Heim >Web-Frontend >js-Tutorial >16 Angular UI-Frameworks, die es wert sind, gesammelt zu werden
16 Angular UI-Frameworks, die es wert sind, gesammelt zu werden
- 青灯夜游nach vorne
- 2021-04-02 11:16:594326Durchsuche
In diesem Artikel stellen wir Ihnen die 16 besten Angular UI-Frameworks vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Angular ist ein ausgereiftes Framework mit eigenen Tools und darauf basierenden Best-Practice-Implementierungen.
Es fördert die Verwendung von Bibliothekskomponenten, indem es sie in separate wiederverwendbare Teile aufteilt, die in Angular-Projekten verwendet werden können. Verwandte Tutorial-Empfehlungen: „Angular Tutorial“
Angular UI hinterlässt den ersten Eindruck, wenn ein Benutzer zum ersten Mal mit Ihrer Anwendung interagiert.
Wenn Sie es gleich beim ersten Mal richtig machen, wird Ihre App Benutzer dazu ermutigen, Ihre App häufiger zu verwenden.
Es ist möglich, die Benutzeroberfläche manuell zu entwickeln, aber das nimmt viel Zeit in Anspruch. Anstatt die Benutzeroberfläche manuell zu entwickeln, ist es effizienter, eine externe responsive UI-Komponentenbibliothek zu verwenden, die einfach zu verwenden ist und bei Angular-Projekten viel Zeit spart.
Werfen wir nun einen Blick auf die besten der 16 besten Angular UI-Frameworks für eine schnellere Angular App-Entwicklung.
1. AdminPro Angular-Vorlage. (1. AdminPro Angular-Vorlage.)
Dies ist eine der „schönsten Angular 9-basierten Angular Dashboard-Vorlagen“.
Es verfügt über helle und dunkle Versionen, Landingpages, 5 Demoversionen, 3 Dashboard-Versionen, über 250 Seiten, über 3000 Schriftsymbole, viele UI-Komponenten und mehr.

AdminPro Angular-Vorlage basiert auf Angular 9 und bietet außerdem:
Zu viele UI-Komponenten
SaSS Basic CSS
Einfach anzupassen.
-
Detailliert Dokumentation
3000 + Schriftsymbole
Viele Diagrammoptionen
- Mehrere Datei-Uploads
Jetzt herunterladen (https://www.wrappixel.com/templates/adminpro-angular-dashboard/?ref=132)
2 . ngx-bootstrap (2. ngx-bootstrap)
ngx-bootstrap ist eine der beliebten Angular UI-Komponentenbibliotheken, die Teil der Valor-Software ist. Es enthält alle Kernkomponenten von Bootstrap, die von Angular unterstützt werden. Sie müssen also keine JS-Komponenten einbinden, sondern können Markup und CSS in Bootstrap nutzen. Beste und einfachste Möglichkeit, Bootstrap 3/4-Komponenten in Angular zu integrieren.

