Heim >Web-Frontend >js-Tutorial >Eine ausführliche Analyse von Object.fromEntries() in ES10
Eine ausführliche Analyse von Object.fromEntries() in ES10
- 青灯夜游nach vorne
- 2021-04-16 19:03:363086Durchsuche
In diesem Artikel erfahren Sie mehr über Object.fromEntries() in ES10. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Wir wissen, dass Object.entries() ein Objekt in ein Array von Schlüssel-Wert-Paaren mit eigenen aufzählbaren Eigenschaften umwandelt. Ebenso können wir auch das Object.entries() 是将对象转成一个自身可枚举属性的键值对数组。同样,我们也可以把键值对数组转成了对象。
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }Object.fromEntries
我们知道,对象结构是一个是有键和值组合体,如下所示:
const object = {
key: 'value',
};基于这个逻辑,如果我们想将某个东西转成对象,就必须要传递键和值。
有两种类型的参数可以满足这些要求:
具有嵌套键值对的数组
Map 对象
【推荐学习:javascript高级教程】
使用 Object.fromEntries 将数组转成对象
下面是个键-值对嵌套数组
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'] ]
使用Object.fromEntries可以将该数组转成对象:
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}使用 Object.fromEntries 将 Map 转成对象
ES6 为我们带来了一个名为 map 的新对象,它与对象非常相似。
TC39:映射对象是键/值对的集合,其中键和值都可以是任意 ECMAScript 语言值。
我们来创建一个 Map 对象:
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"}让我们使用Object.fromentries将 map 转换为一个对象
Object.fromEntries(map);
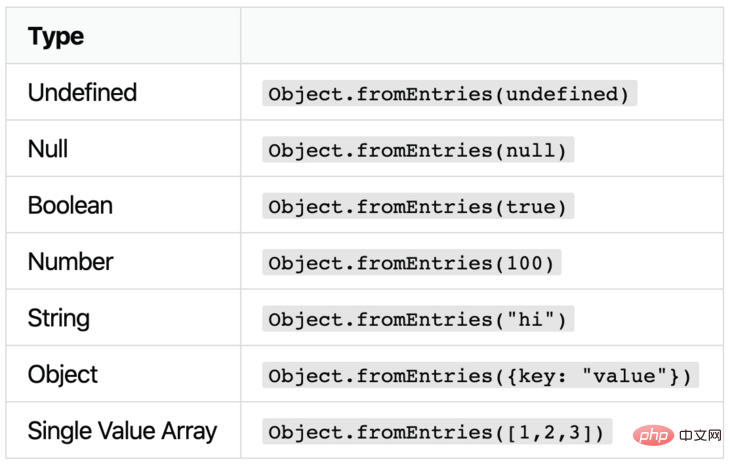
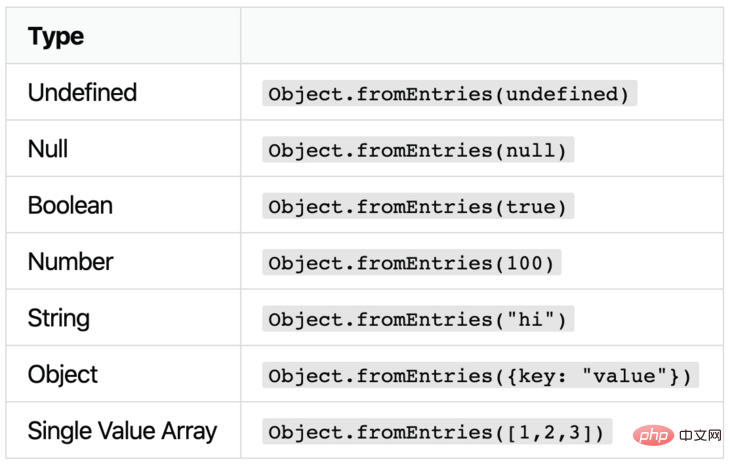
// { key 1: "value 1", key 2: "value 2"}对象的类型错误:试图使用 Object.fromEntries 将 其它类型 转成对象
将下面的类型传入 Object.fromEntries 都会导致报错 caught TypeError。

确保传递值要有键-值对。
Object.fromEntries vs Object.entries
Object.fromEntries 是 Object.entries 反向。 Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,而Object.fromEntries() 方法把键值对列表转换为一个对象。
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }对象到对象的转换
如果你阅读了 TC39 提案,这就是引入此新方法的原因。 随着Object.entries的引入之前,要将一些非对象结构转成对象是比较麻烦的。
通常,当我们选择使用Object.entries,是因为它使我们能够访问许多漂亮的数组方法,例如filter。 但是在完成转换之后,我们有点被该数组所困扰。
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]好吧! 我们可以利用所有这些有用的数组方法,但仍然可以返回对象。 最后,从对象到对象的转换?
