Heim >Entwicklungswerkzeuge >VSCode >Ein sehr nützliches VSCode-Plug-in, das das Codieren noch leistungsfähiger macht! !
Ein sehr nützliches VSCode-Plug-in, das das Codieren noch leistungsfähiger macht! !
- 青灯夜游nach vorne
- 2021-04-25 10:46:4312096Durchsuche
Dieser Artikel empfiehlt einige praktische vscode-Plug-ins, um das Codieren noch leistungsfähiger zu machen! ! Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

VSCode ohne installierte Plug-Ins entspricht einer Waffe ohne Zubehör und es mangelt ihr beim Schießen immer noch an Genauigkeit, und beim Schießen kommt es zu einem starken Rückstoß. Natürlich kann man ohne Plug-Ins sehr gut Code schreiben, aber es ist einfach nicht so leistungsstark. [Empfohlenes Lernen: „vscode-Tutorial“]
In diesem Artikel werden Ihnen die am häufigsten verwendeten Plug-Ins in VSCode vorgestellt, die unserem Editor ein paar Flügel hinzufügen und uns ein noch leistungsfähigeres Gefühl in der Prozess des Schreibens von Code.
Alle Plug-Ins, suchen Sie einfach nach dem Plug-In-Namen, um es zu finden!
„Eine“ Must-Have-Sammlung für Chinesen
Diese Plug-Ins sind für uns Chinesen ein Muss, und meine Mutter hat keine Angst mehr, dass wir kein Englisch verstehen.
VSCode Chinese Simplified Pack
Plug-in-Name: Chinese (Simplified) Language Pack for Visual Studio Code插件名:Chinese (Simplified) Language Pack for Visual Studio Code
这个插件一键把整个VSCode的文字转换成中文。一个全中文化的IDE是我们特别需要的。而且这个是官方汉化包,理解无障碍。

代码翻译
插件名:翻译(英汉词典)
英语不是很好的童鞋,在写代码的时候经常会使用“某道翻译”,但是其实对于代码来说,很多时候我们会用驼峰、小驼峰、下划线等等写法来写变量名、属性名、类名和方法名的。这种写法想使用“某道翻译”在编辑器中悬浮翻译就是不可能了。
找了很久我为大家找到一个非常好用的一个插件可以解决这个问题!
本地77万词条英汉词典,不依赖任何在线翻译API,无查询次数限制。可翻译驼峰和下划线命名,及对整个文件中的标识符批量翻译。

检测代码英文单词错误
插件名:Code Spell Checker
一个基本的拼写检查器,可以检测驼峰写法。这个拼写检查程序的目标是帮助捕获常见的拼写错误。在编写代码的时候,我们都是用英文单词,很多时候我们都会写错单词的可能性。用错了单词其实对于维护性是有一定的影响的。
使用有意义的单词做为方法名、类名和变量名会给自己代码更多的意义和含义。当自己或者别人去查看代码时更容易懂其中的用意。但是如果我们拼错了单词,有些时候就无法理解这个单词是什么意思了。
所以这个插件对我们来说非常实用,就算是老外都非常多人在使用它。(目前有100多万下载量)

「二」主题集合
一个程序员一天8-12个小时都是看着编辑器和代码。如果我们的编辑器不好看,没有一定的美观和吸引力,怎么可能耐看不厌呢?加上长期看代码,一个舒服的主题自然是必备之一。
这里介绍几款我最喜欢的主题给大家使用。有更多大家喜欢的主题欢迎在评论中提出,我会补充到这里哦!
Dracula Theme
主题名:Dracula Official
这款主题主调色是偏深紫色,我用了这个主题至少也有2-3年,一直都很喜欢。里面代码的高亮和颜色都很细致,很适合长期看。这个主题的颜色有根据不同的语言做了适配,无论我们是在开发什么语言都非常好看。

Material Theme
主题名:Material Theme
这款也是非常出名的主题,在非常多的IDE/编辑器都有。用习惯这个主题的可以在VSCode中安装使用。使用量也是有200多万+。这款主题在我使用SublimeText
 🎜🎜🎜 🎜Code-Übersetzung🎜🎜🎜🎜
🎜🎜🎜 🎜Code-Übersetzung🎜🎜🎜🎜Plug-in-Name: Übersetzung (Englisch-Chinesisch-Wörterbuch)🎜🎜Kinderschuhe sind in Englisch nicht sehr gut, sie verwenden oft „eine bestimmte Übersetzung“. Tatsächlich verwenden wir jedoch für den Code häufig humpback, small camelcase, underscore usw., um Variablennamen und Attribute zu schreiben Namen, Klassennamen und Methodennamen. Bei dieser Schreibweise ist es unmöglich, „eine bestimmte Übersetzung“ zu verwenden, um die Übersetzung im Editor auszusetzen. 🎜🎜Nach langer Suche habe ich ein sehr nützliches Plug-in für alle gefunden, das dieses Problem lösen kann! 🎜🎜🎜Lokales Englisch-Chinesisch-Wörterbuch mit 770.000 Einträgen, ist nicht auf eine Online-Übersetzungs-API angewiesen und die Anzahl der Abfragen ist unbegrenzt. Kann CamelCase- und Unterstreichungsnamen übersetzen und Bezeichner in der gesamten Datei stapelweise übersetzen. 🎜🎜🎜 🎜🎜 🎜🎜Erkennen Sie englische Wortfehler im Code🎜🎜🎜🎜
🎜🎜 🎜🎜Erkennen Sie englische Wortfehler im Code🎜🎜🎜🎜Plug-in-Name: Code Spell Checker🎜🎜Eine einfache Rechtschreibprüfung, die Groß- und Kleinschreibung erkennen kann. Das Ziel dieser Rechtschreibprüfung besteht darin, häufige Rechtschreibfehler zu erkennen. Beim Schreiben von Code verwenden wir alle englische Wörter, und oft besteht die Möglichkeit, das falsche Wort zu schreiben. Die Verwendung des falschen Wortes hat tatsächlich einen gewissen Einfluss auf die Wartbarkeit. 🎜🎜Die Verwendung aussagekräftiger Wörter als Methodennamen, Klassennamen und Variablennamen verleiht Ihrem Code mehr Bedeutung und Bedeutung. Es ist einfacher, die Absicht zu verstehen, wenn Sie oder andere den Code betrachten. Aber wenn wir ein Wort falsch schreiben, haben wir manchmal keine Ahnung, was das Wort bedeutet. 🎜🎜Dieses Plug-in ist also sehr praktisch für uns, sogar Ausländer nutzen es. (Derzeit gibt es mehr als 1 Million Downloads) 🎜🎜 🎜🎜🎜Themensammlung „Zwei“🎜🎜🎜🎜Ein Programmierer verbringt 8–12 Stunden am Tag damit, sich den Editor und den Code anzusehen. Wenn unser Editor nicht gut aussieht und nicht über ein gewisses Maß an Schönheit und Anziehungskraft verfügt, wie können wir dann möglicherweise davon müde werden? Neben dem langen Betrachten des Codes gehört natürlich auch ein komfortables Theme zu den Must-Haves. 🎜🎜🎜Hier sind einige meiner Lieblingsthemen für Sie. Wenn Sie weitere Themen haben, die Ihnen gefallen, können Sie diese gerne in den Kommentaren erwähnen, ich werde sie hier hinzufügen! 🎜🎜🎜🎜Dracula-Thema🎜🎜🎜🎜
🎜🎜🎜Themensammlung „Zwei“🎜🎜🎜🎜Ein Programmierer verbringt 8–12 Stunden am Tag damit, sich den Editor und den Code anzusehen. Wenn unser Editor nicht gut aussieht und nicht über ein gewisses Maß an Schönheit und Anziehungskraft verfügt, wie können wir dann möglicherweise davon müde werden? Neben dem langen Betrachten des Codes gehört natürlich auch ein komfortables Theme zu den Must-Haves. 🎜🎜🎜Hier sind einige meiner Lieblingsthemen für Sie. Wenn Sie weitere Themen haben, die Ihnen gefallen, können Sie diese gerne in den Kommentaren erwähnen, ich werde sie hier hinzufügen! 🎜🎜🎜🎜Dracula-Thema🎜🎜🎜🎜Name des Themas: Dracula Official🎜🎜Die Hauptfarbe dieses Themas ist dunkelviolett seit mindestens 2-3 Jahren und das schon immer war gut. Die Hervorhebungen und Farben des Codes im Inneren sind sehr detailliert, was sich sehr gut für die Langzeitbetrachtung eignet. Die Farben dieses Themas sind an verschiedene Sprachen angepasst und sehen unabhängig von der Sprache, die wir entwickeln, großartig aus. 🎜🎜 🎜🎜🎜 🎜Material Theme🎜🎜🎜🎜
🎜🎜🎜 🎜Material Theme🎜🎜🎜🎜Themename: Material Theme🎜🎜Dies ist auch ein sehr bekanntes Theme, das in vielen IDEs/Editoren verfügbar ist. Wer mit diesem Thema vertraut ist, kann es in VSCode installieren und verwenden. Es gibt auch mehr als 2 Millionen Benutzer. Mir hat dieses Thema sehr gut gefallen, als ich SublimeText verwendet habe. (Auch mehrere Jahre im Einsatz) 🎜

Nebula Theme
Themenname: Nebula Theme主题名:Nebula Theme
这一款是我现在在用的小众主题。配色与Dracula非常相似,但是有更多的亮色,颜色的变化幅度也没有那么大,相比Dracula更为顺眼。当然这个也要看个人喜好哈。

Atom One Dark Theme
主题名:Atom One Dark Theme
我认识的一些小伙伴用过Atom,也有这么一部分小伙伴特别喜欢这个主题。

One Monokai Theme
主题名:One Monokai Theme
对长期使用SublimeText的Monokai的童鞋们,对这款主题应该感兴趣。毕竟Monokai主题陪伴了我们挺长一段时间的。(不好了要暴露年龄了)

GitHub Plus Theme
主题名:GitHub Plus Theme
对终于有一个白色的主题了,但是个人对白色的主题不怎么感冒。最近连微信都加入了黑暗世界,所以我已经习惯所有UI都是黑暗模式了。但是毕竟还是有童鞋特别喜爱白色的。
这里推荐一款与GitHub一样色系的白色主题(我可以说是我唯一可以考虑使用白色的一款,有童鞋有自己喜欢的白色主题可以在评论中留言给我哦!)

