Heim >Web-Frontend >HTML-Tutorial >Was sind die verborgenen Attribute von HTML?
Was sind die verborgenen Attribute von HTML?
- 青灯夜游Original
- 2021-05-19 15:43:084890Durchsuche
Das versteckte Attribut von HTML ist „versteckt“. Das versteckte Attribut gibt an, dass das Tag-Element mit diesem Attribut ausgeblendet ist, d. h. es wird nicht angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Das versteckte Attribut von HTML ist „versteckt“.
HTML 5 verstecktes Attribut
hidden-Attribut gibt an, dass das Element ausgeblendet ist.
Versteckte Elemente werden nicht angezeigt.
Wenn dieses Attribut verwendet wird, wird das Element ausgeblendet.
Sie können das versteckte Attribut so festlegen, dass Benutzer ein Element nur sehen können, wenn bestimmte Bedingungen erfüllt sind (z. B. das Aktivieren eines Kontrollkästchens usw.). Anschließend können Sie mithilfe von JavaScript das ausgeblendete Attribut entfernen und das Element sichtbar machen.
Grammatik
<element hidden="hidden">
Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
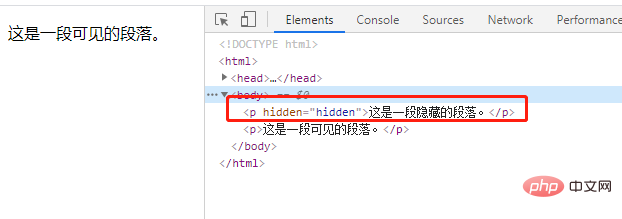
Rendering:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind die verborgenen Attribute von HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

