Heim >Entwicklungswerkzeuge >VSCode >Eine kurze Diskussion über die Lösung für das Fehlen intelligenter CSS-Eingabeaufforderungen in vscode
Eine kurze Diskussion über die Lösung für das Fehlen intelligenter CSS-Eingabeaufforderungen in vscode
- 青灯夜游nach vorne
- 2021-05-19 11:07:337089Durchsuche
Dieser Artikel stellt Ihnen die Lösung für das Problem vor, dass es in vscode keine intelligente CSS-Eingabeaufforderung gibt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlene Studie: „vscode-Tutorial“】
Voraussetzung ist, dass Sie das Smart-Prompt-Plugin installiert haben oder über Smart-Prompts verfügen!!!
1. Problem
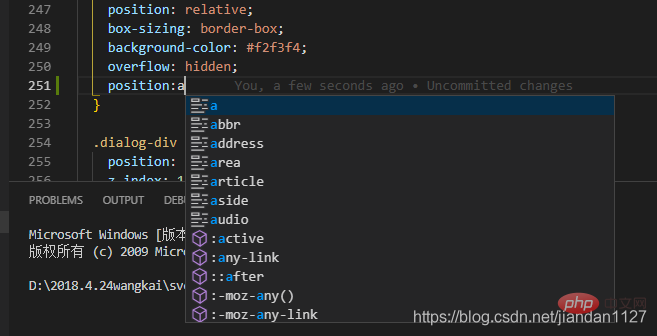
plötzlich aufgetreten Beim Schreiben von Code gibt es in diesem Fall keine Eingabeaufforderungen wie beim Schreiben einer absoluten Positionierung, was etwas verwirrend ist

2 Der Grund
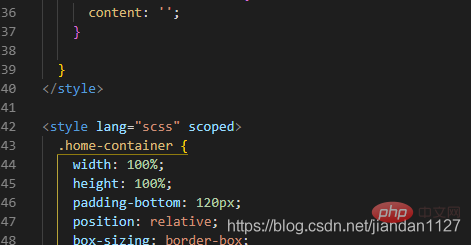
ist, dass ich zwei Stile verwendet habe, der obige bezieht sich auf den Stil der Komponente, daher kann sie nicht im Bereich platziert werden,
aber die CSS-Smart-Eingabeaufforderung wirkt sich nur auf den ersten Stil aus

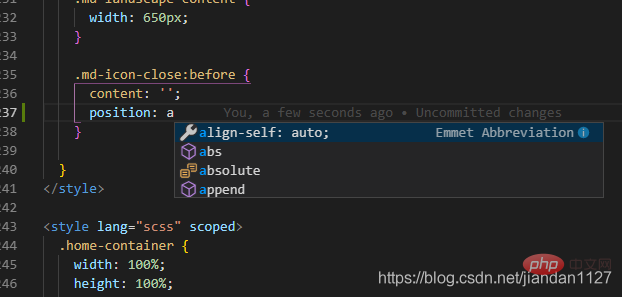
3 Lösung
Ändern Sie einfach die Position beim Schreiben, ändern Sie den Stil Wird noch geschrieben. Kommen Sie einfach vorbei

Programmiervideo! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Lösung für das Fehlen intelligenter CSS-Eingabeaufforderungen in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung)
- Detaillierte Erklärung zum Formatieren von Vue-Dateien in vscode
- Lassen Sie uns darüber sprechen, wie Sie den Bildhintergrund für den vscode-Editor festlegen
- So deaktivieren Sie das automatische Upgrade in VScode
- So debuggen Sie NodeJS mit Haltepunkten in vscode

