Heim >Web-Frontend >HTML-Tutorial >So verbergen Sie HTML-Tabellenzeilen
So verbergen Sie HTML-Tabellenzeilen
- 青灯夜游Original
- 2021-05-20 11:36:184435Durchsuche
Methoden zum Ausblenden von Tabellenzeilen: 1. Verwenden Sie das versteckte Attribut im tr-Tag mit der Syntax „
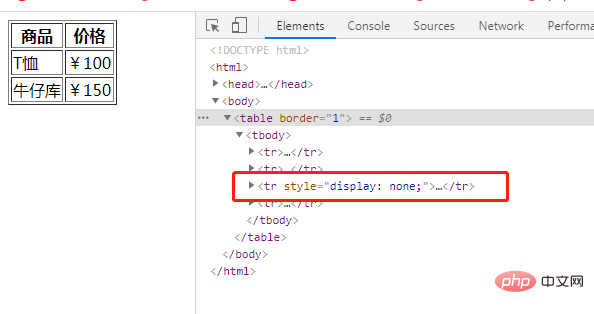
“ 2. Verwenden Sie das style-Attribut im tr-Tag und fügen Sie das „display :none“-Stil, Syntax „
Das obige ist der detaillierte Inhalt vonSo verbergen Sie HTML-Tabellenzeilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So legen Sie die Farbe des Etikettenetiketts in HTML festNächster Artikel:So legen Sie die Farbe des Etikettenetiketts in HTML fest