Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Farbtransparenz in CSS fest
So legen Sie die Farbtransparenz in CSS fest
- 王林Original
- 2021-05-19 15:36:5112500Durchsuche
Die Möglichkeit, die Farbtransparenz in CSS festzulegen, besteht darin, dem angegebenen Element das Opazitätsattribut hinzuzufügen und die entsprechende Opazität festzulegen, z. B. [opacity:0.5;], was bedeutet, dass das Element auf halbtransparent gesetzt wird.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Das Opazitätsattribut kann verwendet werden, um die Transparenz des Hintergrunds des Elements festzulegen. Es erfordert einen Wert zwischen 0 und 1.
0 bedeutet vollständig transparent (Deckkraft: 0);
1 bedeutet vollständig undurchsichtig (Deckkraft: 1);
Syntax:
rrreeAttributwert:
- Wert gibt die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig)
- inherit Der Wert des Opacity-Attributs sollte vom übergeordneten Element geerbt werden
- Codebeispiel:
opacity: value|inherit;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
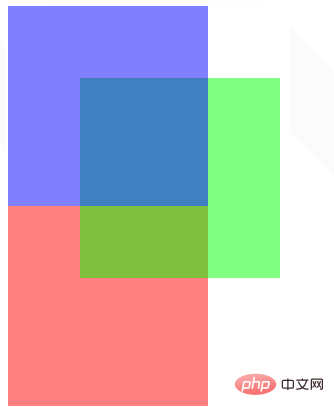
</html>Sehen wir uns den laufenden Effekt an:
 Ähnliche Videos Teilen:
Ähnliche Videos Teilen:
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbtransparenz in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