小总结 VSCode中还有非常多的主题可以选择,如果我推荐的主题中没有你们喜欢的,可以在插件搜索框中输入
theme,就会出来很多的主题供大家自由选择哦!

「三」图标主题集合
安装了编辑器主题,不安装图标主题就等同于 鲜花插在了 牛粪上。这里推荐两款我自己使用过的图标主题。
Material Icon Theme
主题名:Material Icon Theme
占了大部分人都是用这个图标主题,内含非常齐全的图标,基本你能想到的文件都在内了。非常推荐使用!

VSCode Icons
主题名:vscode-icons
这一款是VSCode官方的图标主题包,有超过500万+下载量。可以说是和Material Icon一样占了另外一大部分人在使用的一款主题。看个人喜好选择使用。个人觉得两款最大的区别在于文件夹。但是觉得Material Icon做的图标相对更加协调一些。

「四」实用插件集合
这里给小伙伴们介绍一些在其他IDE都有可能用过的超级实用插件和功能。这些插件主要是强化编辑器的功能,让我们在开发过程中得到非常大的帮助。
代码书签
插件名:Bookmarks

- Atom One Dark Theme
Themenname: Atom One Dark Theme- Einige Freunde, die ich kenne, haben Atom verwendet, und es gibt auch einige Freunde, denen dieses Theme besonders gefällt.

- One Monokai Theme
Themenname: One Monokai Theme Für die Kinder, die
Für die Kinder, die SublimeTexts Monokai schon seit einiger Zeit verwenden Lange Zeit, das ist das Thema, das von Interesse sein sollte. Schließlich begleitet uns das Monokai-Thema schon lange. (Ups, ich muss mein Alter zeigen)

Themename: GitHub Plus Theme🎜🎜Ja, ich habe endlich ein weißes Theme, aber ich persönlich mag Weiß nicht Themen sehr. Vor kurzem ist sogar WeChat der dunklen Welt beigetreten, daher habe ich mich daran gewöhnt, dass sich alle Benutzeroberflächen im dunklen Modus befinden. Aber schließlich gibt es immer noch Kinderschuhe, die Weiß besonders mögen. 🎜🎜Hier empfehle ich ein weißes Theme mit der gleichen Farbe wie GitHub (ich kann sagen, es ist das einzige, das ich in Betracht ziehen kann, Weiß zu verwenden. Wenn du Kinderschuhe und dein liebstes weißes Theme hast, kannst du mir eine Nachricht in den Kommentaren hinterlassen! ) 🎜🎜🎜🎜small Zusammenfassen
In VSCode stehen viele Themen zur Auswahl. Wenn Ihnen die von mir empfohlenen Themen nicht gefallen, können Sie theme in das Plug-in-Suchfeld eingeben, und es stehen viele Themen zur Auswahl aus! 🎜🎜 🎜
🎜🎜„Drei“-Icon-Themensammlung🎜
🎜Das Editor-Theme ist nicht installiert, was dem Anbringen von Blumen auf Kuhmist gleichkommt. Hier empfehle ich zwei Icon-Themen, die ich selbst verwendet habe.
🎜🎜🎜🎜Material-Icon-Theme🎜🎜🎜🎜
Themenname: Material-Icon-Theme🎜🎜Die meisten Leute verwenden dieses Icon-Theme, das einen sehr vollständigen Satz an Symbolen enthält, im Grunde alle Dateien die Ihnen einfallen, sind enthalten. Sehr empfehlenswert! 🎜🎜 🎜🎜🎜 🎜VSCode Icons🎜🎜🎜🎜
🎜🎜🎜 🎜VSCode Icons🎜🎜🎜🎜Themenname: vscode-icons🎜🎜Dies ist das offizielle Icon-Themenpaket von VSCode mit mehr als 5 Millionen Downloads. Man kann sagen, dass es wie Material Icon ein weiteres Thema ist, das von einer großen Anzahl von Menschen verwendet wird. Wählen Sie die Verwendung basierend auf Ihren persönlichen Vorlieben. Persönlich denke ich, dass der größte Unterschied zwischen den beiden der Ordner ist. Aber ich habe das Gefühl, dass die von Material Icon erstellten Icons relativ besser aufeinander abgestimmt sind. 🎜🎜 🎜
🎜🎜„Vier“-Sammlung praktischer Plug-ins🎜
🎜Hier sind einige superpraktische Plug-ins und Funktionen, die Sie möglicherweise in anderen IDEs verwendet haben. Diese Plug-Ins erweitern vor allem die Funktionen des Editors und sind eine große Hilfe im Entwicklungsprozess.
🎜🎜🎜🎜Code-Lesezeichen🎜🎜🎜🎜
Plug-in-Name: Lesezeichen🎜🎜Es handelt sich um eine Navigation im Code, die einfach und schnell zwischen wichtigen Stellen wechselt. Kein Suchen mehr nach Code. Es unterstützt auch eine Reihe von Auswahlbefehlen, mit denen wir Lesezeichenzeilen und den Bereich zwischen Lesezeichenzeilen auswählen können. Es ist sehr nützlich für die Protokolldateianalyse. 🎜🎜Hier sind einige der Funktionen, die Lesezeichen bieten: 🎜🎜🎜 Orte im Code markieren/Markierung aufheben 🎜🎜 Orte im Code markieren und Namen vergeben 🎜🎜 Zwischen Lesezeichen hin und her springen 🎜🎜 Alle Lesezeichen in einer Dateiliste anzeigen 🎜🎜 Anzeigen eine Liste aller Lesezeichen im Projekt 🎜🎜 Spezielle Seitenleiste 🎜🎜 Zeilen mit Lesezeichen 🎜🎜 Wählen Sie den Bereich zwischen Lesezeichen aus 🎜🎜🎜🎜🎜🎜 Hier sind ein paar Befehle dieses Plugins, die ich oft verwende: 🎜-
Lesezeichen: ListeAlle Lesezeichen in der aktuellen Datei auflisten -
Bookmarks: List from All Files列出当前项目下所有书签 -
Bookmarks: Clear删除当前文件中的所有书签 -
Bookmarks: Clear from All Files删除当前项目下的所有书签
Bookmarks: List 列出当前文件中的所有书签我们还可以通过打开侧边栏中的书签tab查看所有标签:

括号对彩色化
插件名:Bracket Pair Colorizer 2
这个扩展使用颜色来标识匹配的括号。用户可以定义要如何匹配,以及要使用哪些颜色。在代码量比较多的情况下,括号也会变得非常的多,有了颜色的标识会给开发者带来更好的识别能力。

增强Git功能
插件名:GitLens
增强VSCode中内置的Git功能——通过Git blame注释和代码透镜,一眼就能看到代码作者的身份,无缝导航和探索Git存储库,通过强大的比较命令获得有价值的见解,等等。使用Git代码管理的开发者们,这个是一个必装插件之一!

Git历史记录
插件名:Git History
对于一些开发者习惯使用编辑器中的Git管理工具的,不太喜欢要打开另外一个Git UI工具的同学,这一款插件满足你查询所有Git记录的需求。
- 查看和搜索git日志中的图形和详细信息。
- 查看文件以前的副本。
- 查看和搜索历史
- 比较分支/提交记录/文件
- 更多~

实时协作编辑
插件名:Live Share
Visual Studio Live Share允许我们与他人实时协作编辑和调试,不管我们使用的是哪种编程语言或正在构建的应用程序类型。它允许我们立即(并且安全地)共享我们当前的项目,然后根据需要共享调试会话、终端实例、本地主机web应用程序、语音呼叫等等!加入我们的会话的开发人员从我们的环境中接收所有的编辑器上下文(例如,语言服务、调试),这确保了他们可以立即开始有效地协作,而不需要克隆任何代码或安装任何sdk。
此外,与传统的结对编程不同,Visual Studio Live Share允许开发人员一起工作,同时保留他们的个人编辑器首选项(例如主题、键绑定),以及拥有自己的游标。这允许我们在跟随他人和自己探索想法/任务之间无缝过渡。在实践中,这种协作和独立工作的能力为许多常见用例提供了一种更自然的协作体验。

要使用这个协同软件,首先我们需要登陆(推荐使用GitHub登陆)。登陆后点击下方的Live Share:

然后编辑器就会弹出以下提示,具体意思就是说,我们的实时共享会话已经开启,邀请连接已经被复制,可以发给你的协助开发者。

这个时候我们可以把连接发给我们的协助者,这里对方必须安装了Live Share的插件并且必须是登陆状态。
这个时候对方只需要点击侧边栏的Live Share图标,然后在会话详细信息中找到并且点击加入协作会话...。
点击后编辑器上方会出现一个输入框,对方只需要输入我们提供的邀请连接然后按回车即可。

