Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Routenroutings in Angular
Detaillierte Erläuterung des Routenroutings in Angular
- 青灯夜游nach vorne
- 2021-04-15 10:39:132716Durchsuche
Dieser Artikel führt Sie durch das Routing in Angular. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Angular Route (Route)
Wir können den Router als ein Ansichtsobjekt verstehen, das den Status der gesamten Anwendung steuert. Eine weitere Funktion des Routers besteht darin, ihm eine eindeutige URL zuzuweisen In jeder Ansicht können Sie diese URL verwenden, um zwischen Anwendungen zu einem bestimmten Ansichtsstatus zu springen. Eine Single-Page-Anwendung ist eigentlich eine Sammlung von Ansichtszuständen.
Empfohlene Tutorials: „angular Tutorial“
Single Page Application (SPA)
Eine Single Page Application ist eine Anwendung, bei der die Hauptseite nur einmal geladen wird und nicht wiederholt aktualisiert wird, sondern nur einen Teil davon ändert Inhalt der Seite. Angular-Anwendungen sind Single-Page-Anwendungen, die Router in Angular verwenden, um den Inhalt der Seite basierend auf Benutzervorgängen zu ändern, ohne die Seite neu zu laden. Eine Single-Page-Anwendung kann als Sammlung von Ansichtszuständen verstanden werden.
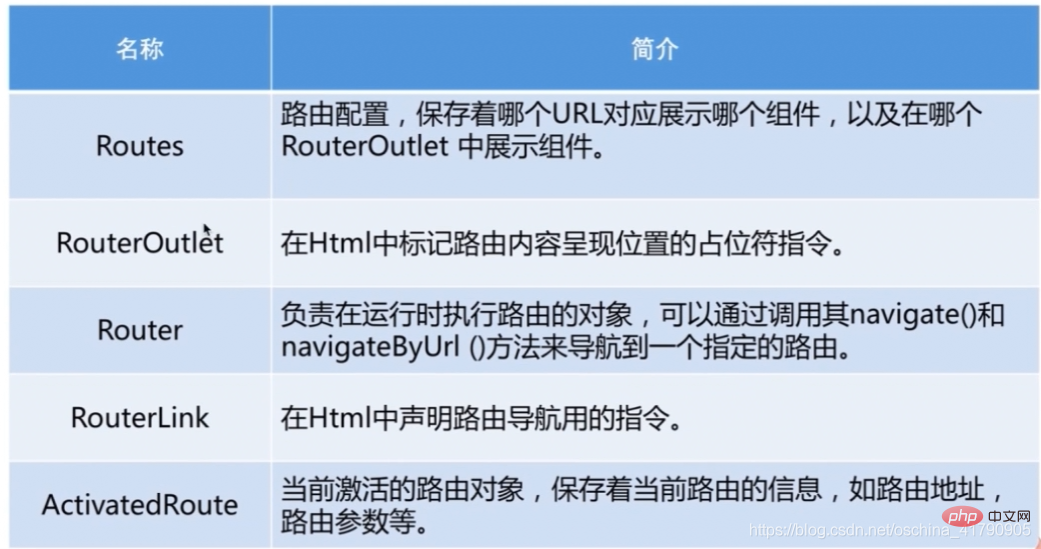
Routing-Objekt

Routes-Routing-Array
Der Router muss zuerst konfiguriert werden, bevor er Routing-Informationen erhält, und verwenden Sie die Methode RouterModule.forRoot, um den Router zu konfigurieren. Wenn sich die URL des Browsers ändert, sucht der Router nach der entsprechenden Route und entscheidet auf dieser Grundlage, welche Komponente angezeigt werden soll.
Grundkonfiguration:
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet RouterOutlet
RouterOutlet ist eine Anweisung aus dem Routing-Modul und ihre Verwendung ähnelt einer Komponente. Es fungiert als Platzhalter, um eine Stelle in der Vorlage zu markieren, an der der Router die Komponente anzeigt, die an diesem Ausgang angezeigt werden soll.
<h1>组件的内容显示在(Detaillierte Erläuterung des Routenroutings in Angular-outlet)下方</h1> <detaillierte erl des routenroutings in angular-outlet></detaillierte>Erläuterung des Routenroutings in Angular-outlet>
Router Router
Verwenden Sie das Router-Objekt zum Navigieren.
constructor(private Detaillierte Erläuterung des Routenroutings in Angular: Router) {}
toAComponent() {
this.Detaillierte Erläuterung des Routenroutings in Angular.navigate(['/common/a']);
// 或 this.Detaillierte Erläuterung des Routenroutings in Angular.navigateUrl('common/a');
}RouterLink Router-Link
Die Route-Link-URL muss mit „/“ beginnen.
<a [Detaillierte Erläuterung des Routenroutings in AngularLink]="['/']">主页</a> <a [Detaillierte Erläuterung des Routenroutings in AngularLink]="['/common/b', id]">B组件</a> <Detaillierte Erläuterung des Routenroutings in Angular-outlet></Detaillierte Erläuterung des Routenroutings in Angular-outlet>
ActivatedRoute Aktivierte Route
Der Pfad und die Parameter der aktuell aktivierten Route können über den Routing-Dienst von ActivateRoute abgerufen werden.
- Häufig verwendete Attribute:
Attribute Beschreibung URL Das Observable-Objekt des Routing-Pfads ist ein String-Array, das aus verschiedenen Teilen im Routing-Pfad besteht. Daten Ein Observable, das die für die Route bereitgestellten Datenobjekte enthält. Enthält auch vom Resolve Guard aufgelöste Werte. paramMap Ein Observable, das ein Kartenobjekt enthält, das aus den erforderlichen und optionalen Parametern der aktuellen Route besteht. Verwenden Sie diese Karte, um einen einzelnen Wert oder mehrere Werte von einem Parameter mit demselben Namen abzurufen. queryParamMap Ein Observable, das ein Kartenobjekt mit Abfrageparametern enthält, die für alle Routen gültig sind. Verwenden Sie diese Karte, um einen einzelnen Wert oder mehrere Werte aus einem Abfrageparameter abzurufen.
在路由时传递数据
- 在查询参数中传递数据
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
- 在路由路径中传递数据
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
- 在路由配置中传递数据
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
- 示例
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
重定向路由
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由
子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由
辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<Detaillierte Erläuterung des Routenroutings in Angular-outlet></Detaillierte Erläuterung des Routenroutings in Angular-outlet>
<Detaillierte Erläuterung des Routenroutings in Angular-outlet name="xxxlet"></Detaillierte Erläuterung des Routenroutings in Angular-outlet>
// 链接
<a [Detaillierte Erläuterung des Routenroutings in AngularLink]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
路由守卫(guard)
CanActivate/CanActiveChild:处理导航到某路由的情况
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}CanDeactivate:处理从当前路由离开的情况
如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}Resolve:在路由激活之前获取路由数据
在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Routenroutings in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 16 Angular UI-Frameworks, die es wert sind, gesammelt zu werden
- Eine kurze Diskussion der neuen Funktionen in Angular10
- 13 Front-End-Interviewfragen zu Angular (Zusammenfassung)
- Eine eingehende Analyse der Verwendung von Directive in Angular
- 20 hervorragende Angular-Open-Source-Projekte, wie viele kennen Sie?

