Heim >Web-Frontend >js-Tutorial >Vertiefte Kenntnisse der Komponentenkomponenten in Angular
Vertiefte Kenntnisse der Komponentenkomponenten in Angular
- 青灯夜游nach vorne
- 2021-04-19 09:33:452326Durchsuche
In diesem Artikel wird Ihnen die Vertiefte Kenntnisse der Komponentenkomponenten in Angular-Komponente in Angular vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Angular Vertiefte Kenntnisse der Komponentenkomponenten in Angular
Vertiefte Kenntnisse der Komponentenkomponenten in Angular ist die Grundlage und der Kern von Angular-Anwendungen. Laienhaft ausgedrückt werden Komponenten zum Packen spezifischer Funktionen verwendet, und die ordnungsgemäße Ausführung der Anwendung hängt von der Koordination zwischen den Komponenten ab. [Verwandte Tutorial-Empfehlungen: „Angular Tutorial“]
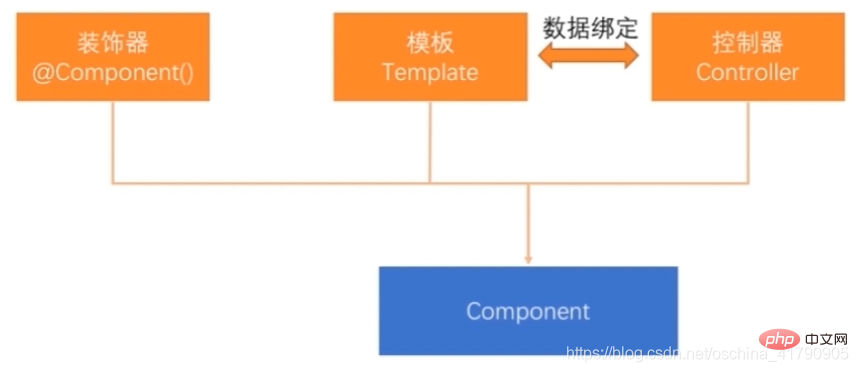
Wesentliche Komponentenelemente

- @Vertiefte Kenntnisse der Komponentenkomponenten in Angular (Komponenten-Metadaten-Dekorator)
@Vertiefte Kenntnisse der Komponentenkomponenten in Angular Die Rolle des Dekorators besteht darin, dem Angular-Framework mitzuteilen, wie Um mit TypeScript-Klassen zu arbeiten, enthält es mehrere Eigenschaften, und die Werte dieser Eigenschaften werden als Metadaten bezeichnet. Angular rendert die Komponente und führt die Logik der Komponente basierend auf dem Metadatenwert aus.
- Template (Vorlage)
Template wird verwendet, um das Erscheinungsbild der Komponente zu definieren. Die Vorlage liegt in Form von HTML vor und teilt Angular mit, wie die Komponente gerendert werden soll. Wir können die Datenbindungssyntax von Angular in der Vorlage verwenden, um Daten vom Controller zu rendern.
- Controller (Controller)
Der Controller ist eine gewöhnliche Typescript-Klasse, die vom @Vertiefte Kenntnisse der Komponentenkomponenten in Angular-Dekorator dekoriert wird. Der Controller enthält alle Eigenschaften und Methoden der Komponente die Steuerung im Container. Der Controller kommuniziert über Datenbindung mit der Vorlage, die Vorlage zeigt die Daten des Controllers an und der Controller verarbeitet Ereignisse, die in der Vorlage auftreten.
Beispiel
import { Vertiefte Kenntnisse der Komponentenkomponenten in Angular } from '@angular/core';
@Vertiefte Kenntnisse der Komponentenkomponenten in Angular({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppVertiefte Kenntnisse der Komponentenkomponenten in Angular {
title = 'app demo';
.....