协助完毕后,我们可以点击下方的图中的图标

点击图标后,上方会出现一个选择弹窗,选择Stop Collaboration SessionLesezeichen: Liste aus allen Dateien Alle Lesezeichen im aktuellen Projekt auflisten
Lesezeichen: Aus allen Dateien löschen Alle Lesezeichen im aktuellen Projekt löschen Wir können alle Tags auch anzeigen, indem wir die Lesezeichen-Registerkarte in der Seitenleiste öffnen: 🎜 🎜
🎜
Einfärbung der Klammern 🎜
Plug-in-Name: Bracket Pair Colorizer 2🎜
Diese Erweiterung verwendet Farbe, um passende Klammern zu identifizieren. Der Benutzer kann festlegen, wie abgestimmt und welche Farben verwendet werden sollen. Wenn die Codemenge relativ groß ist, gibt es viele Klammern, und die Farbidentifizierung bietet Entwicklern bessere Identifizierungsmöglichkeiten. 🎜
 🎜
🎜
Erweiterte Git-Funktionen🎜
Plug-in-Name: GitLens🎜
In VSCode integrierte erweiterte Git-Funktionalität – Sehen Sie die Identität von Code-Autoren auf einen Blick mit Git-Blamme-Anmerkungen und Code-Linse, navigieren und erkunden Sie Git-Repositorys nahtlos, gewinnen Sie wertvolle Erkenntnisse mit leistungsstarken Vergleichsbefehlen und mehr. Für Entwickler, die die Git-Codeverwaltung verwenden, ist dies eines der Plug-ins, die unbedingt installiert werden müssen! 🎜
 🎜
🎜
Git History🎜
Plug-in-Name: Git History 🎜
Für einige Entwickler, die es gewohnt sind, das Git-Verwaltungstool im Editor zu verwenden und nicht gerne ein anderes Git-UI-Tool öffnen möchten, kann dieses Plug-in Ihre Anforderungen erfüllen, um alle Git-Datensätze abzufragen. 🎜🎜🎜Diagramme und Details in Git-Protokollen anzeigen und durchsuchen. 🎜Vorherige Kopien von Dateien anzeigen. 🎜Verlauf anzeigen und durchsuchen🎜Zweige vergleichen/Datensätze/Dateien festschreiben🎜Mehr~
 🎜
🎜
Gemeinsame Bearbeitung in Echtzeit🎜
Plug-in-Name: Live Share🎜
Visual Studio Live Share ermöglicht uns die Zusammenarbeit mit anderen Bearbeiten und Debuggen in Echtzeit, unabhängig davon, welche Programmiersprache wir verwenden oder welche Art von Anwendung wir erstellen. Es ermöglicht uns, unser aktuelles Projekt sofort (und sicher) zu teilen und dann bei Bedarf Debugging-Sitzungen, Terminalinstanzen, Localhost-Webanwendungen, Sprachanrufe und mehr zu teilen! Entwickler, die an unseren Sitzungen teilnehmen, erhalten den gesamten Editor-Kontext (z. B. Sprachdienste, Debugging) aus unserer Umgebung, was sicherstellt, dass sie sofort mit der effektiven Zusammenarbeit beginnen können, ohne Code klonen oder SDKs installieren zu müssen. 🎜
Darüber hinaus ermöglicht Visual Studio Live Share im Gegensatz zur herkömmlichen Paarprogrammierung Entwicklern die Zusammenarbeit unter Beibehaltung ihrer persönlichen Editoreinstellungen (z. B. Themen, Tastenkombinationen) und der Verwendung eigener Cursor. Dies ermöglicht uns einen nahtlosen Übergang zwischen dem Folgen anderer und dem Erforschen von Ideen/Aufgaben selbst. In der Praxis sorgt diese Fähigkeit, kollaborativ und unabhängig zu arbeiten, für viele gängige Anwendungsfälle für eine natürlichere Zusammenarbeit. 🎜
 🎜
🎜
Um diese Kollaborationssoftware nutzen zu können, müssen wir uns zunächst anmelden (es wird empfohlen, GitHub zum Anmelden zu verwenden). Nachdem Sie sich angemeldet haben, klicken Sie unten auf Live Share:🎜
 🎜
🎜
Dann zeigt der Editor die folgende Eingabeaufforderung an, was konkret bedeutet, dass unsere Echtzeit-Sharing-Sitzung geöffnet und der Einladungslink kopiert wurde und können Ihnen zugesandt werden. 🎜
 🎜
🎜
Zu diesem Zeitpunkt können wir die Verbindung an unseren Moderator senden. Die andere Partei muss das Live Share-Plugin installiert und angemeldet sein. 🎜
Zu diesem Zeitpunkt muss die andere Partei nur auf das Symbol Live Share in der Seitenleiste klicken, es dann unter Sitzungsdetails suchen und auf klicken, um beizutreten die Kollaborationssitzung... . 🎜
Nach dem Klicken erscheint über dem Editor ein Eingabefeld. Die andere Partei muss nur den von uns bereitgestellten Einladungslink eingeben und die Eingabetaste drücken. 🎜
 🎜
🎜
Nachdem die Hilfe abgeschlossen ist, können wir auf das Symbol im Bild unten klicken🎜
 🎜
🎜
Nachdem Sie auf das Symbol geklickt haben, wird oben ein Auswahl-Popup-Fenster angezeigt. Wählen Sie Zusammenarbeitssitzung beenden, um die Sitzung zu beenden die Assistenzsitzung. 🎜

Path Intelligent Prompt
Plug-in-Name: Path Intellisense插件名:Path Intellisense
加入此插件让我们在应用文件(例如图片)时,有智能的路径提示。

「五」前端开发插件集合
这里提供给各位童鞋世上最全的前端开发插件集合,没有“之一”。(当然要做到最强还需要大家给我多提意见,欢迎小伙伴们给我补充一些我也还没有使用过的实用前端插件哦!可以在评论区留言哈!)
程序员最好的朋友无非就是编辑器中的插件,有插件和没有使用插件在开发中简直就是天差地别。这里让我想到自己一开始学习编程的时候,使用notepad++,一行一行代码纯手敲的经历。现在有了各式各样的IDE,估计已经差不多没有人还在用文本编辑器手敲代码了。
自动关闭标签
插件名:Auto Close Tag
自动添加HTML/XML关闭标签,与Visual Studio IDE或SublimeText相同。当我们填写了开始标签,结束标签就会被自动加上。这个非常实用,减少很多我们写html和xml的时间。

