Heim >Entwicklungswerkzeuge >VSCode >Ausführliche Erklärung zum Debuggen von Angular-Programmen mit VSCode
Ausführliche Erklärung zum Debuggen von Angular-Programmen mit VSCode
- 青灯夜游nach vorne
- 2021-04-21 10:12:183884Durchsuche
Dieser Artikel stellt Ihnen das Debugging-Programm Angular in vscode vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Vorbereitungstools
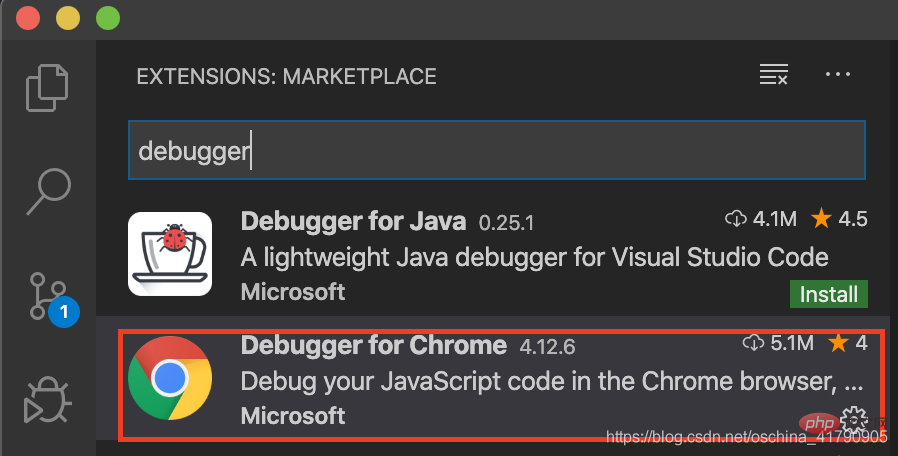
Installieren Sie das Debugger für Chrome-Plug-in in VS Code.

Empfohlenes Lernen: „vscode-Tutorial“, „Angular-Tutorial“
Lanch.json konfigurieren
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}Nachdem die Konfiguration abgeschlossen ist, geben Sie den Befehlng serve in das Angular-Projektverzeichnis ein, um das zu starten Projekt, und dann können Sie das Breakpoint-Debugging öffnen.
Debuggen
Drücken Sie F5 in VS Code, um in den Debugmodus zu wechseln, öffnen Sie Chrome, aktualisieren Sie die Seite und geben Sie den Haltepunkt ein.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Debuggen von Angular-Programmen mit VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Mit 13 praktischen VSCode-Plug-Ins werden Sie beim Schreiben von Code keine Kopfschmerzen mehr haben! !
- 22 VSCode-Plug-Ins, die die Geschwindigkeit der Webentwicklung verbessern (sammelnswert)
- Wie konfiguriere ich die Webpack-Verpackung in Angular10? Methodeneinführung
- Vertiefte Kenntnisse der Komponentenkomponenten in Angular
- 19 Dinge, die Angular-Entwickler lernen müssen
- 10 VSCode-Plug-Ins, die es wert sind, gesammelt zu werden (empfohlen)