}-
selectorselector
@Vertiefte Kenntnisse der Komponentenkomponenten in Angular 装饰器指定的 CSS 选择器, 它会告诉 Angular, 一旦在模板 HTML 中找到了这个选择器对应的标签, 就创建并插入该组件的一个实例。
templateUrl
templateUrl 指定了一个 HTML 文件作为组件的模板。 还可以用 template 属性的值来提供内联的 HTML 模板
styleUrls: ['./app.component.css']
styleUrls 指向一组 CSS 文件, 可以在这些 CSS 文件中编写组件要用到的样式。
providers
当前组件所需的服务提供商的一个数组
AppVertiefte Kenntnisse der Komponentenkomponenten in Angular
Der vom @Vertiefte Kenntnisse der Komponentenkomponenten in Angular-Dekorator angegebene CSS-Selektor, der Angular mitteilt, dass sobald das diesem Selektor entsprechende Tag im HTML der Vorlage gefunden wird , erstellt eine Instanz der Komponente und fügt sie ein.
templateUrl
templateUrl gibt eine HTML-Datei als Vorlage der Komponente an. Sie können auch den Wert des Vorlagenattributs verwenden, um eine Inline-HTML-Vorlage bereitzustellen In CSS-Dateien können Sie die Stile schreiben, die von den Komponenten in diesen CSS-Dateien verwendet werden sollen. 
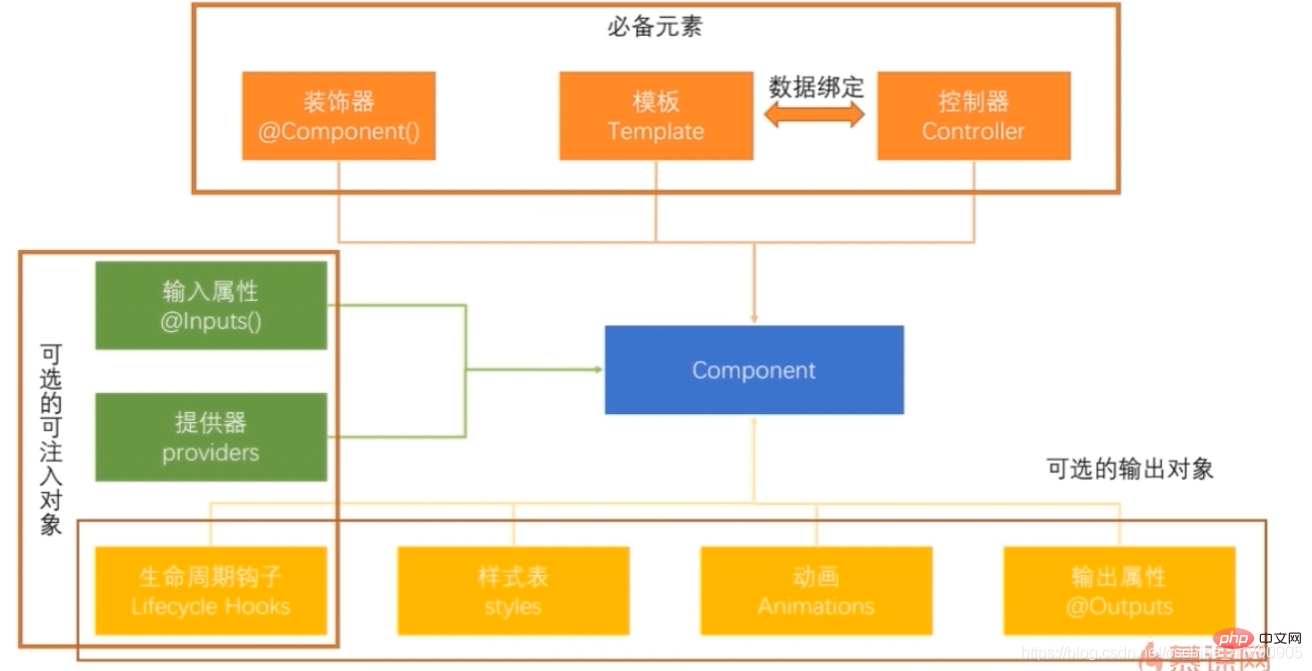
AppVertiefte Kenntnisse der Komponentenkomponenten in Angular🎜🎜🎜🎜Der Controller der Komponente, ein Controller Von Dekorateuren dekorierte Typoskriptklassen. 🎜🎜🎜🎜Komponente und andere Elemente🎜🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜Das obige ist der detaillierte Inhalt vonVertiefte Kenntnisse der Komponentenkomponenten in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie konfiguriere ich die Webpack-Verpackung in Angular10? Methodeneinführung
- Eine eingehende Analyse der Verwendung von Directive in Angular
- 20 hervorragende Angular-Open-Source-Projekte, wie viele kennen Sie?
- Detaillierte Erläuterung des Routenroutings in Angular
- Detaillierte Erklärung von NgModule (Modul) in Angular