如果是使用SublimeText过来的或者习惯SublimeText的童鞋,可以开启Sublime Text 3模式,在settings.json文件里面加入这个配置:
{
"auto-close-tag.SublimeText3Mode": true
}
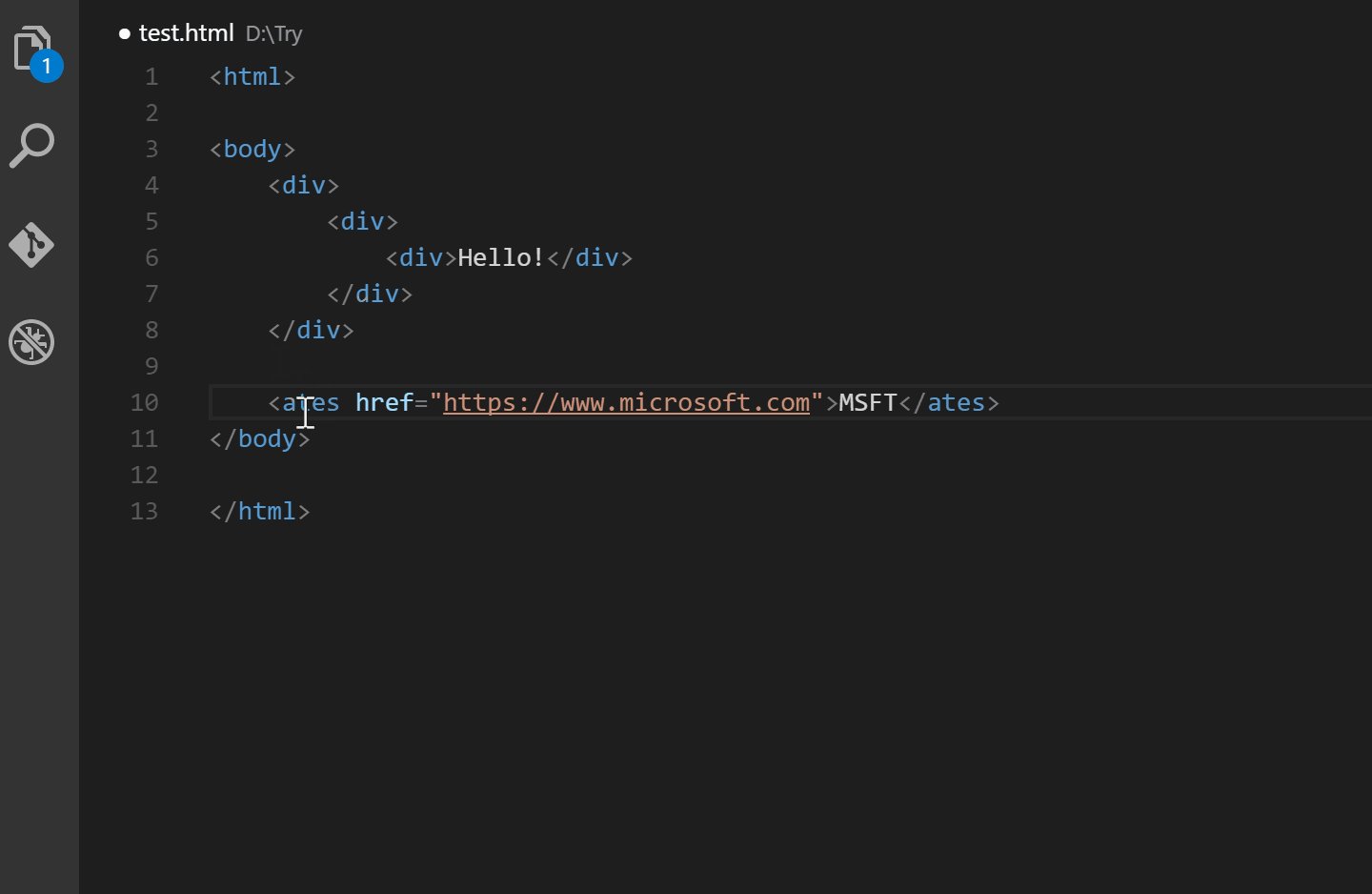
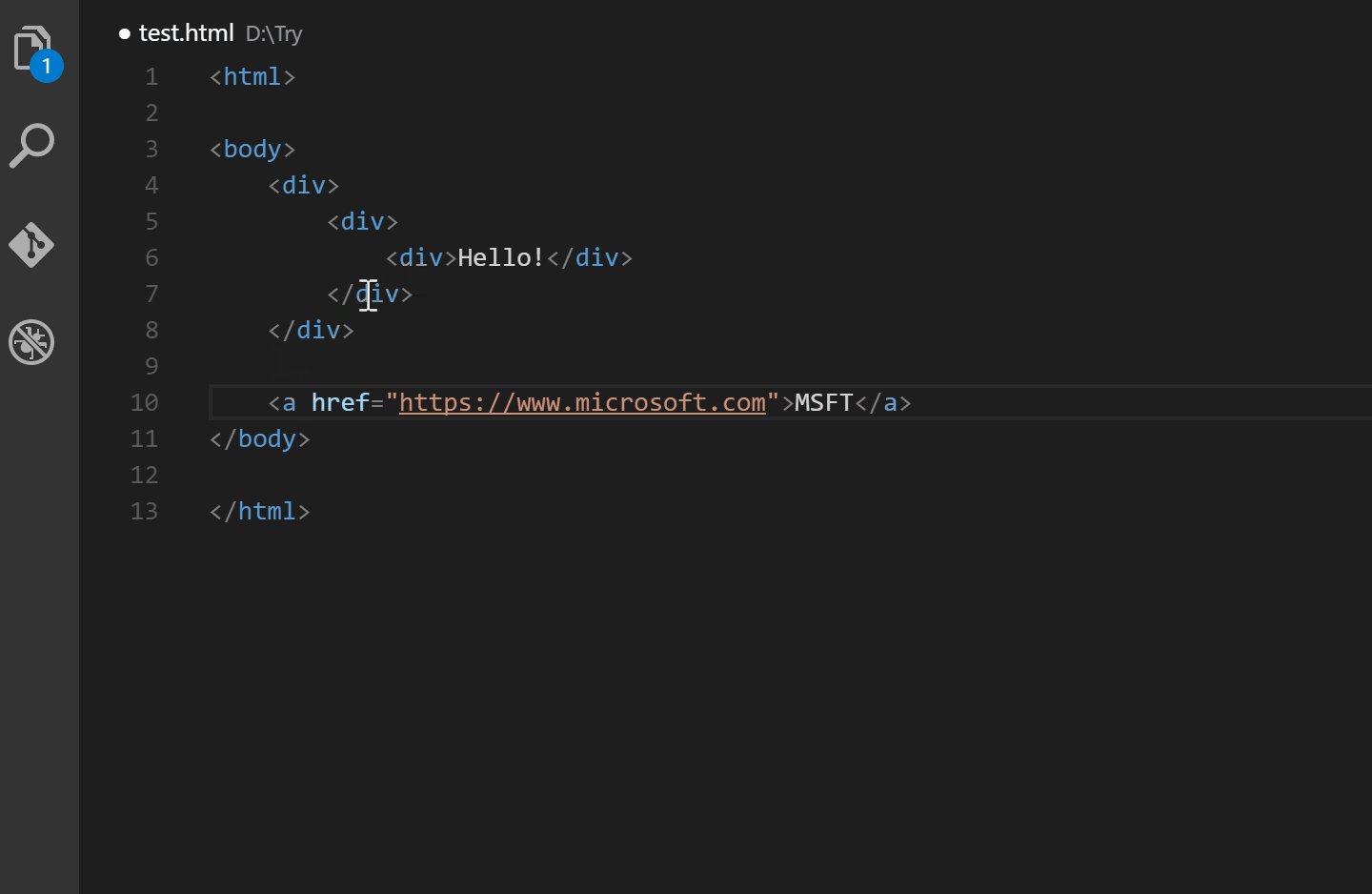
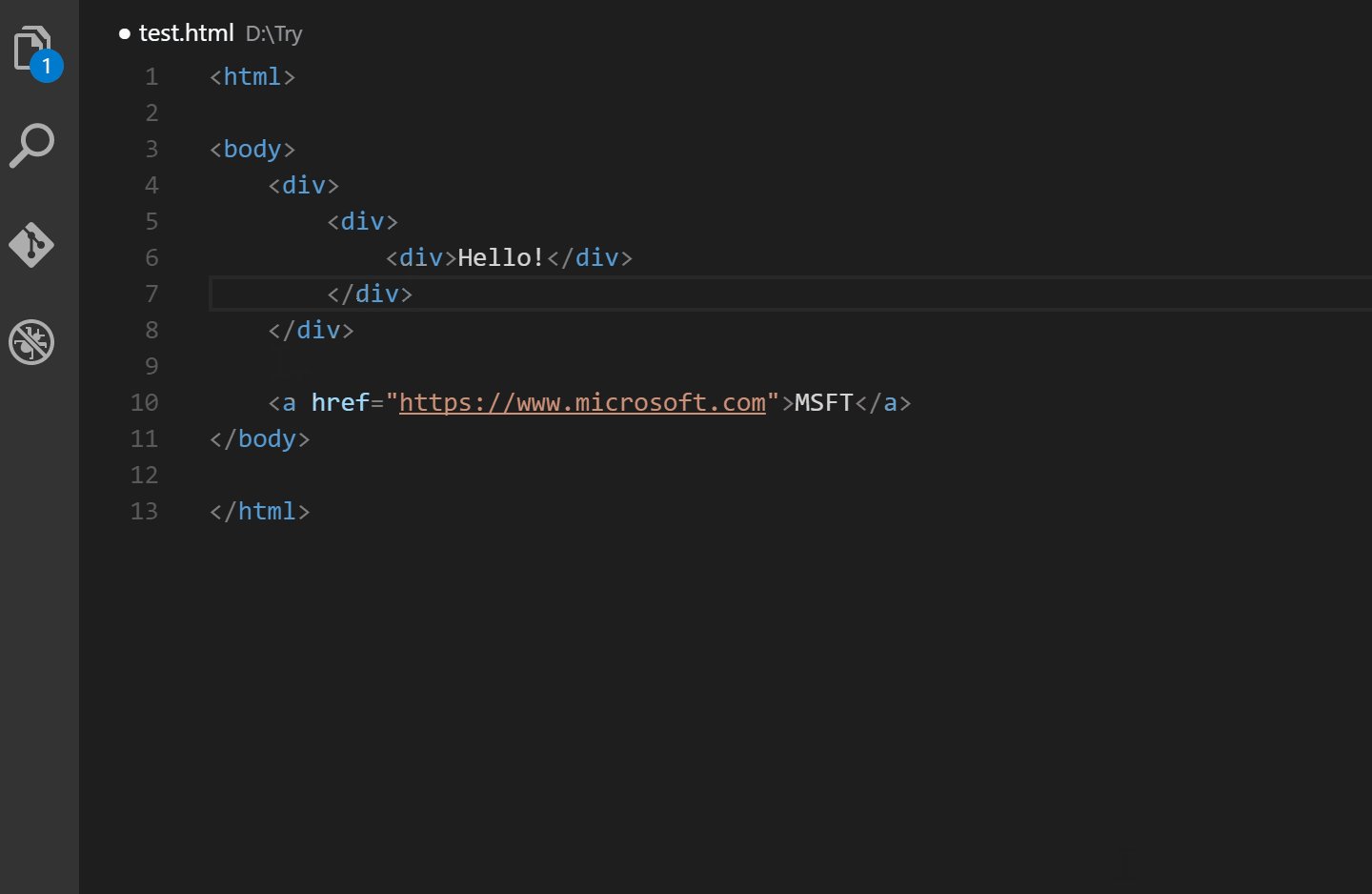
自动同步标签名
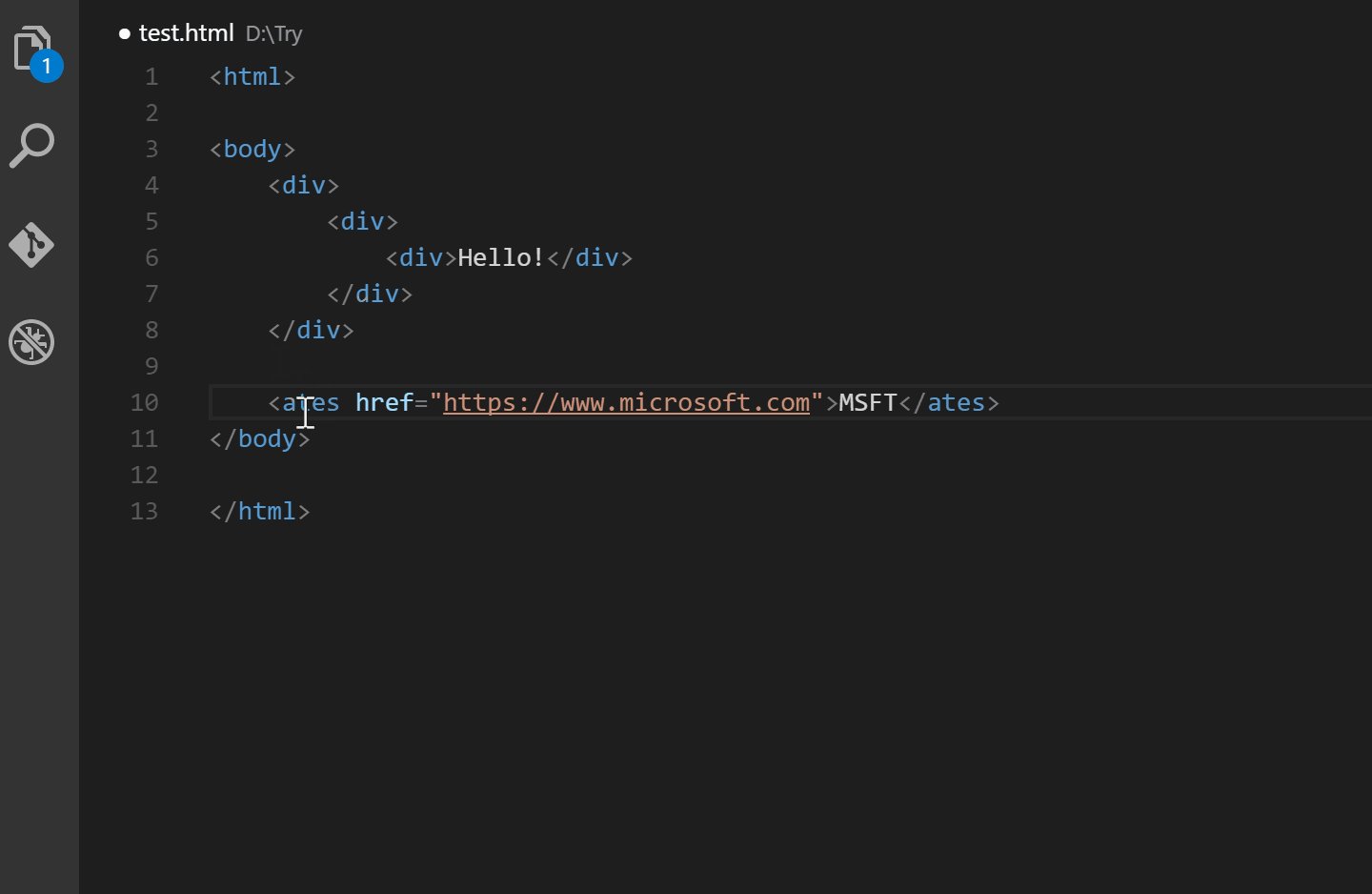
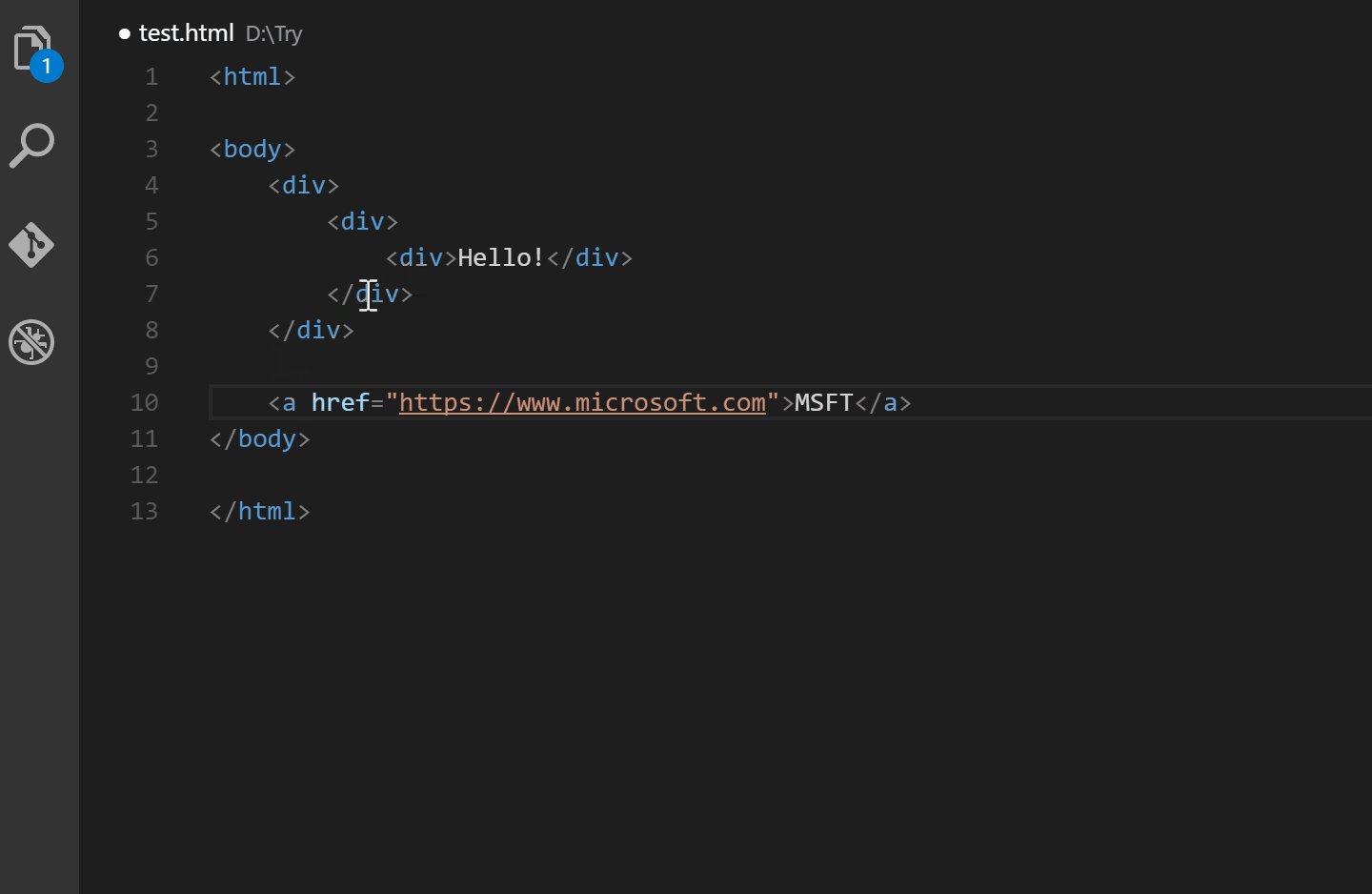
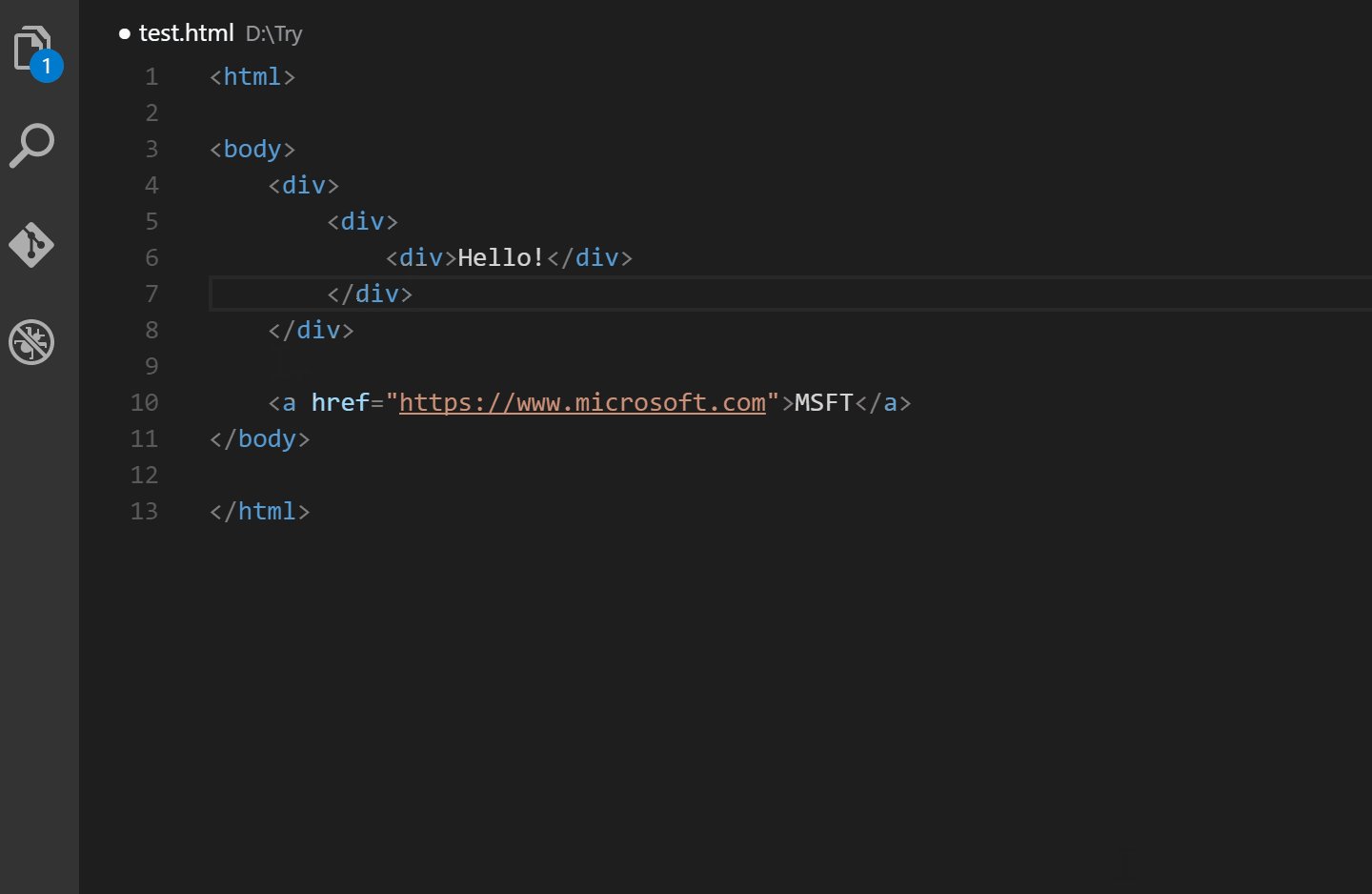
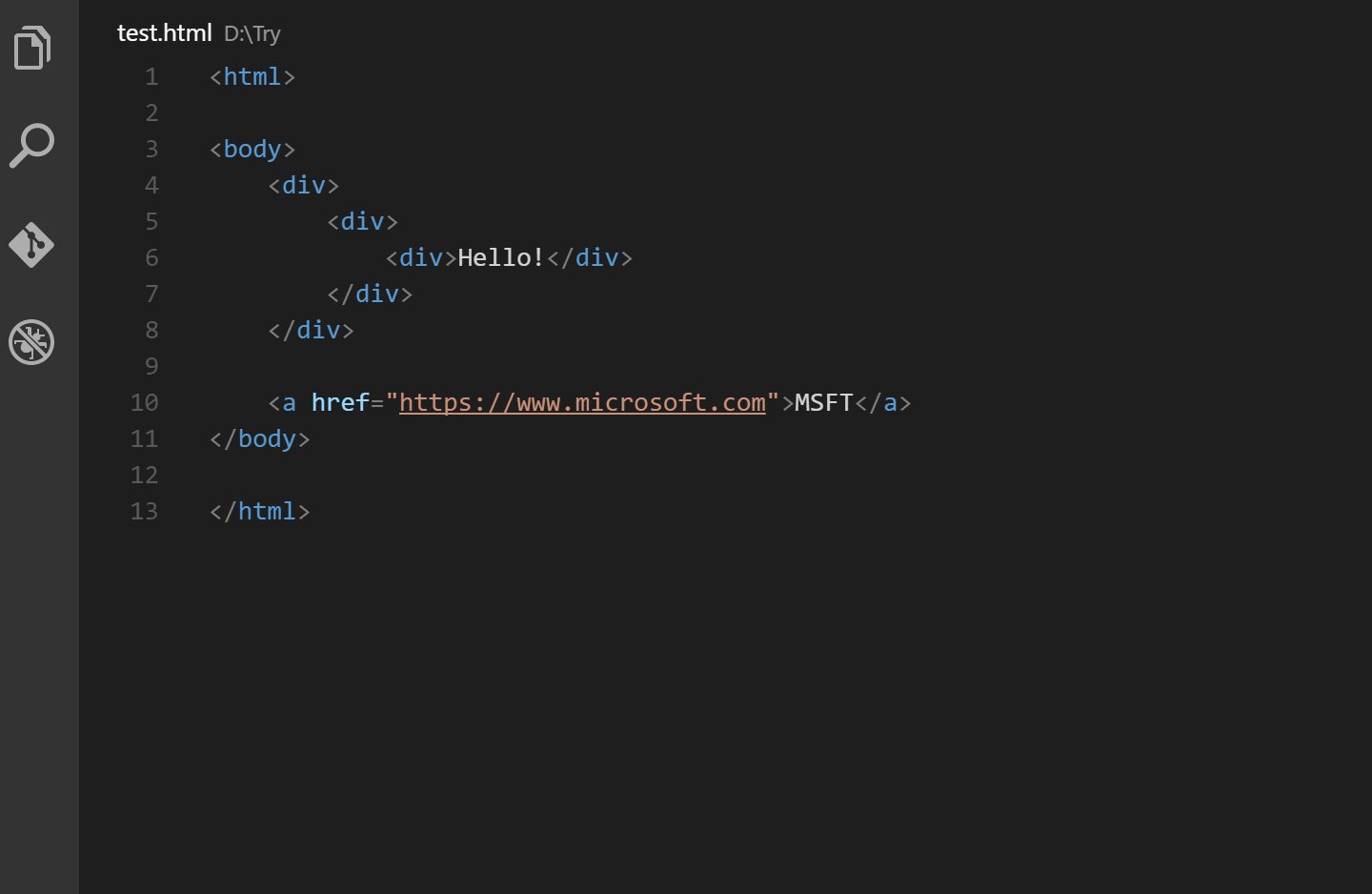
插件名:Auto Rename Tag
自动重命名成对的HTML/XML标记,与Visual Studio IDE相同。用这个插件可以告别每次改变标签的时候要重复修改头部和尾部标签。特别是标签内内容非常多的时候,要改确实很费劲的。

