Heim >Web-Frontend >js-Tutorial >So löschen Sie HTML-Elemente mit JQuery
So löschen Sie HTML-Elemente mit JQuery
- 青灯夜游Original
- 2021-05-19 16:49:204385Durchsuche
Löschmethode: 1. Verwenden Sie die Methode „remove()“, um das ausgewählte Element und seine Unterelemente zu löschen, Syntax „$(selector).remove()“ 2. Verwenden Sie die Methode „empty()“, um aus dem ausgewählten Element zu löschen Untergeordnete Elemente, Syntax „$(selector).empty()“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.2, Dell G3-Computer.
Wenn Sie Elemente und Inhalte löschen müssen, können Sie im Allgemeinen die folgenden zwei jQuery-Methoden verwenden:
remove() – das ausgewählte Element (und seine Unterelemente) löschen
empty() – löschen aus das ausgewählte Element Untergeordnete Elemente
jQuery-Remove()-Methode
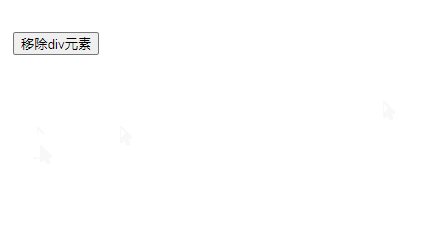
jQuery-Remove()-Methode entfernt das ausgewählte Element und seine untergeordneten Elemente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").remove();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>移除div元素</button>
</body>
</html>Rendering:

jQuery empty()-Methode
jQuery empty()-Methode löscht die untergeordneten Elemente des ausgewählten Elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").empty();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>清空div元素</button>
</body>
</html>Rendering:

Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo löschen Sie HTML-Elemente mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie stellt JQuery fest, ob eine CSS-Datei vorhanden ist?
- So konvertieren Sie JS-Objekte in jQuery-Objekte und zurück
- Eine kurze Diskussion darüber, wie die Korrespondenz zwischen Bootstrap- und jQuery-Versionen überprüft wird
- Wie jquery CSS betreibt, um die Farbe festzulegen
- So verwenden Sie CSS, um die Höhe in JQuery festzulegen