Funktionen: (Funktionen:)
- Akkordeon, Alarm, Schaltfläche, Reduzieren, Karussell, Datumsauswahl, Dropdown, Modal, Popup, Paginierung, Fortschrittsbalken, Bewertung, Zeitauswahl-Organizer, sortierbar, Registerkarten, Tooltips und Tippfehler.
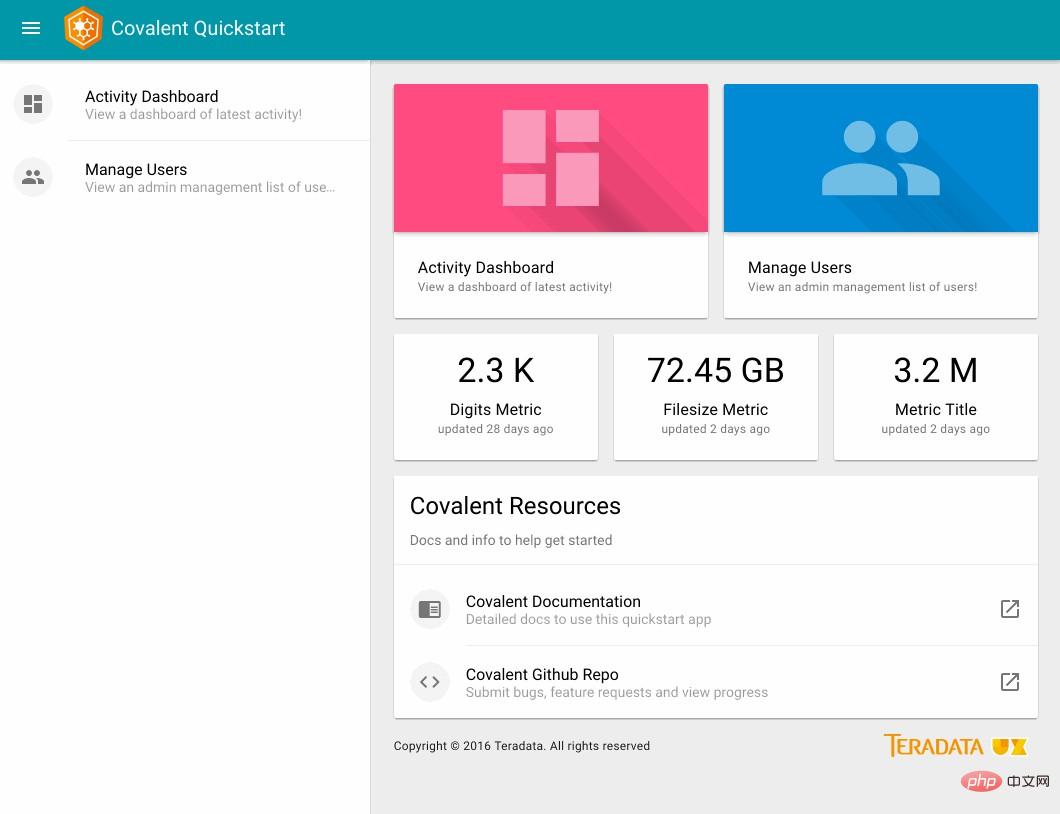
3. Teradata Covalent UI Platform (3. Teradata Covalent UI Platform)
Teradata Covalent kombiniert zwei Web-Framework-Designs, die auf Angular und Angular Material Design basieren. Es ermöglicht uns, moderne Webanwendungen einfach zu erstellen.

Funktionen: (Funktionen:)
- Angular Material
- Angular CLI zum Erstellen, Testen, Bereitstellen und mehr
- Vereinfachte Benutzeroberfläche
- Benutzerdefinierte Komponenten
- Über 750 Material Design-Symbole
- Styleguide - Markenstandards, Farbpalette und Tipps
- Wiederverwendbare Komponenten – Formen. Karten und mehr
- Unit-Test-Tools und End-to-End-Tests
- Schnell mit Ihrer Anwendung loslegen und loslegen.
4. Prime NG (4. Prime NG)
Prime NG ist eine umfangreiche Sammlung von UI-Komponenten für Angular, die mehr als 70 benutzerfreundliche UI-Komponenten enthält. Alle Widgets sind kostenlos und Open Source unter der MIT-Lizenz. Es verbessert die mobile UX durch optimierte responsive Designelemente.

Eigenschaften: (Eigenschaften:)
- Grundlegende und erweiterte Eingabekomponenten (Autovervollständigung, Farbauswahl, Kalender, Schlüsselfilter, Editor usw.)
- Schaltflächen und SplitButton
- Datenkomponenten, d. h. DataGrid, DataList, Datentabelle, Baumtabelle usw.
- Panel-Komponenten, wie Akkordeon, TabView, Karte, Symbolleiste, Scroll-Panel.
- Overlay-Komponenten wie Dialoge, Overlay-Bedienfelder und Leuchtkästen
- Komponenten zum Hochladen von Dateien
- Menükomponenten wie MenuBar, BreadCrumb, TabMenu und MegaMenu
- Diagramme
- Warnmeldungen mit Meldung und Signalton
- Fortschrittsbalken, Validierungscode, Drag & Drop und erweiterte Komponenten wie Galleria
5. ng-bootstrap (5. ng-bootstrap)
ng-bootstrap bietet Angular-UI-Widgets, die von Grund auf mit Bootstrap CSS4 erstellt wurden. Es ist nicht auf JS von Drittanbietern angewiesen. Zu den Angular-UI-Komponenten für ng-bootstrap gehören: Akkordeon, Schaltfläche, Warnung, Karussell, Akkordeon, Dropdown-Menü, Datumsauswahl, Tooltip und Typeahead. Die meisten seiner Funktionen sind die gleichen wie bei ngx-bootstrap, aber das Projektteam ist anders. ng-bootstrap befindet sich noch in der Entwicklung, während ngx-bootstrap stabil ist.

Funktionen: (Funktionen:)
- Grundlegende und erweiterte Eingabekomponenten (automatische Vervollständigung, Farbauswahl, Kalender, Schlüsselfilter, Editor usw.)
- Button und SplitButton
- Datenkomponente, wie z DataGrid, DataList, Datentabelle, Baumtabelle usw.
- Panel-Komponenten wie Accordion, TabView, Card, Toolbar, Scroll Panel. Onsen-Benutzeroberfläche für Angular-Android- und iOS-Apps. Onsen UI bietet Angular UI-Anweisungen, die automatisch entsprechend der Plattform gestaltet werden.
Funktionen: (Funktionen:)
Leistungsstarke API
Alle UI-Komponenten können einfach in Angular-Mobilanwendungen eingebunden werden.