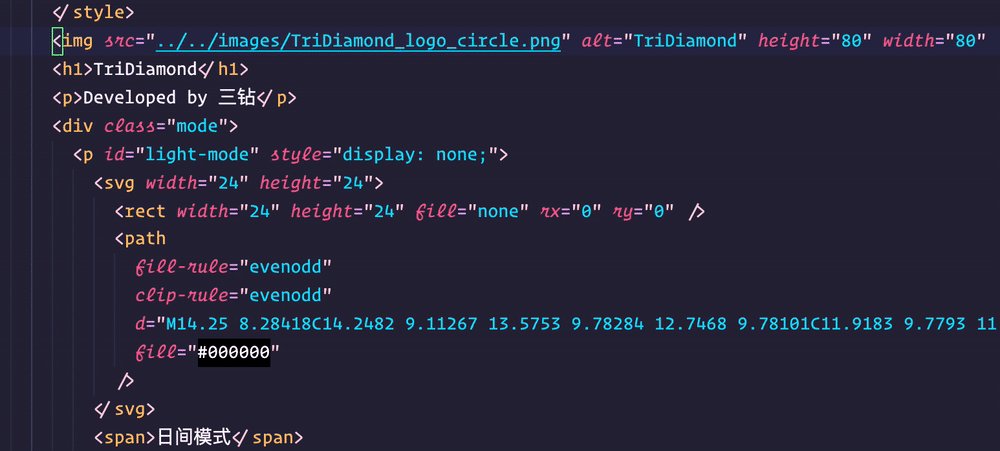
CSS颜色高亮
插件名:Color Highlight
这个插件会对页面上所有的CSS/web的颜色编码进行高亮,高亮的颜色就是编码对应的颜色。在写CSS的时候非常实用。