const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }数组转成对象的替代方案
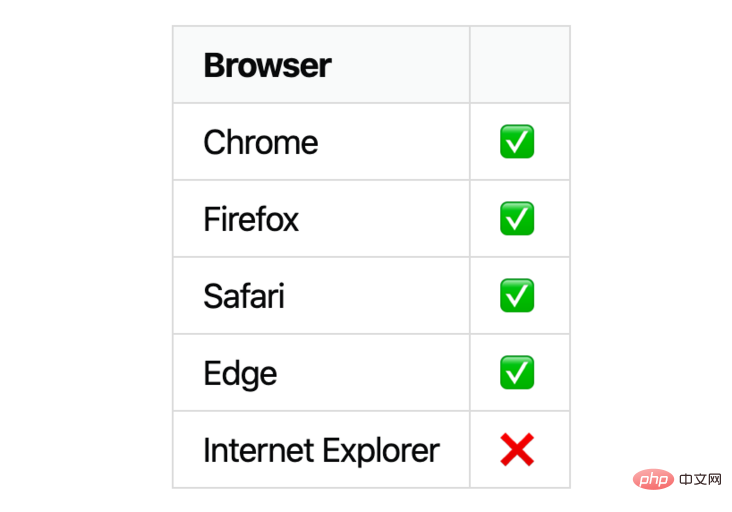
Object.fromEntries是 ES10 推出来,很新,可能浏览器支持度还够友好。 因此,让我们看一下如果将具有键值对结构的数组转成对象。
使用 reduce 方法将数组转成对象
将数组转换为对象的一种流行方法是使用reduce。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }使用 库 将数组转成对象
Lodash 也提供了将键值对转换为对象的方法。
_.object
将数组转换为对象。 传递[key, value]对的单个列表,或键的列表和值的列表。const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }_.fromPairs
_.fromPairs 是 _.toPairsArray von Schlüssel-Wert-Paaren
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' }Object.fromEntries
 Wir wissen, dass die Objektstruktur eine Kombination aus Schlüsseln und Werten ist, wie unten gezeigt:
Wir wissen, dass die Objektstruktur eine Kombination aus Schlüsseln und Werten ist, wie unten gezeigt:
Basierend auf dieser Logik gilt: Wenn wir etwas in ein Objekt umwandeln möchten, müssen wir es einfach tun Übergeben Sie Schlüssel und Wert .
Es gibt zwei Arten von Parametern, die diese Anforderungen erfüllen:【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
- Arrays mit verschachtelten Schlüssel-Wert-Paaren
- Map Objekt
Verwenden Sie Object.fromEntries, um das Array in ein Objekt umzuwandeln.
