Heim >Web-Frontend >js-Tutorial >Was soll ich tun, wenn der 360-Browser JQuery nicht unterstützt?
Was soll ich tun, wenn der 360-Browser JQuery nicht unterstützt?
- 藏色散人Original
- 2021-01-28 09:21:112672Durchsuche
Die Lösung für das Problem, dass der 360-Browser JQuery nicht unterstützt: Klicken Sie zunächst auf die Menüoption des 360-Browsers und wählen Sie „Extras“ -> „Internetoptionen“ und geben Sie dann in den Interneteigenschaften die Option „Sicherheit“ ein und wählen Sie „ Passen Sie „Ebene“ an, um die Sicherheitseinstellungen einzugeben. Aktivieren Sie schließlich das Java-Applet-Skript.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.2.6 und 360-Browser Version 12.3, DELL G3-Computer.
Empfohlen: JQuery-Video-Tutorial
Warum unterstützt der 360-Browser JQuery nicht?
Um es ganz klar auszudrücken: Jquery ist auch ein Javascript-Skript. Wenn Ihr Browser die Ausführung von Skripten zulässt, kann Jquery verwendet werden, wenn der Browser die Ausführung von Javascript verbietet. Wenn der Seiteneffekt jedoch unterschiedlich ist, handelt es sich um ein Kompatibilitätsproblem mit dem Browserstil.
So aktivieren Sie Javascript im 360-Browser:
1. Geben Sie „Internetoptionen“ ein.
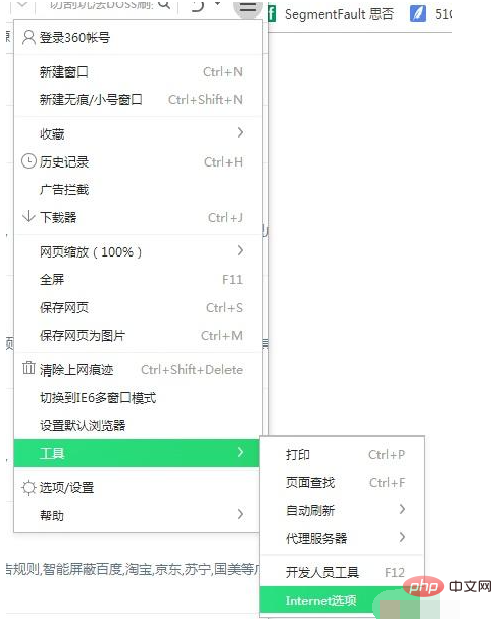
Klicken Sie auf die Menüoption des 360-Browsers und wählen Sie „Extras“ – „Internetoptionen“.

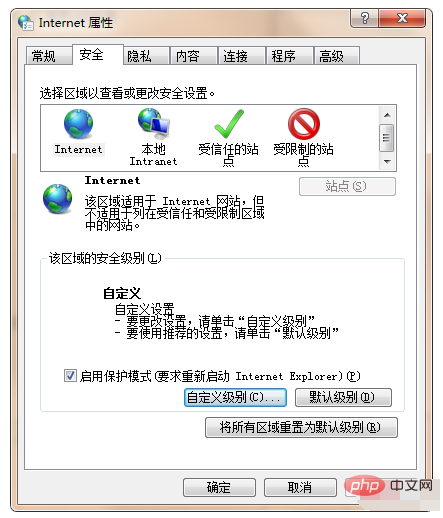
2. Geben Sie in den Interneteigenschaften die Option „Sicherheit“ ein und wählen Sie „Stufe anpassen“, um die Sicherheitseinstellungen einzugeben.

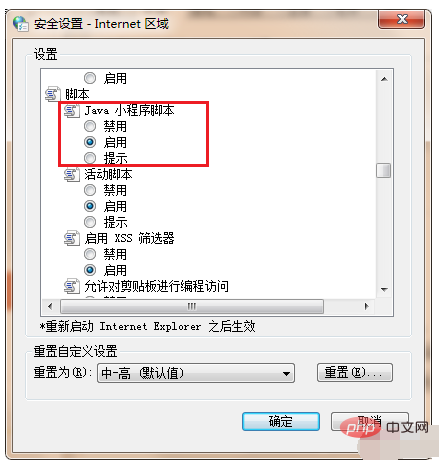
3. Aktivieren Sie das Java-Applet-Skript in den Sicherheitseinstellungen.

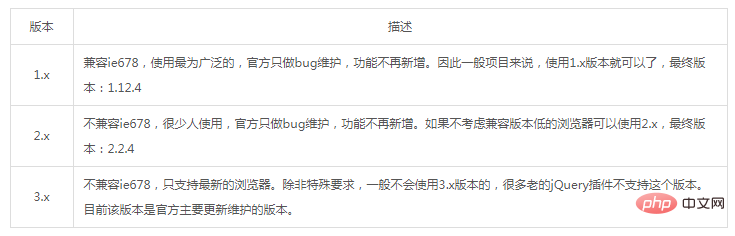
jQuery-Version
jQuery hat seit seiner Geburt im Jahr 2006 drei Hauptversionen veröffentlicht: 1.x, 2.x und 3.x. Unter diesen drei Hauptversionen gibt es viele kleinere Versionen.

Unter der Hauptversion 1.X gibt es viele unterteilte Versionen, und die Funktionen jeder Version weisen bestimmte Unterschiede auf. Die meisten Tutorials, die ich online sehe, sind Version 1.x. Offizielles jquery-Handbuch: http://api.jquery.com/
Die Wartung von ie678 ist ein Problem. Im Allgemeinen laden wir zusätzliches CSS und JS, um es separat zu verwalten. Glücklicherweise ist die Zahl der Benutzer dieser Browser allmählich zurückgegangen und Computerbenutzer wurden nach und nach durch mobile Benutzer ersetzt. Wenn keine besonderen Anforderungen bestehen, verzichten sie im Allgemeinen auf die Unterstützung von ie678.
Mit dem Aufkommen von Mobilgeräten hat jQuery auch die mobile Version von jQuery Mobile (mobiles jQuery-Framework) auf den Markt gebracht.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn der 360-Browser JQuery nicht unterstützt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

