Heim >Web-Frontend >HTML-Tutorial >Hat HTML5 neue Attribute?
Hat HTML5 neue Attribute?
- 青灯夜游Original
- 2021-05-20 15:51:263283Durchsuche
html5 verfügt über neue Attribute wie Kontextmenü, Inhalt bearbeitbar, versteckt, ziehbar, „Daten-*“, Platzhalter, erforderlich, Muster, Autofokus, automatische Vervollständigung usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML5 neue Attribute
1.1, Kontextmenü
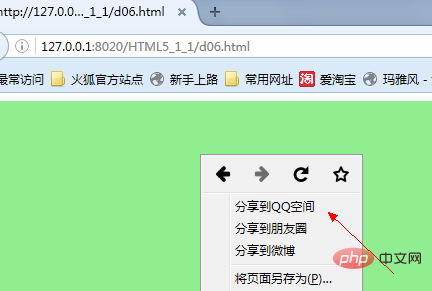
Die Funktion des Kontextmenüs besteht darin, das Rechtsklickmenü anzugeben.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem>
<menuitem label="分享到微博" onclick="alert('微博');"></menuitem>
</menu>
</body>
</html>Laufeffekt:

contextmenu In HTML5 hat jedes Element ein neues Attribut: contextmenu ist das Kontextmenü, d. h. ein Menü erscheint, wenn Sie mit der rechten Maustaste auf das Element klicken.
Menü Um zu erkennen, dass ein Menü angezeigt wird, wenn Sie mit der rechten Maustaste auf ein Element klicken, müssen Sie auch ein weiteres neues Element in HTML5 verstehen: Menü. Wie der Name schon sagt, definiert Menü das Menüelementattribut: Typ: Menütypattribut. Es gibt drei Werte: 1) Kontext: Kontext; 3) Liste: Liste
5c0e96d12fc7501cef2ae2efde646ee0 kann Menüelemente einzeln einbetten ist 9b8d7b889acba92c978f783c55ba01dc< ;/menuitem>.
menuitem-Attribute:
label: der vom Menüelement angezeigte Name
icon: das auf der linken Seite des Menüelements angezeigte Symbol
onclick: das durch Klicken auf das Menüelement ausgelöste Ereignis
1.2, contentEditable
gibt an, ob Der Inhalt des Elements kann bearbeitet werden Attributwert:
true -----Der Inhalt des Elements kann bearbeitet werden
false -----Der Inhalt des Elements kann nicht bearbeitet werden
inherit -----Inherit das contenteditable-Attribut des übergeordneten Elements
Wenn es sich um eine leere Zeichenfolge handelt, ist der Effekt derselbe wie bei True Consistent.
Wenn der contenteditable-Status eines Elements „true“ ist (das contenteditable-Attribut ist eine leere Zeichenfolge oder „true“ oder „vererbt“ ist und der Status seines übergeordneten Elements „true“ ist), bedeutet dies, dass das Element bearbeitbar ist. Andernfalls kann das Element nicht bearbeitet werden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>

1.3, das Attribut „hidden“ wird verwendet, um dieses Element auszublenden. Sobald dieses Attribut verwendet wird, wird das Element nicht im Browser angezeigt. 2 Boolesche Werte true gibt an, dass das Element sichtbar ist.
false gibt an, dass das Element unsichtbar ist. <div hidden="hidden">
Hello Hidden
</div>Um mit einigen Browsern (IE8) kompatibel zu sein, die dieses Attribut nicht unterstützen, können Sie CSS die folgenden Stile hinzufügen:
*[hidden]{
display: none;
}var p1=document.querySelector("body #p1");
p1.innerHTML+=" +++";1.4, ziehbar
Gibt an, ob das Element gezogen werden kann 3 Aufzählung Wertewahre Vorschriften Elemente sind ziehbar.
false gibt an, dass das Element nicht ziehbar ist.auto verwendet die Standardfunktionen des Browsers.
Beispiel:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#p1,
#p3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#p2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var p1, p2, p3, msg;
window.onload = function() {
p1 = document.getElementById("p1");
p2 = document.getElementById("p2");
p3 = document.getElementById("p3");
msg = document.getElementById("msg");
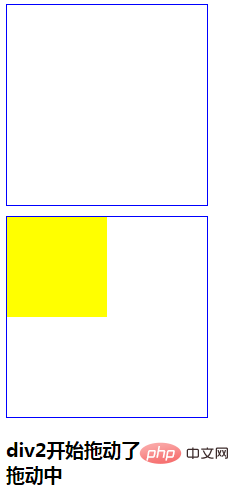
p2.ondragstart=function(){
msg.innerHTML+="p2开始拖动了<br/>";
}
p2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
p2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
}
p1.ondragover = function(e) {
e.preventDefault();
}
p1.ondrop = function(e) {
p1.appendChild(p2);
}
p3.ondragover = function(e) {
e.preventDefault();
}
p3.ondrop = function(e) {
p3.appendChild(p2);
}
$("#p1").data("name","电池");
alert($("#p1").data("name"));
p1.setAttribute("data-order-price",998.7);
alert(p1.getAttribute("data-order-price"));
} </script>
</head>
<body>
<p id="p1" data-order-price="98.5" data-name="充电宝"></p>
<p id="p3"></p>
<p id="p2" draggable="true"></p>
<h3 id="msg"></h3>
</body></html>Laufergebnisse:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<p style="height: 300px; background: lightgoldenrodyellow;" ondrop="ondropEvent(event)" ondragover="ondragoverEvent(event)"></p>
<img src="img/x.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<img src="img/tv.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<script>
var target; function ondragstartEvent(e){
target=e.target; //记住当前被拖动的对象 console.log(e.target);
} function ondropEvent(e){
e.preventDefault();
e.target.appendChild(target);
} function ondragoverEvent(e){
e.preventDefault();
} </script></body></html>