高亮匹对标签
插件名:VSCode Highlight Matching Tag
此插件高亮显示匹对的开始和/或结束标签。还可以在状态栏中显示标签的路径。这个插件将尝试在任何地方匹配标记: 从标记属性、字符串内部、任何文件,同时还提供广泛的样式选项来定制标记的高亮显示方式。
官方支持的标签: HTML和JSX。其他风格 (XML、Vue、Angular、PHP) 也可以。

HTML CSS 支持
插件名:HTML CSS Support
补充了VSCode中缺少的CSS支持。类属性补全、ID属性补全和全文件搜索CSS和SCSS提示等。

小程序支持
插件名:minapp-vscode
微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

Vue支持
插件名:Vetur
开发Vue的童鞋必装插件之一。支持标签、属性的智能补全等等。

经常用Vue开发的童鞋,我这个里另外推荐一个插件给你们。就是Vue 2 Snippets
 🎜
🎜🎜„Fünf“ Front-End-Entwicklungs-Plug-In-Sammlung🎜
🎜Hier stellen wir Ihnen die umfassendste Sammlung von Front-End-Entwicklungs-Plug-Ins der Welt zur Verfügung, es gibt nicht „das Eine“ . (Um der Stärkste zu sein, brauche ich natürlich mehr Meinungen von allen. Freunde können gerne einige praktische Front-End-Plug-Ins hinzufügen, die ich noch nicht verwendet habe! Sie können eine Nachricht im Kommentarbereich hinterlassen!)
🎜🎜 Der beste Freund eines Programmierers ist nichts anderes als ein Plug-In im Editor. Es gibt einen großen Unterschied zwischen der Entwicklung mit Plug-Ins und ohne Plug-Ins. Das erinnert mich an meine Erfahrung, als ich anfing, Programmieren zu lernen,
notepad++ zu verwenden und Zeile für Zeile Code rein von Hand einzugeben. Da es inzwischen alle Arten von IDEs gibt, wird geschätzt, dass fast niemand mehr Code von Hand mit einem Texteditor eingibt. 🎜🎜🎜🎜Tag zum automatischen Schließen🎜🎜🎜🎜Plug-in-Name: Tag zum automatischen Schließen🎜🎜Fügen Sie automatisch das schließende Tag HTML/XML hinzu, genau wie in Visual Studio IDE oder Erhabener Text. Wenn wir das öffnende Tag ausfüllen, wird das schließende Tag automatisch hinzugefügt. Das ist sehr praktisch und spart viel Zeit beim Schreiben von html und xml. 🎜🎜 🎜🎜Wenn Für Kinder, die
🎜🎜Wenn Für Kinder, die SublimeText verwendet haben oder an SublimeText gewöhnt sind, können Sie den Sublime Text 3-Modus in settings.json aktivieren. code> Fügen Sie diese Konfiguration zur Datei hinzu: 🎜<pre class="brush:js;toolbar:false;">{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}</pre>🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/544/769/414/1619319723908064.gif" class="lazy" title="1619319723908064.gif" alt="27. gif">🎜🎜🎜🎜Tag-Namen automatisch synchronisieren🎜🎜🎜🎜<code>Plug-in-Name: Tag automatisch umbenennen🎜🎜Paare von HTML/XML-Tags automatisch umbenennen, genau wie in Visual Studio IDE. Mit diesem Plug-In müssen Sie die Head- und Tail-Tags nicht mehr jedes Mal ändern, wenn Sie die Tags ändern. Besonders wenn der Tag viel Inhalt enthält, ist es wirklich schwierig, ihn zu ändern. 🎜🎜 🎜🎜🎜 🎜CSS-Farbhervorhebung🎜🎜🎜🎜
🎜🎜🎜 🎜CSS-Farbhervorhebung🎜🎜🎜🎜Plug-in-Name: Farbhervorhebung🎜🎜Dieses Plug-in hebt alle CSS-/Web-Farbcodes auf der Seite hervor, und die hervorgehobene Farbe ist die entsprechende Farbe Code. Sehr nützlich beim Schreiben von CSS. 🎜🎜 🎜🎜🎜 🎜Übereinstimmendes Tag hervorheben🎜🎜🎜🎜
🎜🎜🎜 🎜Übereinstimmendes Tag hervorheben🎜🎜🎜🎜Plug-in-Name: VSCode Übereinstimmendes Tag hervorheben🎜🎜Dieses Plug-in hebt die Start- und/oder End-Tags des Spiels hervor. Sie können den Pfad des Etiketts auch in der Statusleiste anzeigen. Dieses Plugin versucht, Tags überall abzugleichen: von Tag-Attributen über innerhalb von Strings bis hin zu beliebigen Dateien. Außerdem bietet es umfangreiche Gestaltungsoptionen, um die Hervorhebung von Tags anzupassen. 🎜🎜Offiziell unterstützte Tags: HTML und JSX. Andere Varianten (XML, Vue, Angular, PHP) sind ebenfalls verfügbar. 🎜🎜 🎜🎜🎜 🎜HTML-CSS-Unterstützung🎜🎜🎜🎜
🎜🎜🎜 🎜HTML-CSS-Unterstützung🎜🎜🎜🎜Plug-in-Name: HTML-CSS-Unterstützung🎜🎜Ergänzt die fehlende CSS-Unterstützung in VSCode. Vervollständigung von Klassenattributen, Vervollständigung von ID-Attributen und CSS- und SCSS-Eingabeaufforderungen für die vollständige Dateisuche usw. 🎜🎜 🎜🎜🎜 Unterstützung für Miniprogramme 🎜 🎜
🎜🎜🎜 Unterstützung für Miniprogramme 🎜 🎜 🎜🎜🎜 🎜 Vue unterstützt 🎜🎜🎜🎜
🎜🎜🎜 🎜 Vue unterstützt 🎜🎜🎜🎜Plug-in-Name: Vetur🎜🎜Eines der unbedingt zu installierenden Plug-ins für Kinderschuhe bei der Entwicklung von Vue. Unterstützt die intelligente Vervollständigung von Tags, Attributen usw. 🎜🎜 🎜🎜oft Für mit Vue entwickelte Kinderschuhe empfehle ich Ihnen ein weiteres Plug-in. Es handelt sich um
🎜🎜oft Für mit Vue entwickelte Kinderschuhe empfehle ich Ihnen ein weiteres Plug-in. Es handelt sich um Vue 2 Snippets. Dieses Plug-in fügt Vue2-Codeblöcke hinzu, sodass wir während des Entwicklungsprozesses schnell Vue2-Generierungsvorlagen generieren können. 🎜
React支持
插件名:ES7 React/Redux/GraphQL/React-Native snippets
这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。