MDBootstrap verfügt über mehr als 400 Material-UI-Elemente, über 600 Materialsymbole, 74 CSS-Animationen, SASS-Dateien, TypeScript-Module und mehr. Es ist kostenlos und für den kommerziellen und persönlichen Gebrauch verfügbar. Zu den Angular-UI-Komponenten für MDBootstrap gehören: Karten, Schaltflächen, Eingaben, Formulare, Fußzeilen, Dropdowns, Navigationsleisten, Panels, Paginierung, Fortschrittsbalken, Listengruppen, Beschriftungen und Pillen, Tags, Beschriftungen und Abzeichen.
Funktionen: (Funktionen:)
Einfach zu verwendende Angular-UI-Komponenten

CSS-Animation
- 8. NG-Lightning (8. - BLITZ)
NG-LIGHTNING bietet native Angular-Komponenten und Kataloge für das Lightning Design System, das auf Angular und dem Salesforce Lightning Design System-Framework basiert. Es befindet sich noch in der rasanten Entwicklung, es werden jedoch native Angular-Komponenten bereitgestellt. Zu den Komponenten von NG-LIGHTNING gehören: Abzeichen, Schaltflächen, Breadcrumbs, Datentabellen, Datumsauswahl, Symbole, Formulare, Suchvorgänge, Menüs, Bilder, Modalitäten, Benachrichtigungen, Paginierung, Pillen, Ebenen, Popups, Abschnitte, Drehfelder und Registerkarten.
Funktionen: (Funktionen:)
Bietet gute native Angular-Komponenten
Aufgebaut auf Angular- und Salesforce-Design-System-Framework

jQWidgets Angular UI-Komponenten helfen Ihnen beim Erstellen von Webanwendungen mit dem fortschrittlichsten Framework von Angular 8 und sparen so Zeit, die Sie sich auf die Geschäftslogik konzentrieren können. Es verfügt über mehr als 60 UI-Komponenten, die Sie in Ihren Angular-Projekten verwenden können. Ignite UI für Angular
- Ignite UI ist für hohe Datenmengen und hohe Leistung konzipiert und optimiert. Zu den Angular-UI-Komponenten von Ignite UI gehören: DataGrid, ListView, Carousel, Dialogfenster, Kalender, Ripple, Tabs, Slider, Basic Input Component, Card, Basic Input Component, Avatar, Toast, Snack Bar, Navigation Bar und Date Picker.
Funktionen: (Funktionen:)
- Kostenlose Angular-UI-Komponentenbibliothek für Angular-Anwendungen
- Großes Datenvolumen und hohe Leistung
11. Clarity (11. Clarity)
Clarity ist ein Open-Source-Design System, das UX-Richtlinien, HTML/CSS-Frameworks und Angular-Komponenten zusammenführt, die zusammenarbeiten, um herausragende Leistung zu liefern. Zu den Angular-UI-Komponenten für Clarity gehören: Warnungen, Datumsauswahl, Code-Hervorhebung, Dropdown-Menü, Datenraster, Modal, Seitennavigation, Registerkarten, Stapelansicht, Tooltip, Baumansicht, vertikale Navigation und Assistent.

Funktionen: (Funktionen:)
Ausgezeichnete Benutzererfahrung
Open Source
12. 2. ngSemantic)
ngSemantic ist eines davon die beliebtesten UI-Komponentenbibliotheken im Java-Framework, basierend auf Angular 2 und Semantic UI.
Zu den Komponenten gehören: Schaltfläche, Flagge, Liste, Loader, Segment. Menü, Formular, Auswahl, Eingabe, Nachricht, Akkordeon, Dimmer, Pegel, Modal und Seitenleiste.

