Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie Schriftartattribute in HTML fest
So legen Sie Schriftartattribute in HTML fest
- 藏色散人Original
- 2021-05-20 11:06:554463Durchsuche
So legen Sie Schriftartattribute in HTML fest: Erstellen Sie zuerst ein h1-Tag in der HTML-Datei. Schreiben Sie dann den CSS-Stil in den Stil. Legen Sie dann das Textgrößenattribut auf „font-size:12px“ fest. red; „Eigenschaft zum Festlegen der Schriftfarbe.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
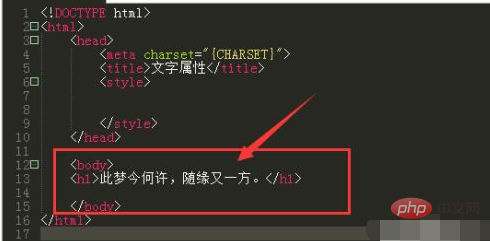
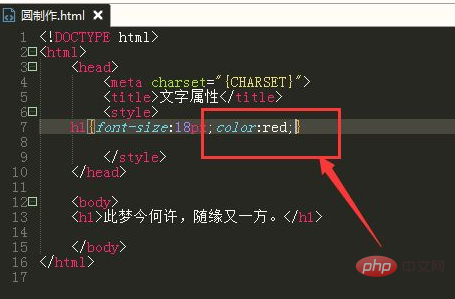
Erstellen Sie in der HTML-Datei ein h1-Tag und geben Sie dann zur Demonstration ein paar Wörter ein Tag, das selbst das eindeutige Titelattribut hat

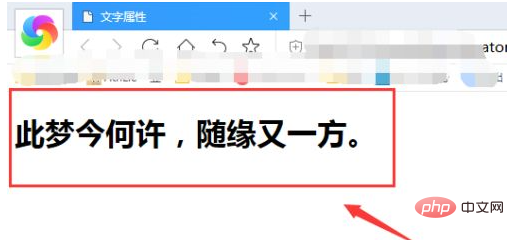
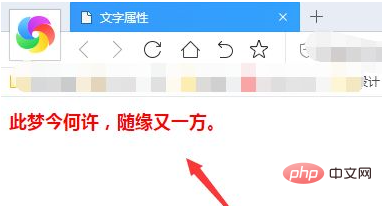
Wie im Bild gezeigt, können Sie im Browser sehen, dass das h1-Titel-Tag selbst die Wirkung hat, die Schriftart zu vergrößern und fett zu machen

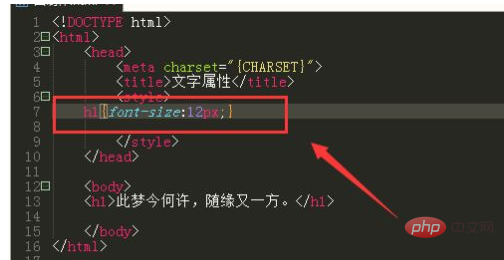
Wenn Sie möchten Ändern Sie die Textgröße. Beim Festlegen der Farbe müssen wir den CSS-Stil schreiben, der das Beschriftungsattribut für h1 ist, gefolgt von der numerischen Größe
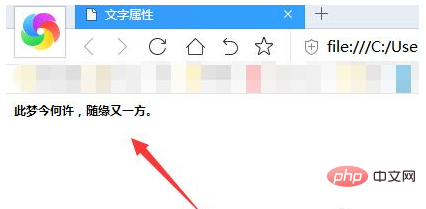
 As Wie in der Abbildung gezeigt, stellen Sie den Text auf ein. Nach 12 Pixeln ändert sich die Textgröße. Farbe: Rot ist die Farbattributeinstellung des Textes, Farbfarbe, gefolgt vom Attributwert. Sie können die englische Farbe eingeben , oder Sie können den RGB-Wert eingeben.
As Wie in der Abbildung gezeigt, stellen Sie den Text auf ein. Nach 12 Pixeln ändert sich die Textgröße. Farbe: Rot ist die Farbattributeinstellung des Textes, Farbfarbe, gefolgt vom Attributwert. Sie können die englische Farbe eingeben , oder Sie können den RGB-Wert eingeben.
 Stellen Sie den Text wie im Bild gezeigt auf Rot ein.
Stellen Sie den Text wie im Bild gezeigt auf Rot ein.
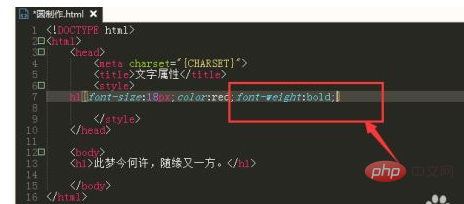
 Das Fetteffektattribut von normalem Text ist „font-weight:bold“. Wenn Sie feststellen, dass unveränderter Text fett ist, können Sie „font-weight“ verwenden Der Fetteffekt wird hinzugefügt.
Das Fetteffektattribut von normalem Text ist „font-weight:bold“. Wenn Sie feststellen, dass unveränderter Text fett ist, können Sie „font-weight“ verwenden Der Fetteffekt wird hinzugefügt.
 Empfohlene Lerntutorials:
Empfohlene Lerntutorials:
,
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie Schriftartattribute in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