Object.fromEntries um das Array in ein Objekt zu konvertieren. Array in Objekt konvertieren: 🎜rrreee🎜🎜Verwenden Sie Object.fromEntries, um Map in Objekt zu konvertieren 🎜🎜🎜🎜ES6 bringt uns ein neues Objekt namens 🎜map🎜, was sehr ist ähnlich wie Objekt . 🎜🎜🎜TC39: Ein Kartenobjekt ist eine Sammlung von Schlüssel/Wert-Paaren, wobei sowohl Schlüssel als auch Werte beliebige ECMAScript-Sprachwerte sein können. 🎜🎜Lass uns ein 🎜Map🎜-Objekt erstellen: 🎜rrreee🎜Lass uns 🎜map🎜 mit Object.fromEntries in ein Objekt konvertieren. 🎜rrreee🎜🎜Type error for object: Trying to use Object .fromEntries Konvertieren Sie andere Typen in Objekte🎜🎜🎜🎜Die Übergabe der folgenden Typen an Object.fromEntries führt zu einem Fehler abgefangener TypeError. 🎜🎜🎜 🎜🎜 🎜Stellen Sie sicher, dass die übergebenen Werte Schlüssel-Wert-Paare haben🎜. 🎜🎜🎜Object.fromEntries vs. Object.entries🎜🎜🎜🎜
🎜🎜 🎜Stellen Sie sicher, dass die übergebenen Werte Schlüssel-Wert-Paare haben🎜. 🎜🎜🎜Object.fromEntries vs. Object.entries🎜🎜🎜🎜Object.fromEntries ist die Umkehrung von Object.entries. Die Methode Object.entries() gibt ein Array von Schlüssel-Wert-Paaren für die eigenen aufzählbaren Eigenschaften des angegebenen Objekts zurück, während die Methode Object.fromEntries() die Liste der Schlüssel konvertiert -Wert-Paare zu einem Objekt. 🎜🎜rrreee🎜🎜Objekt-zu-Objekt-Konvertierung🎜🎜🎜🎜Wenn Sie den TC39-Vorschlag🎜 lesen, Aus diesem Grund wurde diese neue Methode eingeführt. Vor der Einführung von Object.entries war es mühsam, einige Nicht-Objekt-Strukturen in Objekte umzuwandeln. 🎜🎜🎜Normalerweise entscheiden wir uns für die Verwendung von Object.entries, weil es uns Zugriff auf viele schöne Array-Methoden wie filter verschafft. Aber nach der Konvertierung stecken wir ein wenig bei diesem Array fest. 🎜rrreee🎜Okay! Wir können alle diese nützlichen Array-Methoden nutzen und trotzdem Objekte zurückgeben. Endlich die Konvertierung von Objekt zu Objekt?🎜rrreee🎜🎜Eine Alternative zur Konvertierung eines Arrays in ein Objekt🎜🎜🎜🎜Object.fromEntries wurde in ES10 gestartet, es ist sehr neu, vielleicht auch die Browserunterstützung freundlich genug. Sehen wir uns also an, wie man ein Array mit einer Schlüssel-Wert-Struktur in ein Objekt umwandelt. 🎜🎜🎜Verwenden Sie die Reduce-Methode, um ein Array in ein Objekt umzuwandeln🎜
🎜Eine beliebte Möglichkeit, ein Array in ein Objekt umzuwandeln, ist die Verwendung vonreduce. 🎜rrreee🎜Verwenden Sie die Bibliothek, um Arrays in Objekte umzuwandeln🎜
🎜Lodash bietet auch Methoden zum Konvertieren von Schlüssel-Wert-Paaren in Objekte. 🎜🎜_.object🎜
🎜Konvertieren Sie ein Array in ein Objekt. Übergeben Sie eine einzelne Liste von[key, value]-Paaren oder eine Liste von Schlüsseln und eine Liste von Werten. 🎜rrreee🎜_.fromPairs🎜
🎜_.fromPairs ist die Umkehrung von _.toPairs, seine Methode gibt ein Schlüssel-Wert-Paar-Objekt zurück. 🎜rrreee🎜🎜Browser-Unterstützung🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜Originaladresse: https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1🎜🎜 🎜🎜Autor: Shaded 🎜🎜 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine ausführliche Analyse von Object.fromEntries() in ES10. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie den deaktivierenden Aktualisierungseffekt in Javascript
- So konvertieren Sie JSON in Javascript in ein Array
- So finden Sie heraus, ob ein bestimmtes Element in einem Array in JavaScript vorhanden ist
- Einführung von Javascript zur Implementierung des Timer-Countdowns
- So ändern Sie den Hintergrund mit Javascript

