Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Verwendung von Routing Guards in Angular9
Eine kurze Diskussion über die Verwendung von Routing Guards in Angular9
- 青灯夜游nach vorne
- 2021-03-18 09:49:282515Durchsuche
Dieser Artikel stellt Ihnen die Verwendung von AngularRouting Guard vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Was ist Route Guard?
Jeder Benutzer kann jederzeit und überall navigieren. Manchmal müssen Sie jedoch aus verschiedenen Gründen den Zugriff auf verschiedene Teile der Anwendung kontrollieren. Zu den möglichen Szenarien gehören die folgenden:
Der Benutzer hat möglicherweise keine Berechtigung, zur Zielkomponente zu navigieren.
Vielleicht muss sich der Benutzer zuerst anmelden (Authentifizierung).
Möglicherweise müssen Sie einige Daten abrufen, bevor Sie die Zielkomponente anzeigen können.
Möglicherweise möchten Sie Änderungen speichern, bevor Sie die Komponente verlassen.
Möglicherweise möchten Sie den Benutzer fragen: Möchten Sie diese Änderung verwerfen, ohne sie zu speichern?
Verwandte Empfehlungen: „angular Tutorial“
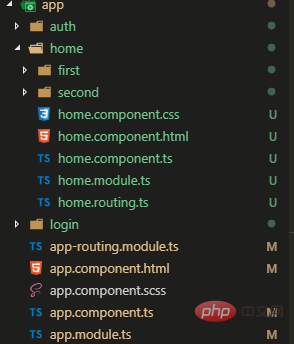
Erstellung von Komponenten
1. Erstellung der Home-Komponente
2. Erstellung der Login-Komponente
3. Erste und zweite Unterkomponenten unter Home

Bewachen Sie den Kerncode für das Routing
Jede Route im Routing steht jedem offen. Diese neuen Verwaltungsfunktionen sollten nur für angemeldete Benutzer zugänglich sein.
Schreiben Sie einen CanActivate()-Schutz, um anonyme Benutzer, die versuchen, auf die Verwaltungskomponente zuzugreifen, auf die Anmeldeseite umzuleiten.
1.1 Erstellen Sie im Auth-Ordner eine neue auth.service.ts-Datei, um den Anmeldeanforderungsdienst zu simulieren.
import { Injectable } from '@angular/core';
import { Observable, of } from 'rxjs';
import { tap, delay } from 'rxjs/operators';
@Injectable({
providedIn: 'root',
})
export class AuthService {
isLoggedIn = false; //默认未登录
// 记录登录之后,需要跳转到原来请求的地址
redirectUrl: string;
// 登录
login(): Observable<boolean> {
return of(true).pipe(
delay(1000),
tap(val => this.isLoggedIn = true)
);
}
// 登出
logout(): void {
this.isLoggedIn = false;
}
}</boolean>
1.2 Erstellen Sie im Auth-Ordner eine neue Datei Eine auth.guard.ts Datei
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from '@angular/router';
import { AuthService } from './auth.service';
@Injectable({
providedIn: 'root',
})
export class AuthGuard implements CanActivate {
constructor(private authService: AuthService, private router: Router) {}
canActivate(
next: ActivatedRouteSnapshot,
state: RouterStateSnapshot): boolean {
let url: string = state.url
return this.checkLogin(url);
}
checkLogin(url: string): boolean {
if (this.authService.isLoggedIn) { return true; }
// 保存原始的请求地址,登录后跳转到该地址
this.authService.redirectUrl = url;
// 未登录,跳转到登录页面
this.router.navigate(['/login']);
return false;
}
}
Verwendung von Guards im Routing
Verwendung von
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AuthGuard } from './auth/auth.guard';
import { LoginComponent } from './login/login.component';
const routes: Routes = [
{
path: '',
redirectTo: '/home',
pathMatch: 'full'
},
{
path: 'login',
component: LoginComponent
},
{
path: 'home',
loadChildren: () => import('./home/home.module')
.then(mod => mod.HomeModule),
canActivate: [AuthGuard], // 守卫路由
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
unter app-routing.module.ts Datei rrreee
Das endgültige Ende
General Routing Guards und Interceptors werden zusammen verwendet. Wenn Sie interessiert sind, können Sie mehr erfahren.
🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung von Routing Guards in Angular9. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Verwendung des http-Anfragemoduls in Angular
- Eine kurze Diskussion darüber, wie Angular Komponenten von Drittanbietern und Lazy-Loading-Technologie nutzt, um die Leistung zu optimieren
- Eine kurze Diskussion über die Methode zur Übergabe von Parametern zwischen übergeordneten und untergeordneten Komponenten in Angular
- Eine kurze Diskussion über DOM-Operationen in Angular

