Heim >Web-Frontend >HTML-Tutorial >So legen Sie den Tabellenabstand in HTML fest
So legen Sie den Tabellenabstand in HTML fest
- 青灯夜游Original
- 2021-05-20 11:50:0129048Durchsuche
In HTML können Sie das Attribut „border-spacing“ verwenden, um den Tabellenabstand festzulegen. Dieses Attribut legt den Abstand zwischen den Rändern benachbarter Zellen fest (wird nur im Modus „Randtrennung“ verwendet). Abstand vertikaler Abstand;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML können Sie das Attribut „border-spacing“ verwenden, um den Tabellenabstand festzulegen.
Die Eigenschaft „Border-Spacing“ wird verwendet, um den Abstand zwischen den Rändern benachbarter Zellen festzulegen, wenn sich der Rand der Tabelle im „getrennten“ Zustand befindet.
Diese Eigenschaft legt den horizontalen und vertikalen Abstand der Zeilen- und Zellenränder fest, wenn die Tabellenränder „getrennt“ sind.
Hinweis: Diese Eigenschaft funktioniert nur, wenn die Tabellenränder unabhängig sind (d. h. wenn die Eigenschaft „border-collapse“ auf „separat“ eingestellt ist).
Eigenschaftswert:
| Wert | Beschreibung |
|---|---|
| Länge Länge |
Gibt den Abstand zwischen den Rändern benachbarter Zellen an. Verwenden Sie Einheiten wie px, cm usw. Negative Werte sind nicht zulässig.
|
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
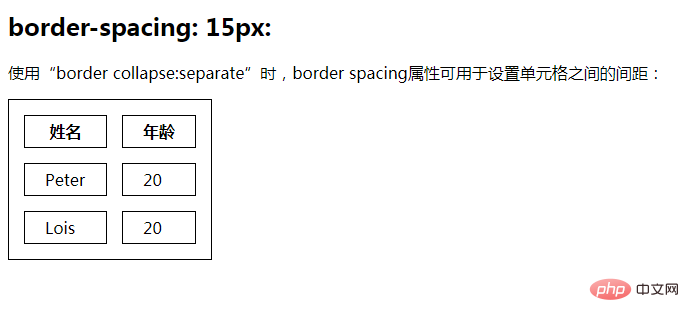
<h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>Rendering:

Beschreibung:
Das Randabstandsattribut entspricht dem Zellabstand des HT-ML-Tag-Attributs.
Diese Eigenschaft gibt den Abstand zwischen Zellgrenzen im Modell mit getrennten Grenzen an. Von den beiden angegebenen Längenwerten ist der erste der horizontale Spalt und der zweite der vertikale Spalt. Diese Eigenschaft wird ignoriert, es sei denn, border-collapse ist auf „separat“ eingestellt. Obwohl diese Eigenschaft nur für Tabellen gilt, wird sie von allen Elementen in der Tabelle geerbt.
Empfohlene Tutorials: HTML-Video-Tutorial, CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Tabellenabstand in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

