Heim >Web-Frontend >js-Tutorial >So verwenden Sie CSS, um die Höhe in JQuery festzulegen
So verwenden Sie CSS, um die Höhe in JQuery festzulegen
- 青灯夜游Original
- 2021-04-29 18:15:273170Durchsuche
Wie jquery CSS betreibt, um die Höhe festzulegen: Verwenden Sie zuerst „$()“, um den HTML-Elementknoten abzurufen, und verwenden Sie dann die CSS()-Methode, um die Höhe festzulegen, indem Sie den CSS-Stil verwenden. Die spezifische Syntax lautet „$(; "selector").css(" height","height value");".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.0.0-Version, Dell G3-Computer.
jquery betreibt CSS, um die Höhe festzulegen.
In jquery können Sie die Methode css() verwenden, um CSS zu bedienen, um die Höhe festzulegen. Die Methode css() legt ein oder mehrere Stilattribute des ausgewählten Elements fest oder gibt sie zurück. Die grundlegende Syntax lautet wie folgt:
$("选择器").css("height","高度值");Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="">
div{
border:1px solid red;
}
</style>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".dome").css("height", "200px");
});
</script>
</head>
<body>
<div>测试文本</div>
<div class="dome">测试文本</div>
<div>测试文本</div>
</body>
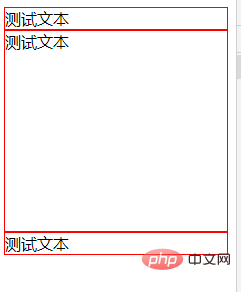
</html>Rendering:
 Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um die Höhe in JQuery festzulegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