NPM支持
插件名:npm
这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。

NPM智能提示
插件名:npm Intellisense
加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatter
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。

小技巧 我们可以通过在
settings.json中强制让一些特定语言用这个格式化工具。在settings.json中添加以下配置。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}小技巧 个人还建议设置编辑器在保存时自动格式化。在
settings.json中添加以下配置。
// 全局配置
"editor.formatOnSave": false,
// 按语言配置
"[javascript]": {
"editor.formatOnSave": true
}
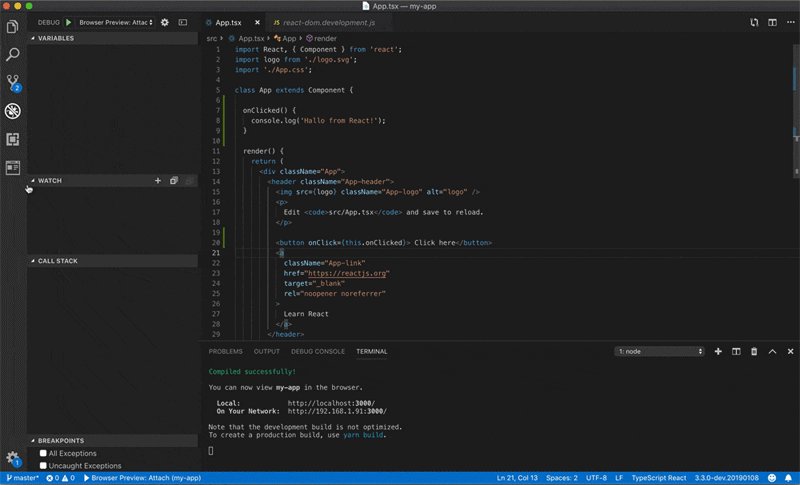
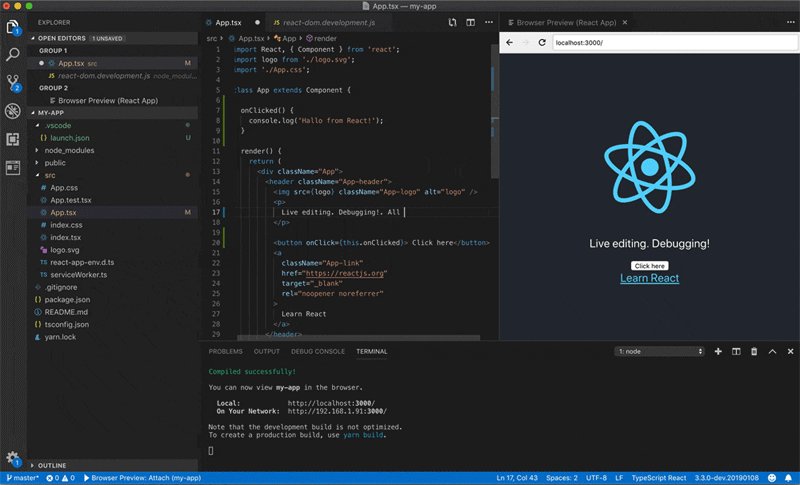
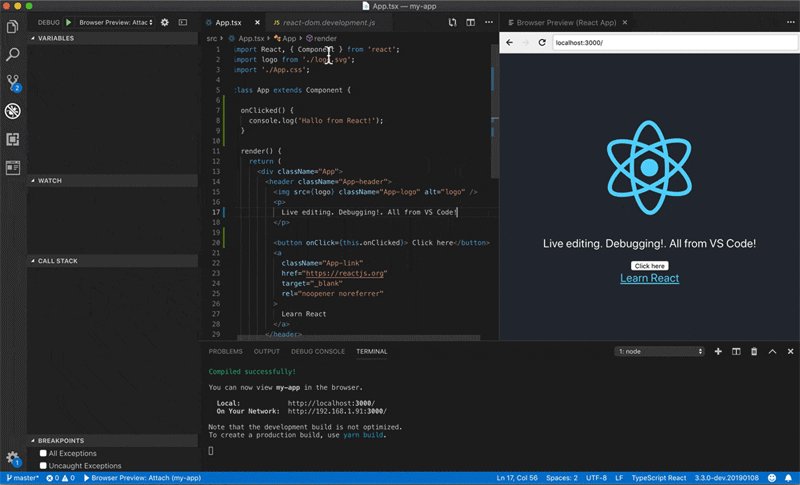
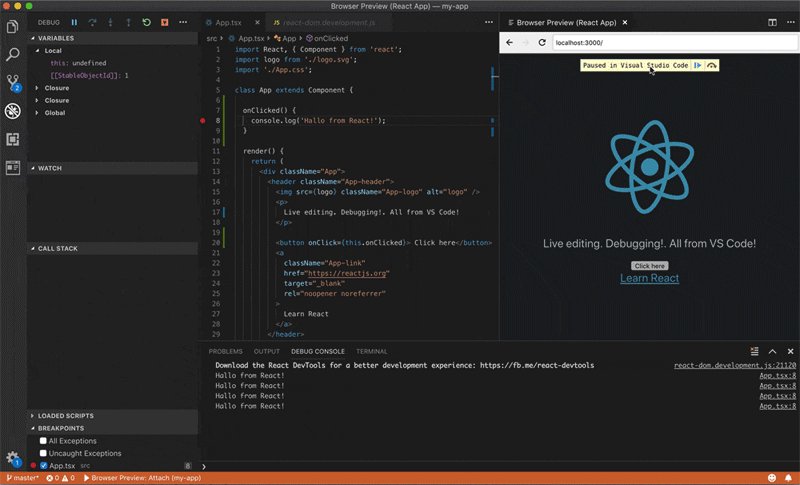
编辑器中的实时预览
插件名:Browser Preview
VSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome Headless提供的,它的工作原理是在一个新进程中启动一个Headless Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等! 再也不用在浏览器和编辑器中来回切换而觉得麻烦了!

这个插件需要另外一个插件的支持Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下)
{
"version": "0.1.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:3000" // 把这里改为你本地项目的地址
}
]
}实时预览
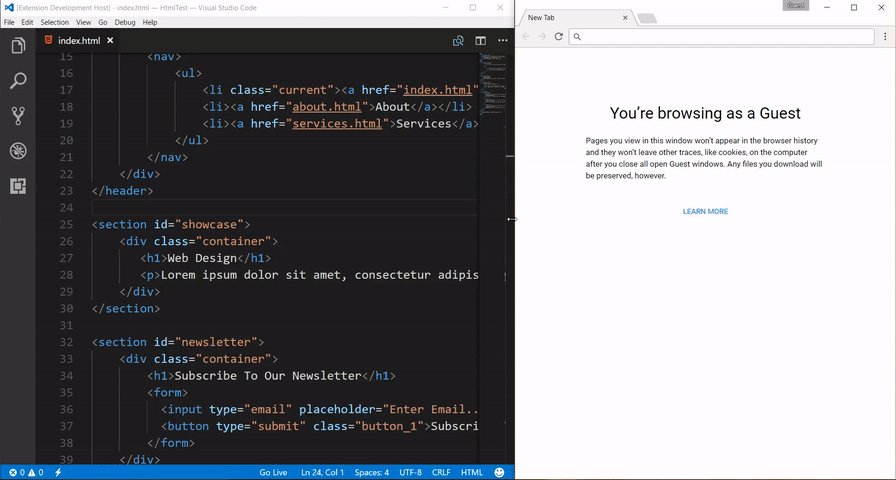
插件名:Live Server
如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

浏览器打开
插件名:open in browser
在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。

「六」PHP开发插件
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
Mit der Entwicklung mehrerer einfacher Editoren, darunter SublimeText, Atom und VSCode. Diese kompakten Editoren und eine aktive Plug-in-Entwickler-Community machen viele der in IDEs verfügbaren Funktionen in kompakten Editoren verfügbar. Am Ende bin ich also zu einem leichtgewichtigen Editor zurückgekehrt. SublimeText、Atom和VSCode。这些轻量级的编辑器加上活跃的插件开发社区,很多在IDE里面拥有的功能在轻量级的编辑器中都可以拥有了。所以最后我又回归到了轻量级编辑器中。
最后我开始研究怎么用VSCode作为PHP开发的IDE。这里分享一些非常实用的PHP开发用的VSCode必装插件集合:
PHP强化插件
插件名:PHP Intelephense
PHP Intelephense是一个高性能的PHP语言服务器,它为高效的PHP开发提供了大量的基本特性。安装了这个插件基本拥有了70-80%重量级IDE的辅助功能。
它的功能包含以下:
- 快速驼峰/下划线大小写代码完成(智能感知)。提供文档、项目和内置符号和关键字的详细提示。自动添加使用声明。
- 项目和内置的构造函数,方法和函数都有详细签名(参数)帮助辅助。
- 快速项目中的跳转定义支持。
- 项目内查找所有引用。
- 项目内快速搜索“驼峰/下划线”的符号
- 完整文档符号搜索,也支持breadcrumb 和outline UI。
- 通过一个容错解析器和强大的静态分析引擎诊断打开的文件。
- 兼容PSR-12文档/范围格式。格式化也适用于HTML/PHP/JS/CSS文件。
- HTML请求转发到HTML语言服务器完成HTML/JS/CSS/PHP代码智能提示。
- 鼠标悬停显示详细链接到官方PHP文档。
- 智能高亮参考资料和关键字。
- 读取PHPStorm metadata以获得更高级的类型分析和提示。
- 智能重命名符号。在适当的时候,文件/文件夹也会自动重命名。(高级版)(https://intelephense.com)
- 能精确的折叠代码定义,块,使用声明,heredoc,注释,和自定义区域。(高级版)(https://intelephense.com)
- 快速找到和跳转接口和抽象类以及相关方法。(高级版)(https://intelephense.com)
- 快速转到类型定义的变量和参数。(高级版)(https://intelephense.com)
- 快速去声明实现接口或抽象方法声明的方法。(高级版)(https://intelephense.com)
- 可配置自动phpdoc创建,推断返回类型并识别抛出的异常。(高级版)(https://intelephense.com)
提到的高级版功能需要另外购买,可以到https://intelephense.com实用支付宝购买。一次性购买价格是70元人名币(个人觉得相比其他IDE是年费的,这个还是很划算的)。
这个插件基本上所有其他IDE又的功能它都给你提供了,有了这个插件我们的VSCode瞬间编程了一个全能的IDE编辑器。重点它还是比较轻量级的。