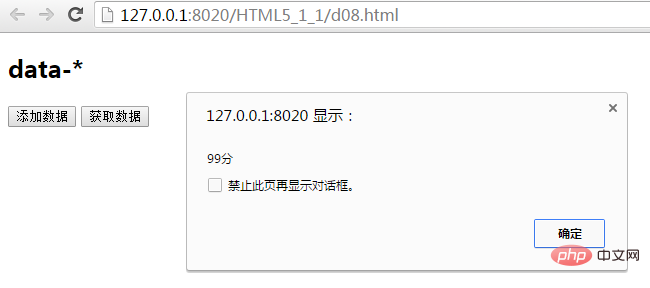
1.5, Daten-*
Daten-*-Attribute ermöglichen Benutzern das Speichern von Daten in Form von benutzerdefinierten Attributen83f84d48c2b5c2079da2c9bffb1f52de54bdf357c58b8a65c66d7c19c8e4d114Wert:
getAttribute('data-order-amount')dataset.orderAmount
Auf die data()-Methode in jQuery kann auch zugegriffen werden
Verwenden Sie jQuery und Javascript zum Hinzufügen und Abrufen Datenattributbeispiel:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>data-*</h2>
<p id="p1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></p>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var p1=document.getElementById("p1"); function addData()
{ //给p1添加属性data-student-name,值为rose p1.setAttribute("data-student-name","Rose");
$("#p1").data("stu-mark","99分");
} function getData()
{ //原生JavaScript
//alert(p1.getAttribute("data-student-name"));
//jQuery alert($("#p1").data("student-name"));
alert($("#p1").data("stu").a);
alert($("#p1").data("stu-mark"));
}
var x="{a:1}";
alert(eval("("+x+")").a); </script>
</body></html>Laufeffekt:
1.6, Platzhalterattribut
 Dies ist ein sehr praktisches Attribut, das die Verwendung von JS zum Löschen des Anfangswerts des Formulars überflüssig macht auch verfügbar Ja, neben Firefox können es auch andere Standardbrowser gut unterstützen
Dies ist ein sehr praktisches Attribut, das die Verwendung von JS zum Löschen des Anfangswerts des Formulars überflüssig macht auch verfügbar Ja, neben Firefox können es auch andere Standardbrowser gut unterstützen
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
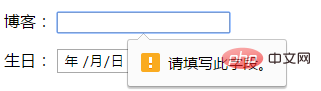
1.7, erforderliches erforderliches Attribut
 Constraint-Tabelleneinheit wird übermittelt Zuvor muss ein Wert eingegeben werden.
Constraint-Tabelleneinheit wird übermittelt Zuvor muss ein Wert eingegeben werden.
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required"/>
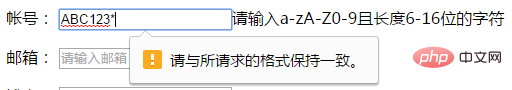
</p>1.8, reguläres Musterattribut
 schränkt den vom Benutzer eingegebenen Wert so ein, dass er mit dem regulären Ausdruck übereinstimmt.
schränkt den vom Benutzer eingegebenen Wert so ein, dass er mit dem regulären Ausdruck übereinstimmt.
<p>
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>1.9, Autofokus-Automatikfokus-Attribut
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p> ermöglicht, dass das angegebene Formularelement den Fokus erhält.
ermöglicht, dass das angegebene Formularelement den Fokus erhält.
1.10, Attribut zur automatischen Vervollständigung
 Wenn die Funktion zur automatischen Vervollständigung für ein Formularelement festgelegt ist, wird der vom Benutzer eingegebene Inhalt aufgezeichnet und beim Doppelklicken werden historische Eingaben angezeigt Formularelement.
Wenn die Funktion zur automatischen Vervollständigung für ein Formularelement festgelegt ist, wird der vom Benutzer eingegebene Inhalt aufgezeichnet und beim Doppelklicken werden historische Eingaben angezeigt Formularelement.
2454ce421270a83251f87c3f596c0af6
该属性默认是打开的。
1.11、novalidate不验证属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="demo_form.asp" method="get" novalidate="true">
<button formnovalidate="formnovalidate" >提交</button>
1.12、multiple多选属性
multiple 属性规定输入域中可选择多个内容,如:email 和 file
2c932e4b50e0cc404ddcc4029809dc63
e388a4556c0f65e1904146cc1a846bee
2e1cf0710519d5598b1f0f14c36ba674相片:8c1ecd4bb896b2264e0711597d40766c
429fe2bf8b5acc4451d224c4b72fc98c
94b3e26ee717c64999d7867364b1b4a3

HTML5新的表单元素
HTML5新的表单元素
推荐教程:html视频教程

2c932e4b50e0cc404ddcc4029809dc63
HTML5新的表单元素
Das obige ist der detaillierte Inhalt vonHat HTML5 neue Attribute?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