Funktionen: (Funktionen:)
- Aufgebaut auf Angular 2 und Semantic UI
- Beliebte UI-Komponentenbibliothek
13. Kendo UI für Angular (13. Kendo UI für Angular)
Kendo UI ist die professionelle Angular UI-Komponentenbibliothek, die Sie benötigen, um Ihre Angular-Anwendungen auf die nächste Stufe zu heben. ?? Themen und Thema Bauherren.
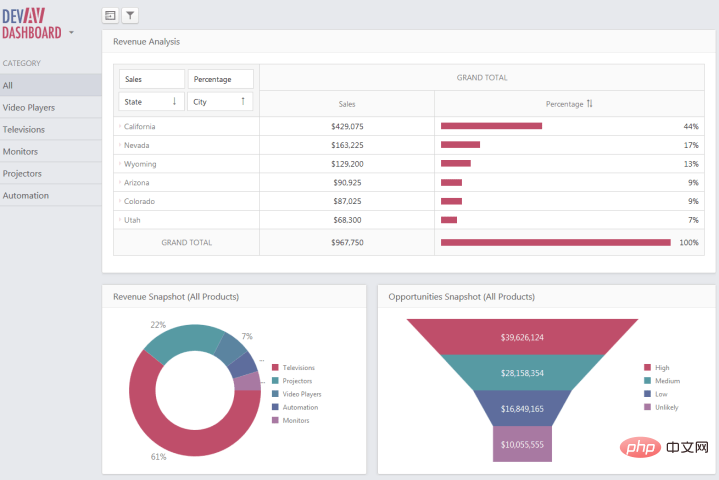
 14. DevExtreme (14. DevExtreme)
14. DevExtreme (14. DevExtreme)
Dies sind editierbare Beispiele von DevExtreme mit über 250 Anwendungsfällen, mit verschiedenen Technologien und Bibliotheken.
- Funktionen: (Funktionen:)
- Einfach zu verwenden
- Bearbeitbare Beispiele für den Einsatz in realen Anwendungen
Wijmo kann HTML5 der nächsten Generation liefern Anwendung und bietet eine Reihe echter JS-Steuerelemente, die aus Geschwindigkeitsgründen in TypeScript geschrieben sind.

Touch First Design
- Winkelunterstützung
- Keine Abhängigkeiten
- FlexGrid, das beste JS-Raster
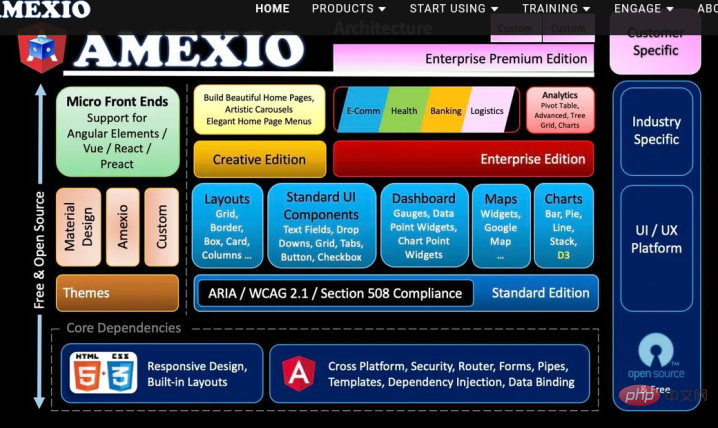
16. Amexio (16. Amexio)
Amexio ist eine Angular UI-Automatisierungsplattform mit hochwertiger Leistung und hochwertiger Codebasis.
- Funktionen: (Funktionen:)
- Responsives Webdesign
- 80+ zusätzliche UI-Funktionen
Unterstützung für Barrierefreiheit
Leistungsstarkes Layout, CSS3-RasterKomponenten per Drag-and-Drop verschieben
 70+ integrierte Themen/Materialdesigns
70+ integrierte Themen/Materialdesigns
Kontextmenü Drillbare Kong-/Zoombare Diagramme
- D3-Diagramme (14)
- SASS
- Kalender, Schritt-für- Schritt-Assistent
- Anmeldung in sozialen Medien
- Kreative Karten und Fortschrittsbalken
- Diagramme, Rubriken, Dashboards
- Serverseitiges Rendering
- Kostenlos und Open Source
- Unterstützung für Materialdesign
- Fazit
- Das Obige fasst zusammen Meine Liste der 16 besten Angular UI-Frameworks, aber wenn Sie eines kennen, das hier sein sollte, lassen Sie es mich bitte in den Kommentaren wissen, vielen Dank.
- Übersetzt von: https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190
- Weitere Programmierkenntnisse finden Sie unter:
- Programmiervideo ! !
Das obige ist der detaillierte Inhalt von16 Angular UI-Frameworks, die es wert sind, gesammelt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Verwendung von Routing Guards in Angular9
- Eine kurze Diskussion über die Implementierungsmethode des dynamischen Ladens von Komponenten in Angular9
- Detaillierte Erklärung, wie Werte zwischen übergeordneten und untergeordneten Angular-Komponenten übergeben werden?
- Eine kurze Diskussion über die Verwendung von Angular9+Echarts zum Zeichnen von 3D-Karten
- Detaillierte Erklärung von Observable (beobachtbares Objekt) in Angular