PHP规范检测
插件名:phpcs
这个linter插件为Visual Studio代码提供了一个到phpc的接口。它将与具有“PHP”语言模式的文件一起使用。
如果小伙伴们一直都有用linter,那这个插件装上,可以配合我们项目中的phpCS设置的linter一起用,就可以自动格式化代码或者在VSCode中也会提示格式错误了。

「七」Java开发插件
个人没有做过多的JAVA开发,所以也没有深入研究,但是VSCode也有很多Java开发者在使用。所以也有对应的支持。
用来支持Java的插件有好几个,但是官方有做了一个Java插件全家桶,一键安装好所有Java支持的插件。
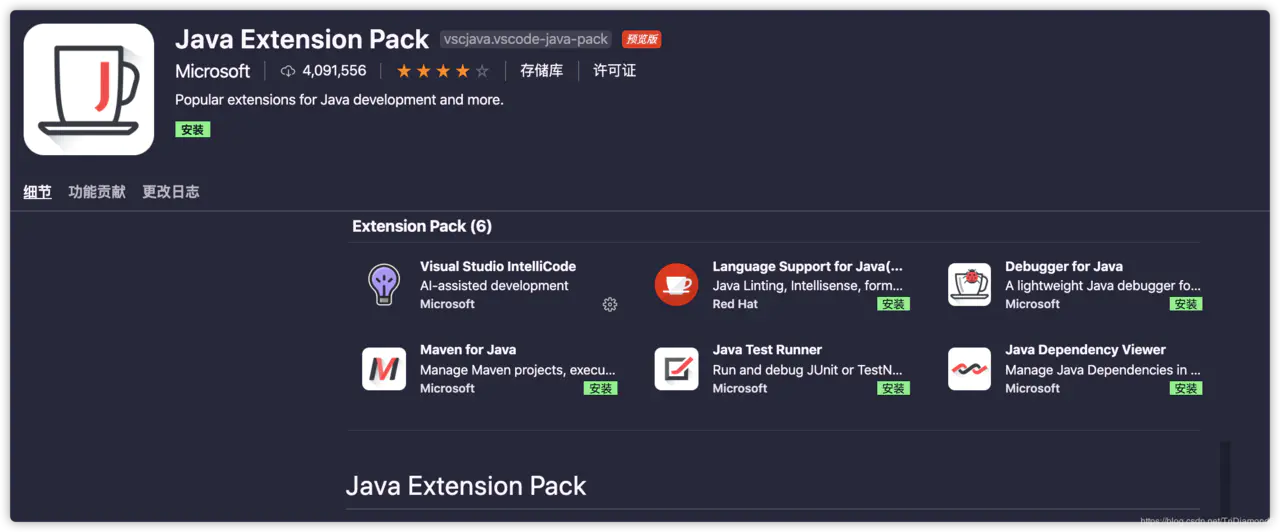
插件名:Java Extension Pack
- Fast CamelCase/Underline CaseCode Completion (Intellisense). Bietet detaillierte Tipps für Dokumente, Projekte sowie integrierte Symbole und Schlüsselwörter. Nutzungserklärungen automatisch hinzufügen.
- Projekte und integrierte Konstruktoren, Methoden und Funktionen verfügen über eine detaillierte Signatur-(Parameter-)Hilfe.
- Sprungdefinition-Unterstützung in Schnellprojekten.
- Finden Sie alle Referenzen innerhalb des Projekts.
- Schnellsuche nach „camel case/underline“-Symbolen innerhalb des Projekts
- Vollständige Dokumentsymbolsuche, unterstützt auch Breadcrumb-undGliederung-Benutzeroberfläche.
- Diagnose offener Dateien über einen fehlertoleranten Parser und eine leistungsstarke statische Analyse-Engine.
- Kompatibel mit PSR-12Dokument-/Bereichsformat. Die Formatierung funktioniert auch bei HTML-/PHP-/JS-/CSS-Dateien.
- HTML-Anfragen werden an den HTML-Sprachserver weitergeleitet, um intelligente Eingabeaufforderungen für HTML/JS/CSS/PHP-Code abzuschließen.
- Mouseover zeigt detaillierte Links zur offiziellen PHP-Dokumentation an.
- Intelligente Hervorhebung von Referenzen und Schlüsselwörtern.
- Lesen Sie die PHPStorm-Metadaten für eine erweiterte Typanalyse und Tipps.
- Symbole intelligent umbenennen. Dateien/Ordner werden bei Bedarf auch automatisch umbenannt. (Premium-Version)(https://intelephense.com)
- Möglichkeit, Fold-Definitionen, Blöcke, Nutzungserklärungen, Heredocs, Kommentare und benutzerdefinierte Regionen genau zu kodieren. (Premium-Version)(https://intelephense.com)
- SchnellSchnittstellen, abstrakte Klassen und verwandte Methoden finden und zu ihnen springen. (Premium)(https://intelephense.com)
- Schnell gehen Sie zu Variablen und Parametern einer Typdefinition. (Premium-Version)(https://intelephense.com)
- Schnell deklarieren Sie Methoden, die Schnittstellen oder abstrakte Methodendeklarationen implementieren. (Premium)(https://intelephense.com)
- Konfigurierbare automatische PHPDoc-Erstellung, Ableitung von Rückgabetypen und Identifizierung ausgelöster Ausnahmen. (Premium-Version)(https://intelephense.com)
https:/ gehen. /intelepense.comPraktischer Alipay-Kauf. Der einmalige Kaufpreis beträgt 70 Yuan (im Vergleich zu anderen IDEs, die eine jährliche Gebühr erheben, ist diese für mich immer noch sehr kostengünstig). 🎜🎜Dieses Plug-in bietet Ihnen grundsätzlich alle Funktionen anderer IDEs. Mit diesem Plug-in kann unser VSCode sofort einen vielseitigen IDE-Editor programmieren. Der entscheidende Punkt ist, dass es relativ leicht ist. 🎜🎜 🎜🎜PHP-Spezifikationserkennung🎜🎜
🎜🎜PHP-Spezifikationserkennung🎜🎜Plug-in-Name: phpcs🎜🎜Dieses Linter-Plug-in bietet Visual Studio Code Eine Schnittstelle zu PHPC. Es funktioniert mit Dateien im Sprachmodus „PHP“. 🎜🎜Wenn Ihre Freunde schon immer Linter verwendet haben, können Sie dieses Plug-in nach der Installation mit dem von phpCS in unserem Projekt festgelegten Linter verwenden und den Code automatisch formatieren oder Formatfehler in VSCode melden. 🎜🎜 🎜
🎜„Sieben“ Java-Entwicklungs-Plug-in
🎜Ich habe nicht viel JAVA-Entwicklung gemacht, daher habe ich es nicht eingehend studiert, aber VSCode wird auch von vielen Java verwendet Entwickler. Es gibt also entsprechende Unterstützung.
🎜🎜Es gibt mehrere Plug-Ins zur Unterstützung von Java, aber der Beamte hat einen Java-Plug-In-Familien-Bucket erstellt, um alle von Java unterstützten Plug-Ins mit einem Klick zu installieren. 🎜🎜
Plug-in-Name: Java Extension Pack🎜🎜Java Extension Pack (Java Plug-in Family Bucket) ist eine Reihe beliebter Plug-ins, die beim Schreiben, Testen und Debuggen von Java-Anwendungen in Visual helfen können Studiocode. 🎜🎜Dieser Familien-Bucket enthält die folgenden Plug-Ins: 🎜+ - Java Dependency Viewer
- Java-Projekte, Referenzbibliotheken, Ressourcendateien, Pakete, Klassen und Klassenmitglieder anzeigen
- Visual Studio IntelliCode
- Entwicklungsunterstützung
-
- Es ist auch möglich, VSCode zum Entwickeln anderer Sprachen zu verwenden. Solange wir die Sprache, die wir verwenden möchten, in die Plug-in-Suchleiste eingeben, können wir die entsprechenden Plug-ins und Unterstützung dafür finden Sprache.
- "Fortsetzung folgt" Zusammenfassung
Für einen personalisierten Editor ist eine Box mit nützlichen Plug-Ins ein Muss, was bedeutet, keine Seele zu haben. In diesem Artikel wird eine große Sammlung äußerst praktischer, benutzerfreundlicher und häufig verwendeter Plug-Ins in verschiedenen Kategorien vorgestellt. 
Natürlich gibt es für jedes Problem eine Lösung, und VSCode verfügt auch über Plug-Ins, um dieses Problem gezielt zu lösen. VSCode kann uns dabei helfen, unsere eigenen Plug-Ins, Editorkonfigurationen und benutzerdefinierten Tastenkombinationen zu synchronisieren. Lassen Sie uns alle vorherigen Konfigurationen sofort in eine neue Umgebung oder einen neuen Computer übernehmen, ohne sie einzeln neu konfigurieren zu müssen. Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEin sehr nützliches VSCode-Plug-in, das das Codieren noch leistungsfähiger macht! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 22 VSCode-Plug-Ins, die die Geschwindigkeit der Webentwicklung verbessern (sammelnswert)
- So chinesisieren Sie Ihren VSCode (ausführliche Erklärung mit Bildern und Text)
- Eine kurze Diskussion zum Konfigurieren des SVN-Plug-Ins in VSCode
- 10 VSCode-Plug-Ins, die es wert sind, gesammelt zu werden (empfohlen)
- Ausführliche Erklärung zum Debuggen von Angular-Programmen mit VSCode

