Konfiguration ist komplizierter. Es wird empfohlen, einige weit verbreitete Eslint-Konfigurationen im Internet zu verwenden die Zukunft. 7. GitLens (unverzichtbar für die Verwendung von Git) 
Intelligente Eingabeaufforderungen für CSS-Klassennamen und -IDs

9.HTML-Snippets (erforderlich)
Intelligente Eingabeaufforderungen für HTML-Tags und Tag-Bedeutungen

10.JavaScript( ES6-Codefragmente (erforderlich)
Intelligente Eingabeaufforderungen und schnelle Eingaben in der ES6-Syntax unterstützen nicht nur .js, sondern auch .ts, .jsx, .tsx, .html, .vue, sodass keine Konfiguration für die Unterstützung verschiedener Zeiten erforderlich ist um js-Codedateien einzubinden

11.jQuery-Code-Snippets (empfohlen)
jQuery-Code-Smart-Tipps

1. 2.Markdown-Vorschau erweitert (empfohlen)
Echtzeitvorschau von Markdown, ein Muss für Markdown-Benutzer.
 Vscode-Icon-Theme unterstützt das Ändern von Symbolen in verschiedenen Farben. Es ist erwähnenswert, dass dieses Plug-in extrem häufig aktualisiert wird, was grundsätzlich der Aktualisierungshäufigkeit von vscode-icons entspricht Die Konfiguration lautet wie folgt: JSON Unterstützt Tastenkombinationen und die rechte Maustaste zum schnellen Öffnen von HTML-Dateien im Browser und unterstützt das benutzerdefinierte Öffnen bestimmter Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari.
Vscode-Icon-Theme unterstützt das Ändern von Symbolen in verschiedenen Farben. Es ist erwähnenswert, dass dieses Plug-in extrem häufig aktualisiert wird, was grundsätzlich der Aktualisierungshäufigkeit von vscode-icons entspricht Die Konfiguration lautet wie folgt: JSON Unterstützt Tastenkombinationen und die rechte Maustaste zum schnellen Öffnen von HTML-Dateien im Browser und unterstützt das benutzerdefinierte Öffnen bestimmter Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari.
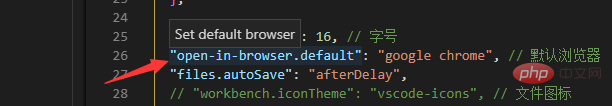
Legen Sie den Standardbrowser fest
16.Path Intellisense (erforderlich)
 Automatische Abfrage von Dateipfaden, Unterstützung verschiedener Schnellimportdateien
Automatische Abfrage von Dateipfaden, Unterstützung verschiedener Schnellimportdateien
17.React/Redux /react-router Snippets ) (wesentlich reagieren)
 React/Redux/React-Router-Syntax-Smart-Tipps
React/Redux/React-Router-Syntax-Smart-Tipps
Zwei hinzugefügt

React-Code-Snippets, viele Downloads
2) React-Beautify
Formatieren Sie Javascript, JSX, Typescript, TSX-Dateien


Zwei hinzugefügt:
1) VueHelper
vue-Codeschnipsel
Vues Typoskript-Codeschnipsel
3) Vue 2 Snippetsvue 2 Code-Schnipsel
19.Dracula Official (empfohlen)
Sehr schöner Theme-Stil

Gefällt mir

.
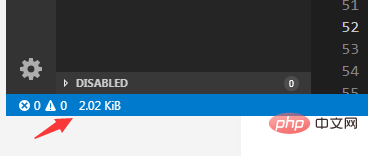
20.Dateigröße (verstehen)
Dateigröße anzeigen


20.HTMLHint (verstehen)
Statische Inspektionsregeln Klicken Sie hier für spezifische Regeln

21. Automatische Klassenvervollständigung für HTML (empfohlen (erforderlich)
23. Npm Intellisense (Knoten unerlässlich) 
Paketaufforderung bei Bedarf
Wenn es gute Plug-Ins gibt, werde ich diese jederzeit hinzufügen~~~Vscode offizielle Plug-In-Bibliothek : https://marketplace.visualstudio.com/vscode
 Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonÜber 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung zum Debuggen von Angular-Programmen mit VSCode
- Empfehlen Sie 27 nützliche Plug-Ins für vscode und installieren Sie sie zusammen!
- 7 vscode-Plug-ins, die Vue-Entwickler nicht verpassen dürfen
- Ein sehr nützliches VSCode-Plug-in, das das Codieren noch leistungsfähiger macht! !
- Was ist die Tastenkombination für den vscode-Formatierungscode?
- So richten Sie intelligente Eingabeaufforderungen in vscode ein

