 Entwicklungswerkzeuge
Entwicklungswerkzeuge VSCode
VSCode Mit 13 praktischen VSCode-Plug-Ins werden Sie beim Schreiben von Code keine Kopfschmerzen mehr haben! !
Mit 13 praktischen VSCode-Plug-Ins werden Sie beim Schreiben von Code keine Kopfschmerzen mehr haben! !Mit 13 praktischen VSCode-Plug-Ins werden Sie beim Schreiben von Code keine Kopfschmerzen mehr haben! !
In diesem Artikel werden 13 praktische VSCode-Plug-ins vorgestellt, um die Entwicklungseffizienz zu verbessern und die Kopfschmerzen beim Schreiben von Code zu beseitigen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlenes Lernen: „vscode-Tutorial“
1. Codelf
Variable Naming Artifact变量命名神器



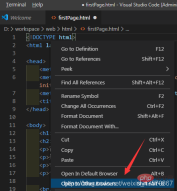
2、View In Browser
在浏览器里面预览正在编辑的html文件


3、Color Highlight
高亮显示样式颜色


4、Bracket Pair Colorizer
成对的彩色括号,让括号拥有独立的颜色,便于区分


5、Highlight Matching Tag
高亮显示对应的HTML标签以及标识出对应的各种括号


6、Path Intellisense
在编辑器中输入路径的时候,能自动补全


推荐学习:《vscode教程》
7、Prettier - Code formatter
格式化代码


8、Auto Close Tag
自动补全标签

9、Auto Rename Tag
自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

10、HTML Snippets
智能提示HTML标签,以及标签的含义

11、HTML CSS Support
在HTML标签上写Class的时候能够智能提示当前所支持的样式

12、indent-rainbow
带颜色的缩进


13、change-case
转换命名风格
 🎜🎜
🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜2. Im Browser anzeigen🎜🎜🎜
🎜🎜🎜2. Im Browser anzeigen🎜🎜🎜Vorschau der HTML-Datei, die im Browser bearbeitet wird🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜3、Color Highlight🎜
🎜High Highlight-Stilfarbe code>🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dc7969b06aee38ecc0d93236a0ba9275-5.png?x-oss-process=image/resize,p_40" class="lazy" alt="Bildbeschreibung hier einfügen">🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/7e2eed36d9fe36745452ebd615a5f7e9-21.png?x-oss-process=image/resize,p_40" class="lazy" alt="Bildbeschreibung hier einfügen">🎜🎜🎜4 , Bracket Pair Colorizer🎜🎜🎜Paare farbiger Klammern, sodass Klammern zur einfachen Unterscheidung unabhängige Farben haben können🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜5. Markieren Sie das passende Tag🎜🎜🎜
🎜🎜🎜5. Markieren Sie das passende Tag🎜🎜🎜Markieren Sie das entsprechende HTML-Tag und identifizieren Sie die entsprechenden Klammern 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜6, Path Intellisense🎜🎜🎜
🎜🎜🎜6, Path Intellisense🎜🎜🎜Bei der Eingabe des Pfades im Editor kann dieser automatisch vervollständigt werden 🎜🎜 🎜🎜
🎜🎜 🎜🎜Empfohlenes Lernen: „🎜vscode-Tutorial🎜“🎜🎜🎜 7. Prettier – Code-Formatierer🎜🎜🎜
🎜🎜Empfohlenes Lernen: „🎜vscode-Tutorial🎜“🎜🎜🎜 7. Prettier – Code-Formatierer🎜🎜🎜Code formatieren🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜8. Auto-Close-Tag🎜
🎜Auto-Complete-Tag 🎜🎜 🎜🎜9, Tag automatisch umbenennen🎜🎜
🎜🎜9, Tag automatisch umbenennen🎜🎜HTML-Tag automatisch umbenennen. Wenn Wenn Sie das p-Tag in a ändern, wird das End-Tag p automatisch in a geändert🎜🎜 🎜
🎜🎜10, HTML-Snippets🎜
🎜Intelligente Eingabeaufforderungen für HTML-Tags und ihre Bedeutung🎜🎜 🎜
🎜🎜11. HTML-CSS-Unterstützung🎜🎜Wenn Class in das HTML-Tag geschrieben wird, können die aktuell unterstützten Stile intelligent aufgerufen werden 🎜🎜 🎜
🎜🎜12 , indent-rainbow🎜
🎜Farbiger Einzug🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜13, case-change🎜
🎜 Benennungsstil konvertieren🎜


Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonMit 13 praktischen VSCode-Plug-Ins werden Sie beim Schreiben von Code keine Kopfschmerzen mehr haben! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Visual Studio vs. VS Code: Installation, Einrichtung und BenutzerfreundlichkeitApr 30, 2025 am 12:05 AM
Visual Studio vs. VS Code: Installation, Einrichtung und BenutzerfreundlichkeitApr 30, 2025 am 12:05 AMVisualstudio und VSCODE haben ihre eigenen Vor- und Nachteile, die für unterschiedliche Entwicklungsbedürfnisse geeignet sind. Visualstudio eignet sich für große Projekte und bietet reichhaltige Funktionen. VSCODE ist leicht, flexibel und verfügt über plattformübergreifende Unterstützung.
 Visual Studios Zweck: Code -Bearbeitung, Debuggen und mehrApr 29, 2025 am 12:48 AM
Visual Studios Zweck: Code -Bearbeitung, Debuggen und mehrApr 29, 2025 am 12:48 AMVisualstudio ist eine multifunktionale integrierte Entwicklungsumgebung, die mehrere Programmiersprachen und vollständige Entwicklungsprozesse unterstützt. 1) Code -Bearbeitung: Bietet intelligente Codeabschlüsse und -rekonstruktion. 2) Debugging: Integrierte leistungsstarke Debugging-Tools, Unterstützung des Haltepunkts und variabler Überwachung. 3) Versionskontrolle: Integrieren Sie GIT und TFVC, um die Teamzusammenarbeit zu erleichtern. 4) Testen: Unterstützt mehrere Testtypen, um die Codequalität sicherzustellen. 5) Bereitstellung: Bietet eine Vielzahl von Bereitstellungsoptionen, um die Bereitstellungsanforderungen von lokalem zur Cloud zu unterstützen.
 Visual Studio vs. VS Code: Ein Vergleich von Code -EditorenApr 28, 2025 am 12:15 AM
Visual Studio vs. VS Code: Ein Vergleich von Code -EditorenApr 28, 2025 am 12:15 AMVisualstudio eignet sich für eine groß angelegte Projektentwicklung, während VSCODE für leichte und hoch anpassbare Umgebungen geeignet ist. 1. Visualstudio bietet leistungsstarke intelligente Wahrnehmungs- und Debugging-Funktionen, die für groß angelegte Projekte und Entwicklung auf Unternehmensebene geeignet sind. 2. VSCODE bietet Flexibilitäts- und Anpassungsfunktionen über erweiterte Systeme, die für mehrere Programmiersprachen und plattformübergreifende Entwicklung geeignet sind.
 Preisgestaltung von Visual Studios: Abonnementmodelle verstehenApr 27, 2025 am 12:15 AM
Preisgestaltung von Visual Studios: Abonnementmodelle verstehenApr 27, 2025 am 12:15 AMVisualStudio -Abonnements sind auf mehreren Ebenen verfügbar und geeignet für die Anforderungen verschiedener Entwickler. 1. Die Grundversion ist kostenlos und für Einzelpersonen und kleine Teams geeignet. 2. Erweiterte Versionen wie Professional und Enterprise bieten erweiterte Tools und Teamkollaborationsfunktionen, die für Unternehmensnutzer geeignet sind.
 Visual Studio vs. VS Code: Leistung und RessourcennutzungApr 26, 2025 am 12:18 AM
Visual Studio vs. VS Code: Leistung und RessourcennutzungApr 26, 2025 am 12:18 AMDer Unterschied zwischen VisualStudio und VSCODE in der Leistung und der Ressourcenverwendung spiegelt sich hauptsächlich in: 1. Startgeschwindigkeit: VSCODE spiegelt sich schneller wider. 2. Speicherverbrauch: VSCODE ist niedriger; 3.. Bei der Auswahl muss es anhand der Projektanforderungen und der Entwicklungsumgebung ermittelt werden.
 Visual Studio: Die IDE für C#, C und mehrApr 25, 2025 am 12:10 AM
Visual Studio: Die IDE für C#, C und mehrApr 25, 2025 am 12:10 AMVisualStudio (VS) ist eine von Microsoft entwickelte leistungsstarke Integrated Development Environment (IDE), die mehrere Programmiersprachen wie C#, C, Python usw. unterstützt. 1) Es bietet eine große Anzahl von Funktionen, einschließlich Code -Bearbeitung, Debugging, Versioning und Tests. 2) VS verarbeitet Code durch leistungsstarke Herausgeber und Debugger und unterstützt die erweiterte Codeanalyse und -rekonstruktion mithilfe von Roslyn- und Clang/MSVC -Compiler -Plattformen. 3) Grundlegende Nutzung ist wie die Erstellung einer C# -Konsole -Anwendung, und die erweiterte Verwendung ist wie die Implementierung des Polymorphismus. 4) Häufige Fehler können durch Einstellen von Haltepunkten, Anzeigen von Ausgabefenstern und Verwendung von Sofortfenstern debuggen werden. 5) Vorschläge zur Leistungsoptimierung umfassen die Verwendung der asynchronen Programmierung, der Code -Rekonstruktion und der Leistungsanalyse.
 Visual Studio: Codekompilierung, Test und BereitstellungApr 24, 2025 am 12:05 AM
Visual Studio: Codekompilierung, Test und BereitstellungApr 24, 2025 am 12:05 AMIn Visualstudio sind die Schritte zum Kompilieren, Testen und Bereitstellen des Codes wie folgt: 1. Kompilieren: Verwenden Sie die Compiler -Optionen von Visualstudio, um den Quellcode in ausführbare Dateien umzuwandeln und mehrere Sprachen wie C#, C und Python zu unterstützen. 2. Testen: Verwenden Sie die integrierten MSTEST und NUNIT, um Unit-Tests durchzuführen, um die Codequalität und -zuverlässigkeit zu verbessern. 3. Bereitstellung: Übertragen Sie Anwendungen von der Entwicklungsumgebung in die Produktionsumgebung über Web -Bereitstellung, Azure -Bereitstellung usw., um Sicherheit und Leistung zu gewährleisten.
 Visual Studio: Eine Einführung in die integrierte Entwicklungsumgebung (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio: Eine Einführung in die integrierte Entwicklungsumgebung (IDE)Apr 23, 2025 am 12:02 AMVisualstudioismicrosoftsFlagshipide, unterstütztmultipleProgramminguanguagesandenhancingCodingeffizienz.1) ItofferFeatures LikeIntellISenseForCodePrediction, Multi-TabbedInterfaceForProjectManagement, Andtoolsfordebugging, Refactoring undversionControl.2


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion






